vue3.0 reactive([]) forEach循环无效的问题
1、setup 中,定义数组: const tableDataList = reactive([]);
forEach 循环报错,

2、解决办法: const tableDataList = reactive([]); 修改为:const tableDataList = reactive({list:[]});

table:

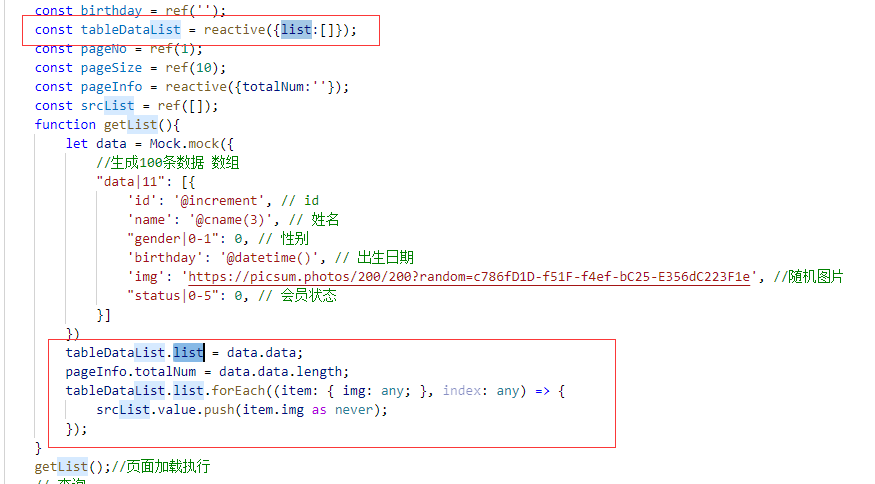
const tableDataList = reactive({list:[]});const srcList = ref([]); function getList(){ let data = Mock.mock({ //生成100条数据 数组 "data|11": [{ 'id': '@increment', // id 'name': '@cname(3)', // 姓名 "gender|0-1": 0, // 性别 'birthday': '@datetime()', // 出生日期 'img': 'https://picsum.photos/200/200?random=c786fD1D-f51F-f4ef-bC25-E356dC223F1e', //随机图片 "status|0-5": 0, // 会员状态 }] }) tableDataList.list = data.data; tableDataList.list.forEach((item: { img: any; }, index: any) => { srcList.value.push(item.img as never); }); } getList();//页面加载执行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-05-26 vue 的 cron 表达式插件