【2019.10.17】十天Web前端程序员体验(软件工程实践第五次作业)
结对信息、具体分工
Github地址:https://github.com/MokouTyan/131700101-031702425
| 学号 | 昵称 | 主要负责内容 | 博客地址 |
|---|---|---|---|
| 131700101 | 莫多 | 代码编辑、文字内容 | https://www.cnblogs.com/mokou/p/11695109.html |
| 031702425 | 永铭 | UI设计、归纳总结 | https://www.cnblogs.com/yumesinyo/p/11701527.html |
PSP表格
| Personal Software Process Stages | 预估耗时 | 实际耗时 | |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| Development | 开发 | 60 | 500 |
| Analysis | 需求分析 (学习新技术) | 600 | 1200 |
| Design Spec | 生成设计文档 | 0 | 0 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 | 60 | 60 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 180 | 600 |
| Code Review | 代码复审 | 180 | 180 |
| Test | 测试 | 180 | 180 |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | 60 | 120 |
| Size Measurement | 计算工作量 | 0 | 0 |
| Postmortem | 事后总结 | 180 | 180 |
| Process Improvement Plan | 提出过程改进计划 | 60 | 60 |
| Estimate | 这个任务需要多少时间 | 1740 | 3320 |
其实我觉得这个表格歧义挺多的,“开发”,“具体编码”,“代码复审”、“具体设计”、“代码规范”这三个感觉就是同义词
这个表格我觉得可以压缩一下的,对填写者感觉非常不友好
解题思路、设计实现
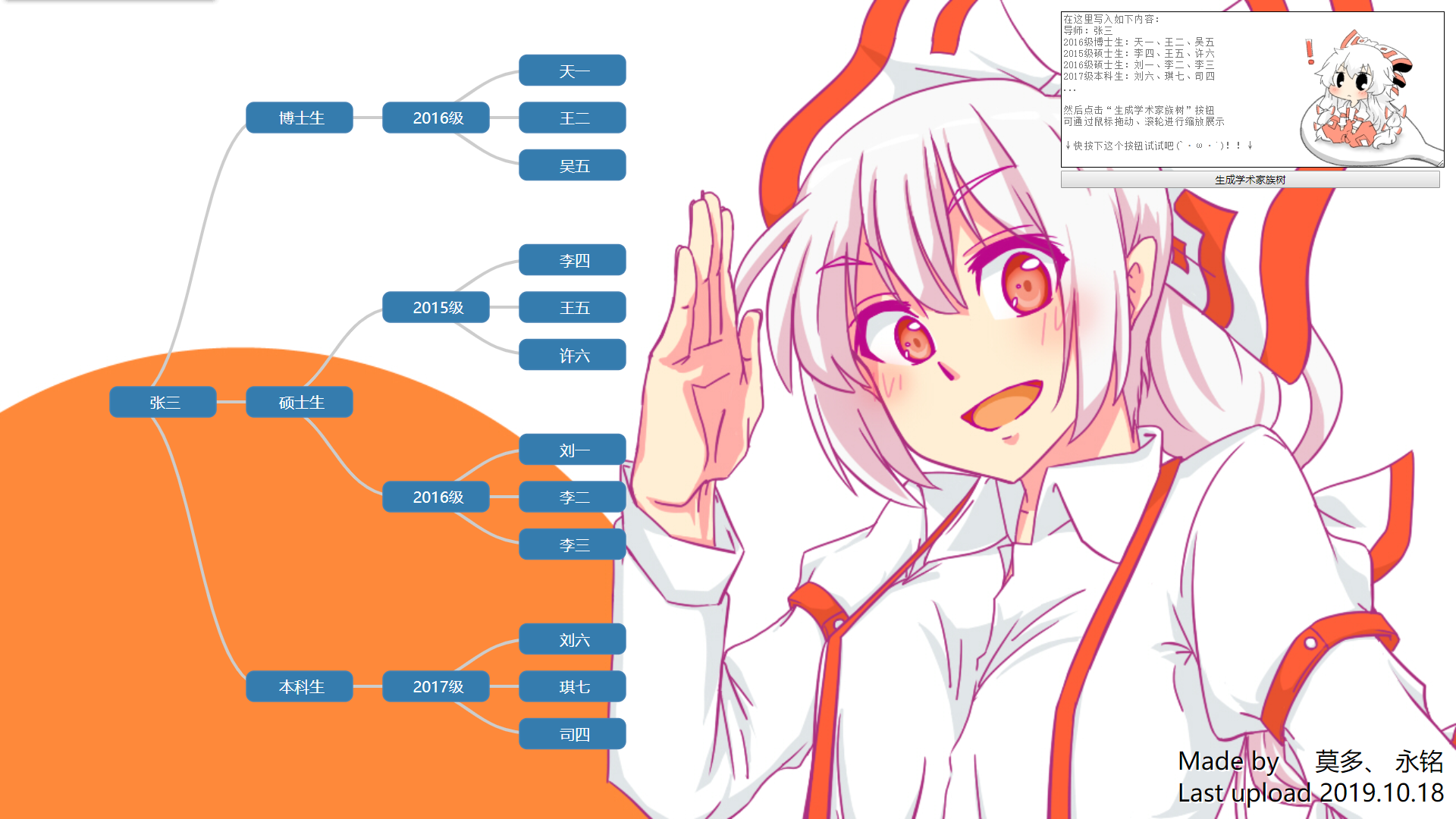
主页面展示:

难点分析:
通过分析题目总结出以下几个难点
- 如何得到文本输入框的内容
- 如何处理输入的文本数据
- 如何将数据生成学术家族树
- 如何将树形结构转化为动态
- 如何生成多棵树在同一页面展示
组员基础能力:
莫多:会HTML5与CSS的基础语法,但对JS完全没有接触过
永铭:会HTML5的基础语法。对于CSS和JS完全没有接触过
“生成学术家族树”:
关于第四五难点,在大量进行搜索引擎的查找后,
最后确定使用D3.JS——数据可视化的JSON来解决本次的问题。
在经过周末一天的学习后,才认识到想要在这么短的时间去掌握这个插件太过消耗时间,
想要零基础在这十天完成这个项目绝非易事!
最后只好百度去查找是否有前人有思考过这个问题,
经过大量的查找与筛选,最后找到一例是可以让我们满意的。
生成树的动态效果是让我们满意的,但是生成这棵树的数据并非是我们想要的并且是固定的,
不是根据输入要求而进行改变的,我们还要学着如何将其修改数据
在阅读前人的代码后,不仅对D3.JS有了更深刻的认识,
并且对JS的语法以及JSON的组成有了新的了解,花的时间虽长但收获良多~
“得到文本输入”:
关于第一点难题,“如何获取在文本框输入的文本内容”
这一点挺好解决的,我们使用了jquery.js来解决这个问题
将输入的文本都保存在一个变量中
“处理输入的文本”:
我们在搜索问题的解决方案的时候,前期容易大量的漫无目的搜索,
因为这部分JS的只是对我们来说完全就是新的知识,困难的是要用什么关键词去搜索问题,
并且还要参考很多别人的代码,去完善自己的代码,这个过程是非常痛苦的!
所以我们在完成第二个问题的时候就吃了很多的苦头,
因为生成树的过程是用到它本地自带的数据格式的,
因为我们只能从样式上更改树,所以在数据上无法按照我们所想的数据格式去导入这棵树
数据的结构类似于JSON,但是我们都并不知道这是JSON的格式,
于是就用{}、[]、数组这样的关键词查找,能得知这是JSON格式也是纯属偶然。
最后在找到的资料中找到最适合我们的方法是JS函数中的spilt()来解决这个问题,
还有如何将获得到的数据放入到我们的数据中,最后使用的是push()的方法将得到的对方逐一放入数组中
这就产生了新的问题了,那就是遇到同名的数据,如何将同名的数据合并,
那就首先要遍历所有数据中的对象,对象中的数组,数组中的对象,
这部分的知识是我一直找不到的,因为不知道用什么关键词去查找
所以我们先将数据中先抽离出第一层的数据,
那就是“本科生”、“硕士生”、“博士生”,即“导师——学位——年级——姓名”,
这样的树形结构会比“导师——年级——学位——姓名”这样的结构清晰得多
所以我们将三个学位的名字标为sign1、2、3,因为JS中没有布尔值,
同时我们也不会如何遍历数据得到数据是否已经在数据中有同名的存在,
所以在if中我们用三个标志位来代表三个学位是否已经存在
如果标志位为真,那么就建立一个大的学位数组放入导师对象中,再将年级以及学生对象逐一放入学位数组中,
如果标志位为假,就将年级以及学生对象放入已经存在的学位数组中,解决了产生多个学位数组的冗余数据。
“多棵树同页展示”:
最后思考的是“如何生成多棵树在同一页面展示”,这个让我们思考了很久,
即要先对数据进行处理后得到另一棵树的内容,在页面中产生新的DIV部分来展示
起初是想用jquery.js来产生新的块,块中产生新的树,
但是因为找不到相关的资料只能草草作罢,这便是我们十天来所尽的最大努力了
JS以及很多的前端知识我们还只是初入茅庐,这次的结对训练让我们熟悉了很多JS的语法,
以及让我们掌握了F12控制台的使用,虽然过程很辛苦,但是学到这么多的内容还是挺开心的
设计与展示
主页面内容:
参考学习的代码会放在下面的链接中,这里展示的是我们自己写的代码内容
首先就是在body上加入
<div id="textbody" style="position: fixed;top: 10px;right: 10px;z-index: 9999;padding:5px;">
<textarea placeholder="在这里写入如下内容:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
...
然后点击“生成学术家族树”按钮
可通过鼠标拖动、滚轮进行缩放展示
↓快按下这个按钮试试吧(`・ω・´)!!↓" required></textarea>
<div><button id='begin' style="width:500px;">生成学术家族树</button></div>
</div>
<div style="position: fixed;right: 10px;bottom:10px;z-index: 9999;padding:5px;text-shadow:2px 2px 0px #fff;font-size: 24pt;">Made by     莫多、 永铭<br>Last upload 2019.10.18</div>
定义要调用的函数,以Begin为标志
数据处理:
在下方script中加入,运用了一点儿的jquery
$("#begin").click(function() {
let text = document.getElementsByTagName('textarea')[0].value
let line1 = text.split(/[(\r\n)\r\n]+/) // 根据回车分割
if (line1.length == 1) {
line1 = ['导师:张三', '2016级博士生:天一、王二、吴五', '2015级硕士生:李四、王五、许六', '2016级硕士生:刘一、李二、李三', '2017级本科生:刘六、琪七、司四']
}
let teacher = line1[0].split(':')
let sign1 = 1
let sign2 = 1
let sign3 = 1
let teacherObj = {
name: '',
children: []
} // {老师:{本科生:{2017:学生}}}
let studentObjList = [] // {2017:学生}
let gradeObjList = [] // {本科生:{2017:学生}}
let boshishengObjList = []
let benkeshengObjList = []
let shuoshishengObjList = []
//////
for (let i = 1; i < line1.length; i++) {
let student = line1[i].split(':') //得到学生的名单
let degree = student[0].split('级')[1]
let grade = student[0].split('级')[0]
let students = student[1].split('、')
// 封装,将学生包含到年级里
studentObjList = []
////
for (let i = 0; i < students.length; i++) {
let obj = {}
obj.name = students[i]
studentObjList.push(obj)
}
////
gradeObjList = []
gradeObjList.name = grade + '级'
gradeObjList.children = studentObjList
//teacherObj.children.push(gradeObjList) // 插入其他年级及届数
if (degree === '博士生') {
if (sign1) {
boshishengObjList = []
boshishengObjList.name = '博士生'
boshishengObjList.children = gradeObjList
boshishengObjList.children.push(gradeObjList)
teacherObj.children.push(boshishengObjList)
sign1 = 0
} else {
boshishengObjList.children.push(gradeObjList)
}
} else if (degree === '本科生') {
if (sign2) {
benkeshengObjList = []
benkeshengObjList.name = '本科生'
benkeshengObjList.children = gradeObjList
benkeshengObjList.children.push(gradeObjList)
teacherObj.children.push(benkeshengObjList)
sign2 = 0
} else {
benkeshengObjList.children.push(gradeObjList)
}
} else if (degree === '硕士生') {
if (sign3) {
shuoshishengObjList = []
shuoshishengObjList.name = '硕士生'
shuoshishengObjList.children = gradeObjList
shuoshishengObjList.children.push(gradeObjList)
teacherObj.children.push(shuoshishengObjList)
sign3 = 0;
} else {
shuoshishengObjList.children.push(gradeObjList)
}
}
}
//////
teacherObj.name = teacher[1]
console.log(line1)
treeData = [] //把数据置为空
treeData.push(teacherObj) //放入数据
root = treeData[0]
update(root) //调用D3.JS
});
这部分内容是用来处理数据用的
console.log()语法是方便在控制台查看的
样式调整:
<style>
.node {
cursor: pointer
}
.node circle {
fill: #357cae;
stroke: #4682b4;
stroke-width: 3px
}
.node circle:hover {
transform: scale(1.1)
}
.node rect {
transition: all .5s;
fill: #2990ca;
stroke: #4682b4;
stroke-width: 1.5px
}
.node rect:hover {
transform: scale(1.1)
}
.node text {
font: 20px sans-serif
}
.node text:hover {
font-weight: 700;
transform: scale(1.05)
}
.link {
fill: none;
stroke: #ccc;
stroke-width: 4px
}
.link:hover {
transition: all .5s;
stroke: #4d4d4d
}
body {
display: block;
margin: 8px;
background-image: url(src/background.jpg);
background-position: bottom 0;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
-ms-background-size: cover
}
html {
overflow-x: hidden;
overflow-y: hidden
}
</style>
目录组织、使用说明
目录说明:
我们在js、css、fonts、src的文件夹中放入了所有资源
使用说明:
下载资源后,打开index.html文件即可使用
要保证其他文件夹也在其中,都是引用本地相对路径的文件
单元测试
测试工具:
我们使用的是Chrome浏览器的F12工具台进行测试
在这里推荐看一下教程:https://www.cnblogs.com/xiaowenshu/p/10450848.html
测试代码:
在代码中使用console.log()的命令检查数据分割的正确性
因为在测试的前期我们无法得知到底指令对不对
有了这个工具后我们确实加速了很多的进度
这是本次实验最大收获的一部分,掌握了Chrome控制台的使用
测试思路:
我们的最大缺点就是无法生成多棵树,因为我们能力实在有限
其次就是同名问题的存在,无法得到最高学历
我们的语法还有一个致命的缺陷就是分两次输入相同年级的人无法合并在一起
测试的数据太多的话会导致每个地方很挤
所以我们用了zoom的函数进行缩放方便于查看
这是我们的缺点,正常的输入测试是没什么问题
异常或结对困难及解决方法
问题描述:
这部分内容请看本页面的“解题思路、设计实现”
做过哪些尝试:
尝试过vue.js与d3.js的结合,以及尝试jquery的结合
产生新的块,在新的块中生成新的学术家族树
是否解决:
vue.js与d3.js的结合,但最后以失败告终
与jquery的结合,但是结合并不是很紧密,jquery只起到了调用作用
有何收获:
了解了非常多的关于js的内容,使我们的知识层面不再仅限于html5与CSS
Chrome控制台的具体操作
结对感受、队友评价
莫多的体验:
以前我总是会比较轻视前端的工作,认为那是设计感比较强的人、代码能力较弱的人去完成的
因为我之前接触的前端语言比较多的是HTML5和CSS,用的都是标记语言而不是一些富有逻辑性的代码
但是经过本次结对作业后,我对前端的学习有了新的认识,前端的学习同样需要大量的学习!
永铭的体验:
从这一次的结对作业中,我感受到了自学方法、途径以及效率的重要性
自己以往没有遇到过需要我们在这么短的时间内自学这么多的东西的情况
所以在这一次的自学过程中,很多方面是不及格的,是绝对不达标的
对于我来说,这一次的作业绝对是不成功的,自己没有在这次作业中帮上太多的忙
需要改进的地方:
莫多比较不擅长表达自己的想法,要思考很久,不擅长沟通,但都能试着提出解决方案和意见
永铭在各方面的基础都比较弱,在自学阶段需要付出的努力和时间要比别人更多,虽然能够坚持下去,但是效率不高,往往会把任务压到最后时刻再进行
参考链接


