WdatePicker日历控件动态设置属性参数值
首先吐槽一下需求人员给了我一个很坑的需求:WdatePicker日历控件里面选择的最小时间(minDate)的值是级联动态改变的,而且这个值要从数据库获取,这样子只能使用 ajax 来发起请求获取minDate属性值。
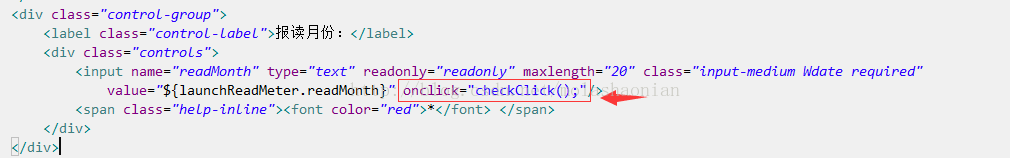
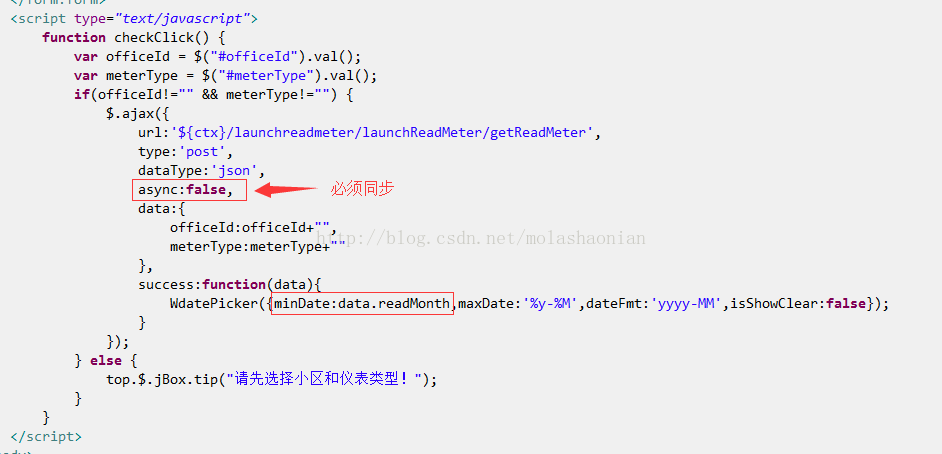
先看代码:
<div class="control-group">
<label class="control-label">报读月份:</label>
<div class="controls">
<input name="readMonth" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate required"
value="${launchReadMeter.readMonth}" onclick="checkClick(this);"/>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div>
<script type="text/javascript">
function checkClick(obj) {
$(obj).attr("value","");
var officeId = $("#officeId").val();
var meterType = $("#meterType").val();
if(officeId!="" && meterType!="") {
$.ajax({
url:'${ctx}/launchreadmeter/launchReadMeter/getReadMeter',
type:'post',
dataType:'json',
async:false,
data:{
officeId:officeId+"",
meterType:meterType+""
},
success:function(data){
WdatePicker({minDate:data.readMonth,maxDate:'%y-%M',dateFmt:'yyyy-MM',isShowClear:false});
}
});
} else {
top.$.jBox.tip("请先选择小区和仪表类型!");
}
}
</script>
图解:
注意:ajax 方法必须设置同步(async:false),不然 WdatePicker 时间控件 就失效了,因为异步执行就会导致一个问题,onclick="checkClick(this);" 监听方法会先执行完了,尽管还是会进入success function 但已经不会再弹出时间选择控件了。
推荐阅读:http://www.cnblogs.com/yuhanzhong/archive/2011/08/10/2133276.html
http://www.cnblogs.com/southwind/articles/4170292.html
关注公众号,分享干货,讨论技术











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!