checkbox选择根据后台List数据进行回显
需求:记住用户已经选择的 checkbox 选项,当用户再次对该 checkbox 进行选择操作时,应对该用户已经选择的 checkbox 选项进行选中操作。
示例代码:
checkbox,js遍历后台list
$("#merchantSubclass").show();
var j = 0;
var merchantCategoryList = "${merchantCategoryList}";
var merchantCategoryListTh = "${fn:length(merchantCategoryList)}";
var array = new Array();
<c:forEach items="${merchantCategoryList}" var="item">
array.push("${item}");
</c:forEach>
for (var i = 0; i < data.length; i++) {
var checked="";
for(var k=0;k<array.length;k++){
if(data[i].id==array[k]) {
checked="checked='checked'";
}
}
$("#merchantTypeSubclass").append("<div class='merchantTxt' style='width:140px;float: left;'>"+
"<input type='checkbox' name='merchantTypes' value='"+data[i].id+"' "
+checked+" class='merchantTypes'>"+
data[i].typeName+" </div>");
j++;
if(j==5){
$("#merchantTypeSubclass").append("<span class='merchantTxt'><br/></span>");
j=0;
}
}
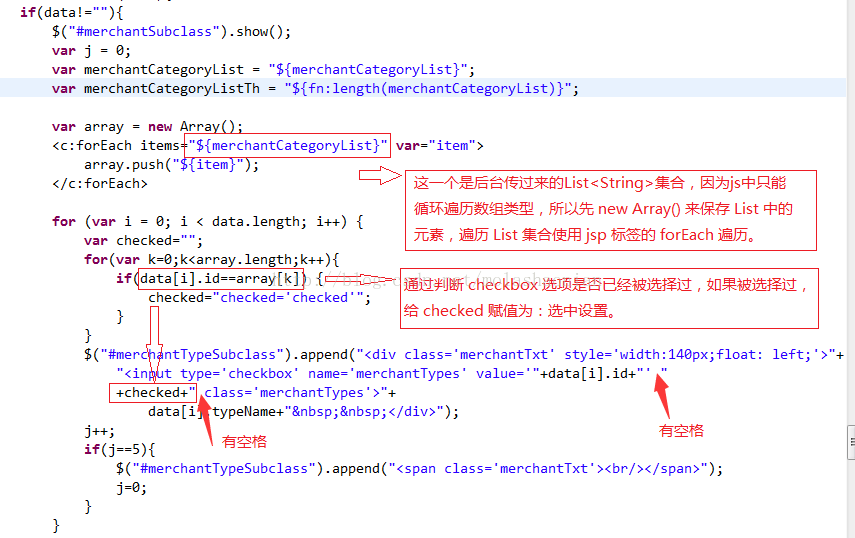
图解:
难点:js 中无法遍历 List 集合,所以只能先把数组转换到 Array 数组,再进行循环遍历。
js 遍历 List 会有这样的问题:
<script type="text/javascript" language="javascript">
<!--
//后台servlet中已经向request中set了一个List集合对象,名为mulst
//在js中使用fn标签和EL表达式获得mulst List集合对象的长度
var mulength = '${fn:length(mulst)}';
//遍历节点数组
for(var i = 0;i<mulength;i++)
{
alert('${mulst[i]}');//在这发生了问题,我想在js中要循环取出List中的集合中的数据,但是这样取不出来
//如果使用alert('${mulst[0]}');//这样可以获得List中第一条数据.
}
//-->
</script>
<script>
<c:forEach var="obj" items="${mulst} ">
alert("${obj.属性}");
</c:forEach>
</script>
参考文章:
http://blog.csdn.net/XiaoKanZheShiJie/article/details/47280449
http://www.cnblogs.com/libingql/archive/2011/11/07/2238663.html
关注公众号,分享干货,讨论技术










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!