Vue的学习笔记
一、弹窗的初始化
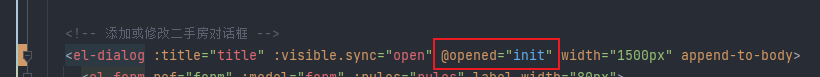
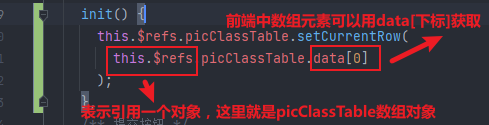
1.弹窗打开的时候想要对弹窗进行一些初始化数据(比如从表默认选中第一行),可以用@opened绑定方法进行操作,详见:
https://element.eleme.cn/#/zh-CN/component/dialog



二、显示与不显示:v-show
视频学习地址(03 - key,v-show,computed|【入门篇】从零开始学习Vue3核心技术知识_哔哩哔哩_bilibili)
<img v-show="true"/> 显示
<img v-show="false"/> 不显示,即css中display:none
三、计算属性:computed
V.createApp({data(){}, computed:{}}) computed是createApp对象参数里的一个属性,也就是要用逗号和data函数分开,computed值接收的是一个对象,在这个对象里面我们可以设置函数
四、模板属性:template
V.createApp({data(){}, computed, template})


