vue3.0 404路由跳转报错
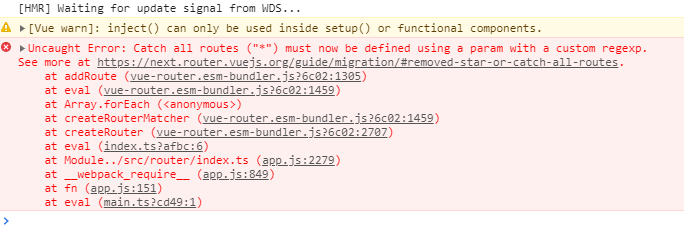
错误信息如下:

引入404页面:
import NotFound from '@/views/404';
引用路由(重定向):
1 2 3 4 5 6 7 8 9 | { path: '/404', name: '404', component: NotFound},{ path: '/:pathMatch(.*)', redirect: '/404'} |
因为 vue3.0, 删除*(加注星标或捕获全部),新增:/:pathMatch(.*)*;
vue3.0 新路由:https://next.router.vuejs.org/guide/migration/#removed-star-or-catch-all-routes




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2019-05-14 连接数据库出现10061错误
2019-05-14 小程序修改默认的radio样式