zTree使用技巧与详解
zTree--Jquery 树插件,是在后台管理页面中常使用到的插件。
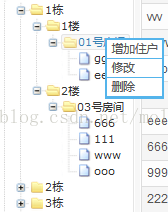
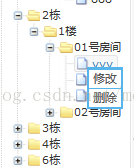
使用效果图:
核心代码:
zTree配置:
var setting = {
data:{simpleData:{enable:true,idKey:"id",pIdKey:"pId",rootPId:'0'}},
async: {
enable: true,
url:"${ctx}/ownerinformation/lifetouchOwnerInformation/houseTreeData",
contentType:"application/x-www-form-urlencoded",
autoParam:["officeId", "officeName", "floorId", "unitNumberId", "roomNumberId"],
//otherParam:{"otherParam":"zTreeAsyncTest"},//提交的其他参数,json的形式
dataType:"json",
type:"post",
dataFilter: null
},
callback:{
onClick:function(event, treeId, treeNode){
refreshWhice='';
var officeId = treeNode.officeId === undefined ? '' :treeNode.officeId;
var floorId = treeNode.floorId === undefined ? '' :treeNode.floorId;
var unitNumberId = treeNode.unitNumberId === undefined ? '' :treeNode.unitNumberId;
var roomNumberId = treeNode.roomNumberId === undefined ? '' :treeNode.roomNumberId;
var ownerId = treeNode.ownerId === undefined ? '' :treeNode.ownerId;
if(treeNode.ownerId) {
$('#officeContent').attr("src","${ctx}/ownerinformation/lifetouchOwnerInformation/details?houseType=1&id="+treeNode.ownerId);
} else {
$('#officeContent').attr("src","${ctx}/ownerinformation/lifetouchOwnerInformation/list?houseType=1&houseInformation.office.id="
+officeId+"&houseInformation.floor="+floorId+"&houseInformation.unitNumber="+unitNumberId+
"&houseInformation.roomNumber="+roomNumberId+"&id="+ownerId);
}
},
onRightClick: OnRightClick
}
};
zTree初始化:
function refreshTree(){
$.getJSON("${ctx}/ownerinformation/lifetouchOwnerInformation/ownerTreeData",function(data){
$.fn.zTree.init($("#ztree"), setting, data);
zTreeMy = $.fn.zTree.getZTreeObj("ztree");
});
}
refreshTree();
zTree刷新当前选中节点或者刷新当前选中节点的父节点:
//刷新节点
function refreshNode() {
type = "refresh",
silent = false,
nodes = zTreeMy.getSelectedNodes();
if(nodes.length>0) {
if(refreshWhice=='refreshNode') {
zTreeMy.reAsyncChildNodes(nodes[0], type, silent);
var fiterNode = refreshFiter();
if(fiterNode != null) {
zTreeMy.selectNode(fiterNode);
zTreeMy.reAsyncChildNodes(fiterNode, type, silent);
}
} else if(refreshWhice=='refreshParentNode') {
var parentNode = zTreeMy.getNodeByTId(nodes[0].parentTId);
zTreeMy.selectNode(parentNode);
zTreeMy.reAsyncChildNodes(parentNode, type, silent);
var fiterNode = refreshFiter();
if(fiterNode != null) {
zTreeMy.selectNode(fiterNode);
zTreeMy.reAsyncChildNodes(fiterNode, type, silent);
}
}
}
}
zTree根据自定义规则搜索节点:
var officeId, floorId, unitNumberId, roomNumberId;
//根据自定义规则搜索节点
function refreshFiter() {
var fiterNode = zTreeMy.getNodesByFilter(function (node) {
return (node.officeId == officeId && node.floorId == floorId &&
node.unitNumberId == unitNumberId && node.roomNumberId == roomNumberId)}, true);
if(fiterNode==null) {
fiterNode = zTreeMy.getNodesByFilter(function (node) {
return (node.officeId == officeId && node.floorId == floorId &&
node.unitNumberId == unitNumberId)}, true);
if(fiterNode==null) {
fiterNode = zTreeMy.getNodesByFilter(function (node) {
return (node.officeId == officeId && node.floorId == floorId)}, true);
if(fiterNode==null) {
fiterNode = zTreeMy.getNodesByFilter(function (node) {
return (node.officeId == officeId)}, true);
}
}
}
return fiterNode;
}
zTree右键事件:
function OnRightClick(event, treeId, treeNode) {
if (!treeNode && event.target.tagName.toLowerCase() != "button" && $(event.target).parents("a").length == 0) {
zTreeMy.cancelSelectedNode();
showRMenu("root", event.clientX, event.clientY);
} else if (treeNode && !treeNode.noR) {
if(treeNode.level>0) {
$("#m_matching").hide();
$("#m_add").show();
$("#m_update").hide();
$("#m_del").hide();
if(treeNode.ownerId) {
if(treeNode.status=='1') {
$("#m_matching").show();
}
$("#m_add").hide();
$("#m_update").show();
$("#m_del").show();
} else if(treeNode.roomNumberId) {
$("#m_add").text("增加住户");
$("#m_update").show();
$("#m_del").show();
} else if(treeNode.unitNumberId) {
$("#m_add").text("增加房间");
} else if(treeNode.floorId) {
$("#m_add").text("增加楼层");
} else if(treeNode.officeId) {
$("#m_add").text("增加栋数");
}
zTreeMy.selectNode(treeNode);
showRMenu("node", event.clientX, event.clientY);
}
}
}
zTree增加子节点:
function addTreeNode() {
refreshWhice='refreshNode';
hideRMenu();
var treeNode = zTreeMy.getSelectedNodes()[0];
if(treeNode.roomNumberId) {
$('#officeContent').attr("src","${ctx}/ownerinformation/lifetouchOwnerInformation/form?houseType=1&houseInformation.office.id="
+treeNode.officeId+"&houseInformation.office.name="+treeNode.officeName+"&houseInformation.floor="
+treeNode.floorId+"&houseInformation.unitNumber="+treeNode.unitNumberId+
"&houseInformation.roomNumber="+treeNode.roomNumberId);
} else if(treeNode.unitNumberId) {
$('#officeContent').attr("src","${ctx}/houseinformation/lifetouchHouseInformation/form?houseType=1&office.id="
+treeNode.officeId+"&office.name="+treeNode.officeName+"&floor="+treeNode.floorId+"&unitNumber="+treeNode.unitNumberId);
} else if(treeNode.floorId) {
$('#officeContent').attr("src","${ctx}/houseinformation/lifetouchHouseInformation/form?houseType=1&office.id="
+treeNode.officeId+"&office.name="+treeNode.officeName+"&floor="+treeNode.floorId);
} else if(treeNode.officeId) {
$('#officeContent').attr("src","${ctx}/houseinformation/lifetouchHouseInformation/form?houseType=1&office.id="
+treeNode.officeId+"&office.name="+treeNode.officeName);
}
}
zTree修改节点:
function updateTreeNode() {
refreshWhice='refreshParentNode';
hideRMenu();
var treeNode = zTreeMy.getSelectedNodes()[0];
if(treeNode.ownerId) {
$('#officeContent').attr("src","${ctx}/ownerinformation/lifetouchOwnerInformation/form?houseType=1&id="+treeNode.ownerId);
} else if(treeNode.roomNumberId) {
$('#officeContent').attr("src","${ctx}/houseinformation/lifetouchHouseInformation/form?houseType=1&id="+treeNode.houseId);
}
}
zTree删除节点:
function removeTreeNode() {
refreshWhice='refreshParentNode';
hideRMenu();
var treeNode = zTreeMy.getSelectedNodes()[0];
if(treeNode.ownerId) {
top.$.jBox.confirm("确认要删除该住户管理信息吗?","系统提示",function(v,h,f){
if(v=="ok"){
$('#officeContent').attr("src","${ctx}/ownerinformation/lifetouchOwnerInformation/delete?houseType=1&id="+treeNode.ownerId);
}
},{buttonsFocus:1});
top.$('.jbox-body .jbox-icon').css('top','55px');
} else if(treeNode.roomNumberId) {
top.$.jBox.confirm("确认要删除该房屋信息吗?","系统提示",function(v,h,f){
if(v=="ok"){
$('#officeContent').attr("src","${ctx}/houseinformation/lifetouchHouseInformation/delete?houseType=1&id="+treeNode.houseId);
}
},{buttonsFocus:1});
top.$('.jbox-body .jbox-icon').css('top','55px');
}
}
整体内容:
<div id="content" class="row-fluid">
<div id="left" class="accordion-group">
<div class="accordion-heading">
<a class="accordion-toggle">单位
<i class="icon-refresh pull-right" onclick="refreshTree();"></i></a>
</div>
<div id="ztree" class="ztree"></div>
</div>
<div id="openClose" class="close"> </div>
<div id="right">
<iframe id="officeContent" src="${ctx}/ownerinformation/lifetouchOwnerInformation/list?houseType=1" width="100%" height="91%" frameborder="0"></iframe>
</div>
</div>
//调用父页面函数刷新zTree
parent.refreshNode();
//调用父页面属性
parent.officeId = $("input[name='office.id']").val();
parent.floorId = $("input[name='floor']").val();
parent.unitNumberId = $("input[name='unitNumber']").val();
parent.roomNumberId = $("input[name='roomNumber']").val();
参考文章:
API Document [zTree -- jQuery tree plug-ins.]
关注公众号,分享干货,讨论技术












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!