vue3.0 + html2canvas 一键截图
例如:

1、安装 html2canvas:
npm i html2canvas
2、引入 html2canvas:
import html2canvas from "html2canvas"
3、添加截图按钮:
<el-button class="screenshotBtn button" type="text" @click="clickGeneratePicture(orderDataList.id)">一键截图</el-button>
4、template(截图区域):
<div class="card-body" ref="imageWrapper"> <h3 class="titles">订单详情</h3> <div class="content"> <el-row :gutter="20"> <el-col :span="6"> <div class="companydetails"> <h3><div></div>公司详情</h3> <table class="table"> <tbody> <tr> <td>公司名称:</td> <!-- <td>{{orderDataList.name}}</td> --> <td>{{orderDataList.name}}</td> </tr> <tr> <td>日期:</td> <td>{{formatDate(orderDataList.tradeTime)}}</td> </tr> <tr> <td>付款方式:</td> <td>支付宝付款</td> </tr> <tr> <td>运费:</td> <td>固定运费</td> </tr> </tbody> </table> </div> </el-col> <el-col :span="6"> <div class="customerInfo"> <h3><div></div>客户信息</h3> <table class="table"> <tbody> <tr> <td>姓名:</td> <td>{{orderDataList.payName}}</td> </tr> <tr> <td>身份证:</td> <td>{{orderDataList.certificatesNo}}</td> </tr> <tr> <td>邮箱:</td> <td>{{orderDataList.email}}</td> </tr> <tr> <td>电话:</td> <td>{{orderDataList.payPhone}}</td> </tr> </tbody> </table> </div> </el-col> <el-col :span="6"> <div class="address"> <h3><div></div>付款地址</h3> <table class="table"> <tbody> <tr> <td>{{orderDataList.payName}} <br/> {{orderDataList.address}}</td> </tr> </tbody> </table> </div> </el-col> <el-col :span="6"> <div class="address"> <h3><div></div>配送地址</h3> <table class="table"> <tbody> <tr> <td>{{orderDataList.payName}} <br/> {{orderDataList.address}}</td> </tr> </tbody> </table> <!-- <div class="span-clo"> <div class="payment_address">付款地址</div> <div class="payment_address-1"> {{orderDataList.payName}} {{orderDataList.address}} {{orderDataList.areaCode}} </div> <div class="payment_address">配送地址</div> <div class="payment_address-1"> {{orderDataList.payName}} {{orderDataList.address}} {{orderDataList.areaCode}} </div> </div> --> </div> </el-col> </el-row> <div class="tablee"> <div class="tablee_title"> <i class="el-icon-info"></i> 商品信息(#{{orderDataList.id}}) </div> <el-table :data="tableData" style="width: 100%" :fit="true" class="tables" :header-cell-style="{background:'#fff',color:'#585858',textAlign: 'center',fontSize: '12px'}"> <el-table-column prop="productName" label="商品" align="center" min-width="300" show-overflow-tooltip > </el-table-column> <el-table-column prop="productPrice" label="价格" align="center" width="200" show-overflow-tooltip > </el-table-column> <el-table-column prop="productNum" label="数量" align="center" width="200" show-overflow-tooltip > </el-table-column> <el-table-column prop="" label="小计" align="center" width="200" show-overflow-tooltip > <template v-slot="scope"> <span>{{(Number(scope.row.productPrice) * Number(scope.row.productNum)).toFixed(2)}}</span> </template> </el-table-column> </el-table> <div class="totals"> 共 <span style="color: #1e91cf;font-size: 18px;">{{orderDataList.productCountNum}}</span> 件商品,总计 <span style="color: #1e91cf;font-size: 18px;">¥{{toFixed(orderDataList.orderAmount)}}</span> </div> </div> <div class="tablee"> <div class="tablee_title"> <i class="el-icon-chat-round"></i> 订单状态历史记录 </div> <div class="tablee_contant"> <table class="tables_historyOrder"> <thead> <tr> <td>添加日期</td> <td>备注</td> </tr> </thead> <tbody> <tr> <td>{{formatDate(orderDataList.expressTime)}}</td> <td>{{orderDataList.expressName}} {{orderDataList.expressNo}}</td> </tr> <tr> <td>{{formatDate(orderDataList.payTime)}}</td> <td>支付成功,交易流水号:{{orderDataList.payNo}}</td> </tr> <tr> <td>{{formatDate(orderDataList.tradeTime)}}</td> <td>订单已提交,支付中……</td> </tr> </tbody> </table> </div> </div> </div> </div>
5、script:
<script lang="ts"> import { ref, reactive, defineComponent, onMounted, onUnmounted, getCurrentInstance, ComponentInternalInstance } from "vue"; export default defineComponent({ name: "orderScreenshot1026", setup() { // 时间戳转时间 function formatDate(value: string|number|Date) { let date = new Date(value); let y = date.getFullYear(); let MM = date.getMonth() + 1 as number; MM = MM < 10 ? ('0'+MM) as unknown as number : MM; let d = date.getDate(); d = d < 10 ? ('0' + d) as unknown as number : d; let h = date.getHours(); h = h < 10 ? ('0' + h) as unknown as number : h; let m = date.getMinutes(); m = m < 10 ? ('0' + m) as unknown as number : m; let s = date.getSeconds(); s = s < 10 ? ('0' + s) as unknown as number : s; return y + '-' + MM + '-' + d + ' ' + h + ':' + m + ':' + s; }; function toFixed(num: any) { return (Math.round(num*100)/100).toFixed(2); };const orderDataList = ref({});
// 页面加载 onMounted(()=>{ orderDataList.value = JSON.parse(decode(route.query.curData)); tableData.value = []; tableData.value.push({ productName: NewproductName, productPrice: NewproductPrice, productNum: NewproductNum, } as never); });
const imageWrapper = ref(null) as any; // 截图 function clickGeneratePicture(id :any) { html2canvas(imageWrapper.value,{ logging: false, allowTaint: true, scale: window.devicePixelRatio, // width: shareContent.clientWidth, //dom 原始宽度 // height: shareContent.clientHeight, scrollY: 0, scrollX: 0, useCORS: true, backgroundColor: '#ffffff', }).then(function(canvas){ // console.log(canvas); let imgUrl = canvas.toDataURL( "image/png" ); var tempLink = document.createElement('a');// 创建一个a标签 tempLink.style.display = 'none'; tempLink.href = imgUrl; tempLink.setAttribute('download', id);// 给a标签添加下载属性 if (typeof tempLink.download === 'undefined') { tempLink.setAttribute('target', '_blank'); } document.body.appendChild(tempLink);// 将a标签添加到body当中 tempLink.click();// 启动下载 document.body.removeChild(tempLink);// 下载完毕删除a标签 window.URL.revokeObjectURL(imgUrl); }); }; return { formatDate, toFixed,
tableData, orderDataList,// 截图 clickGeneratePicture, imageWrapper, }; }, }); </script>
注:样式不能使用 box-shadow 阴影效果,可使用 border 扩大边框代替
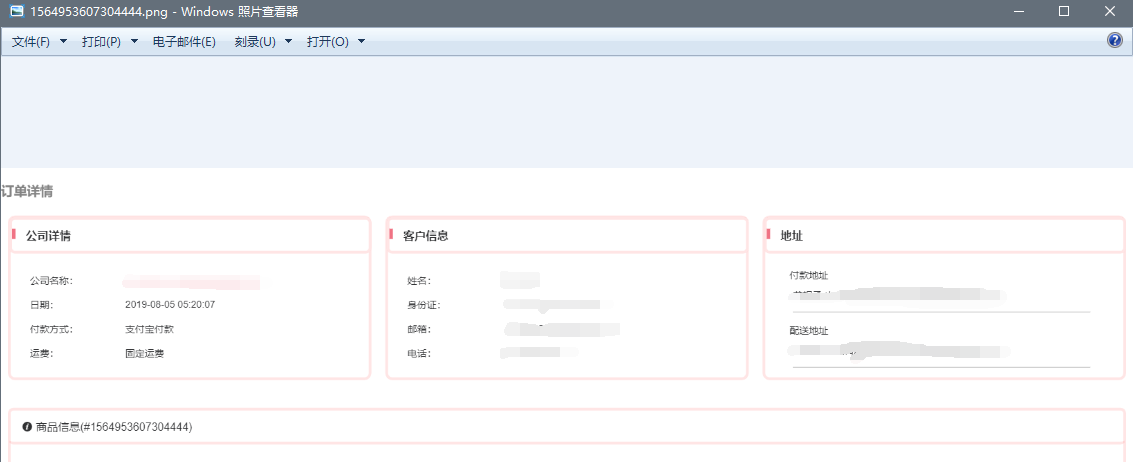
有 box-shadow 的:

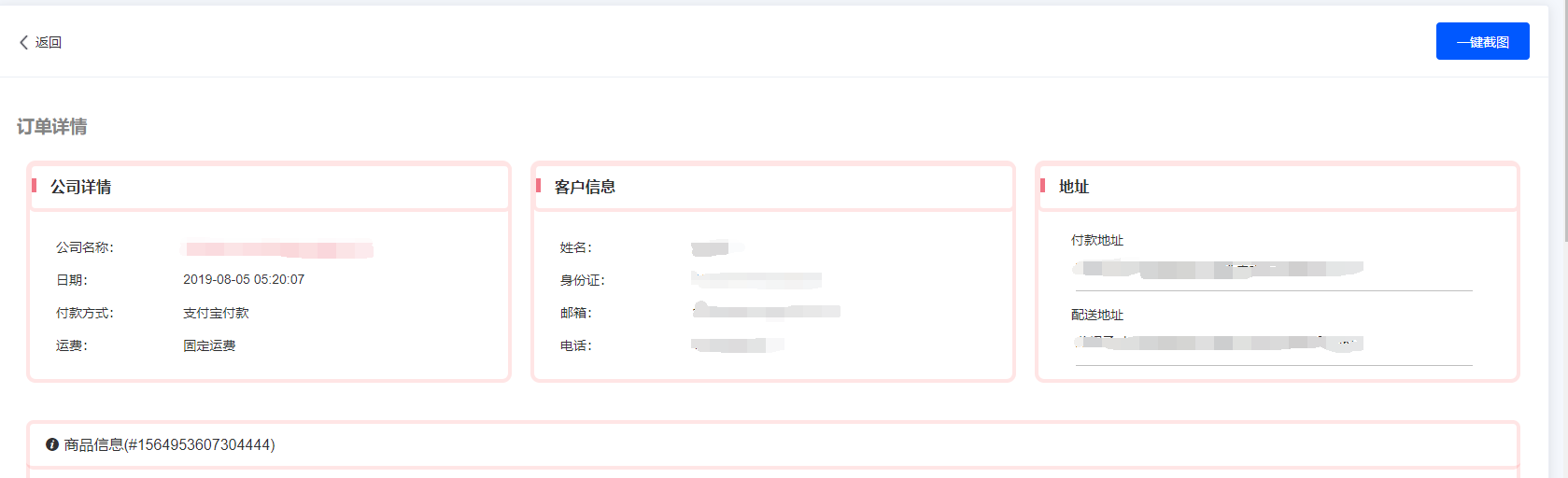
无 box-shadow 的: