问题:在用到ant-design-vue中的 a-tree 树形控件展示菜单列表,以及进行操作列表。需要在加载出列表时,同时展开所有的树节点
使用defaultExpandAll属性 ,但是一直不生效,template中的代码如下:
<a-tree default-expand-all :tree-data="adminMenuList" :show-line="true" > </a-tree>
script 中的代码如下:
import { getAdminMenuListApi } from '@/api/admin'
export default {
data() {
return {
adminMenuList: []
};
},
methods: {
getAdminMenuList() {
getAdminMenuListApi().then(res => {
this.adminMenuList = res.data;
});
}
},
mounted() {
this.getAdminMenuList();
}
};
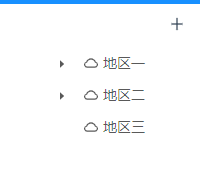
页面展示:

原因:因为default-expand-all属性是用来设置默认值的,不会动态渲染,初始值adminMenuList的数据是调异步请求获取的,默认是空数组,在adminMenuList是空数组的时候<a-tree>组件已经渲染了,没有树结构节点所以default-expand-all属性看起来也没有发挥作用了。
解决:加v-if判断,数据请求回来之后再去渲染 a-tree 树形控件
修改之后的代码:
<a-tree default-expand-all :tree-data="adminMenuList" :show-line="true" v-if="!spinning" > <a-spin :spinning="spinning"> </a-tree>
import { getAdminMenuListApi } from '@/api/admin'
export default {
data() {
return {
adminMenuList: [],
spinning: true
};
},
methods: {
getAdminMenuList() {
getAdminMenuListApi().then(res => {
this.adminMenuList = res.data;
this.spinning = false;
});
}
},
mounted() {
this.getAdminMenuList();
}
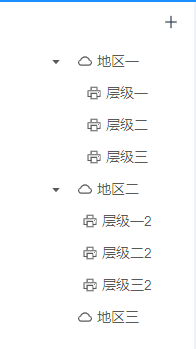
数据返回之前先显示加载中状态,返回之后根据spinning的值再渲染 a-tree 组件,问题解决,如下图