js实现前端导出大文件Excel
//base64转换成blob
function dataURIToBlob(dataURI, callback) {
var binStr = atob(dataURI.split(",")[1]),
len = binStr.length,
arr = new Uint8Array(len);
for (var i = 0; i < len; i++) {
arr[i] = binStr.charCodeAt(i);
}
callback(new Blob([arr]));
}
var callback = function(blob) {
var a = document.createElement("a");
a.download = "数据" + ".xls";
a.innerHTML = "download";
// the string representation of the object URL will be small enough to workaround the browser‘s limitations
a.href = URL.createObjectURL(blob);
// you must revoke the object URL,
// but since we can‘t know when the download occured, we have to attach it on the click handler..
a.click();
};
//下载导出
$(".down_box").click(function(e) {
$.axs(
host + "/digital/communication/exportData.action",
{},
function(data) {
$(".down_box").css({ "pointer-events": "", opacity: "1" });
var exportData = data.returnMap.exportData;
// console.log(data.returnMap.exportData);
//列标题
let str =
"<tr><td>数据时间</td><td>指标编号</td>" +
"<td>指标名称</td><td>机构号</td><td>机构名称</td><td>机构层级</td>" +
"<td>父机构号</td><td>父机构名称</td><td>实时完成值</td><td>实时目标值</td><td>实时完成比</td><td>实时目标值差值</td>" +
"<td>实时完成比排名</td><td>实时完成比红绿字</td><td>实时完成预警值</td><td>上周实时</td><td>同比上周实时差值</td>" +
"<td>同比上周实时</td><td>同比上周实时红绿字</td></tr>";
//循环遍历,每行加入tr标签,每个单元格加td标签
for (let i = 0; i < exportData.length; i++) {
str += "<tr>";
for (let item in exportData[i]) {
//增加\t为了不让表格显示科学计数法或者其他格式
str += `<td>${exportData[i][item] + "\t"}</td>`;
}
str += "</tr>";
}
//Worksheet名
let worksheet = "Sheet1";
let uri =
"data:application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;base64,";
//下载的表格模板数据
let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>
<x:Name>${worksheet}</x:Name>
<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head><body><table>${str}</table></body></html>`;
//下载模板
var template1 = uri + btoa(unescape(encodeURIComponent(template)));
dataURIToBlob(template1, callback);
},
function() {
$(".down_box").css({ "pointer-events": "", opacity: "1" });
},
function() {
$(".down_box").css({ "pointer-events": "none", opacity: "0.5" });
}
);
});
HTML
<div class="down_box">下载<div/>
备注: ajax部分为封装的ajax 可以自行修改请求方式
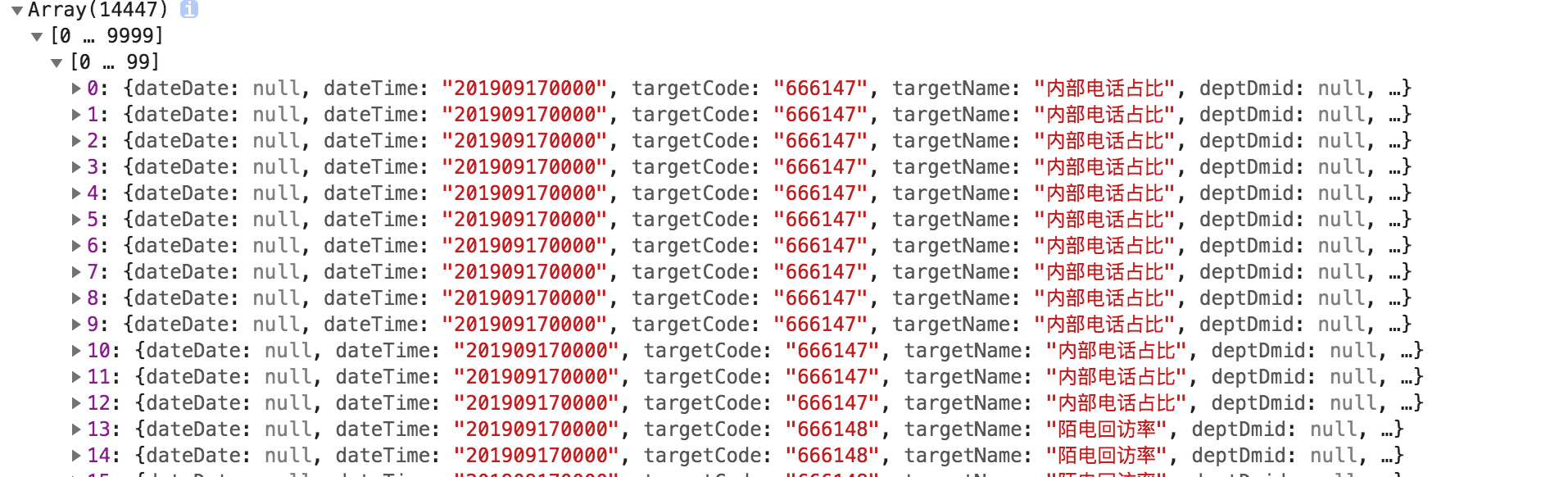
数据格式:

常常因为自己的无知而感到惶恐.
---Jun.



