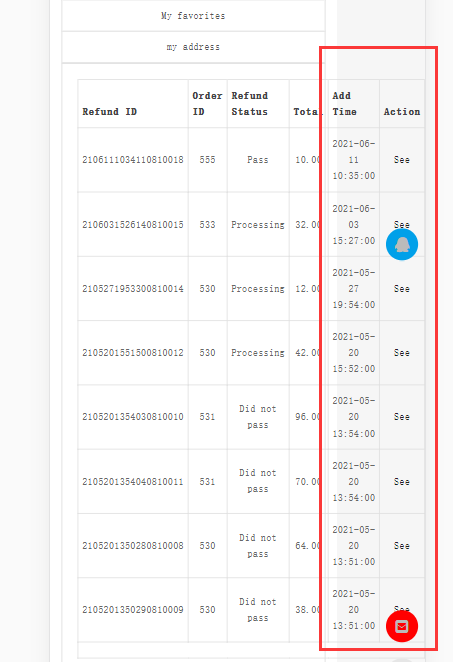
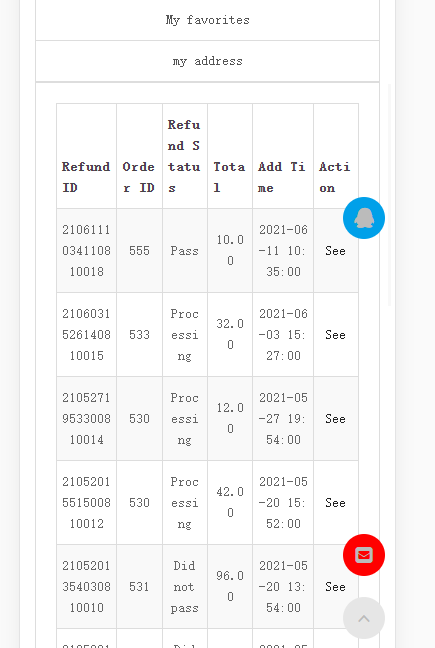
bootstrap table 文字超出父div范围
<table class="table table-bordered table-striped table-hover table-hover table-responsive" style="table-layout:fixed;word-break:break-all"> <thead> <tr> <th width="20%">{:lang('Refund ID')}</th> <th width="15%">{:lang('Order ID')}</th> <th width="15%">{:lang('Refund Status')}</th> <th width="15%">{:lang('Total')}</th> <th width="20%">{:lang('Add Time')}</th> <th width="15%">{:lang('Action')}</th> </tr> </thead> <tbody> {foreach name="refund" item="vo"} <tr> <!-- <td>{$vo.refund_id}</td> --> <td data-class="xd-table-th"><span>{$vo.refund_id}</span></td> <td>{$vo.order_id}</td> <td>{$vo.name}</td> <td>{$vo.total}</td> <td>{$vo.date_added}</td> <td><a href="{:url('home/Center/refund_view',array('refund_id'=>$vo['refund_id']))}" target="_blank">{:lang('see')}</a> </tr> {/foreach} <tr> <td colspan="12" align="right">{$page}</td> </tr> </tbody> </table>