Web前端 HTML知识总结
HTML篇
一、HTML的概念
HTML:就是Hyper Text Markup Languaged的缩写,意思就是超文本标志语言
(超文本:功能比普通文本要强;标志语言:使用一组标签对内容进行描述的一门语言(不是编程语言))
二、HTML的语法和规范
HTML文件都是以.html或者.htm结尾的。建议使用.html结尾。
HTML文件分为头部分(<head></head>)和体部分<body></body>。
HTML标签都是由开始标签和结束组成。
HTML标签不区分大小写,但是根据W3C的建议都是使用小写。
三、HTML的相关标签学习(红色为重要重要重要内容)
标题标签:<h1>最大最大</h1>~<h6>最小标题</h6>(但凡是超过h6的都是按最小的标签来显示如:h7,h10等)
水平线标签 <hr />
段落标签<p></p>
字体标签<font></font>(HTML5中已经是不推荐使用这个标签了)
加粗:<b></b>
斜体:<i></i>
下划线:<u></u>
换行标签:<br/>
空格:
定义文档类型的标签:<!DOCTYPE>
注释标签:<!--某某-->
定义斜体文本标签:<i></i>
图片标签:<img src="需要导入的图片的路径(绝对路径/相对路径)" width="规定图片的宽度" height="规定图片的导读" alt="图片无法显示时的提示信息"/>
画布标签:<canvas></canvas>在页面画图/绘制图像(结合js代码)
链接标签:
1)超链接:
<a href="填写访问的URL地址(如为#表示当前;javascript:void(0)点击链接什么都不干)” target=“_black(新窗口打开)/_self(当前窗口打开)">xxxx</a>
2)文档链接:
<link href="规定被链接文档的位置。" rel="stylesheet" type=""></link> 链接样式表、定义文档与外部资源的关系、只能存在于 head 部分、可出现任何次数
3)导航链接:<nav></nav> 有兼容性问题
表单标签:
1)<form action=”url“ method="get/post" enctype="multipart/form-data;text/plain;application/x-www-form-urlencoded"></form>
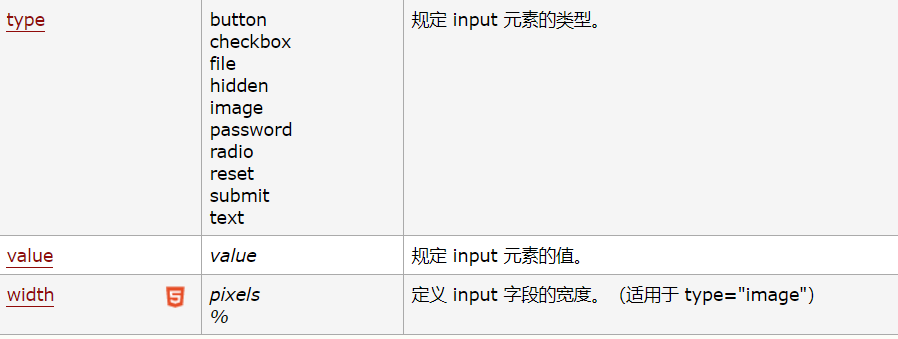
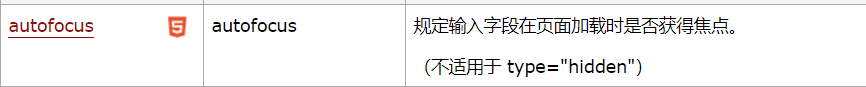
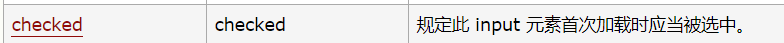
2)<input type="" size="" value="" name="" checked=""> 它没有结束标签





3)<select name="" required="" size=""></select value="">与<option></option>标签配合使用
4)<textarea> </textarea>标签定义多行的文本输入控件。

5)<buttion name="" value="" type="submit/reset/buttion"></textarea> 按钮标签。
6)<filedset><legend></legend></filedset> <fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段(就是为某些内容生成一个框,<legend>为框名)。
7)<label>就是为input定义标注(简单点意思就是为它起名字)</label>
列表标签:
1)无序列表:<ul><li></li></ul> (实际开发中常用这个列表)
2)有序列表:<ol><li></li></ol>
3)自定义列表:<dl><dt>列表中的项目</dt><dd>描述项目</dd></dl>
表格标签:
1)<table border="" cellspacing="" cellpadding="" ><tr><td colsoan=“单元格横跨的列数”rowspan="横数"></td></tr></table>
tr:定义表格有多少行 td:定义一行有多少列) thead:头 tbody:主体 tfoot: 脚注
<thead><tr><th>定义表格头</th></tr></theah>
框架标签:
1)<frameset cols="列的数目或尺寸"/rows="行的尺寸/数目"><frame src=""></frame></frameset>定义框架集 (后台页面的编写常用)
视频/音频标签:1)<audio src="" controls="">音频</audio>

2)<video src="" controls="" loop="" >视频</video>

3)<source src="" media="" type=""></source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。



