vue FullCalendar (日历插件)
1、npm安装:
npm install --save @fullcalendar/vue @fullcalendar/core @fullcalendar/daygrid
2、import 引入组件:
import FullCalendar from "@fullcalendar/vue";
import dayGridPlugin from "@fullcalendar/daygrid";
import interactionPlugin from "@fullcalendar/interaction";
3、export default 引入组件:
components: {
FullCalendar,
},
4、template 引入:
<full-calendar class="calendar" ref="fullCalendar" style="height: 100%" :options="calendarOptions"></full-calendar>
5、data 放置数据:
calendarOptions: {
headerToolbar: true,// 不显示头部
height: 650,
plugins: [dayGridPlugin, interactionPlugin],
editable: false,
selectable: false,
navLinks: false,
handleWindowResize: true,//是否随窗口大小变化
initialView: "dayGridMonth", // 设置默认显示月,可选周、日
eventClick: this.handleEventClick,
select: this.handleDateSelect,
timeZone: 'local',
// 设置日程
events: [
{ title: 'event 1', date: '2021-04-01' },
{ title: 'event 2', date: '2021-04-02' }
],
locale: "zh", // 设置语言
customButtons: {
prev: {
text: "PREV",
click: () => {
this.prev();
}
},
next: {
text: "PREV",
click: () => {
this.next();
}
},
today: {
text: "今天",
click: () => {
this.today();
}
}
}
},
year: null,//年份
month: null,//月份
5、mounted 初始化日历:
this.calendarApi = this.$refs.fullCalendar.getApi();
6、自定义年月份查询:
<el-select class="bgg" v-model="year">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select class="bgg" v-model="month" @change="change_mon">
<el-option
v-for="item in options2"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
7、data 设置年月份查询数据:
// 当前时间 const nowDate = new Date(); const date = { year: nowDate.getFullYear(), //年 month: nowDate.getMonth() + 1, //月 date: nowDate.getDate(), //日 } const newmonth = date.month > 10 ? date.month: '0' + date.month;//月份不足补0 this.year = date.year; this.month = newmonth + '', this.options.push({ 'value': this.year, 'label': this.year }) // 切换月份 change_mon(type) { let resDate = this.year + '-' + type;//年+月 this.calendarApi.gotoDate(resDate); //日期份跳转 }, options2 () { return [ {value: '01',label: this.$t('month.Jan')}, {value: '02',label: this.$t('month.Feb')}, {value: '03',label: this.$t('month.Mar')}, {value: '04',label: this.$t('month.Apr')}, {value: '05',label: this.$t('month.May')}, {value: '06',label: this.$t('month.Jun')}, {value: '07',label: this.$t('month.Jul')}, {value: '08',label: this.$t('month.Aug')}, {value: '09',label: this.$t('month.Sept')}, {value: '10',label: this.$t('month.Oct')}, {value: '11',label: this.$t('month.Nov')}, {value: '12',label: this.$t('month.Dec')} ] },
8、头部的上、下月和今天的查询:
// 上个月 prev() { this.calendarApi.prev(); }, // 下个月 next() { this.calendarApi.next(); }, // 今天 today() { this.calendarApi.today(); },
8、日程点击事件:
handleEventClick(calEvent) { console.log(calEvent, '日程事件'); },
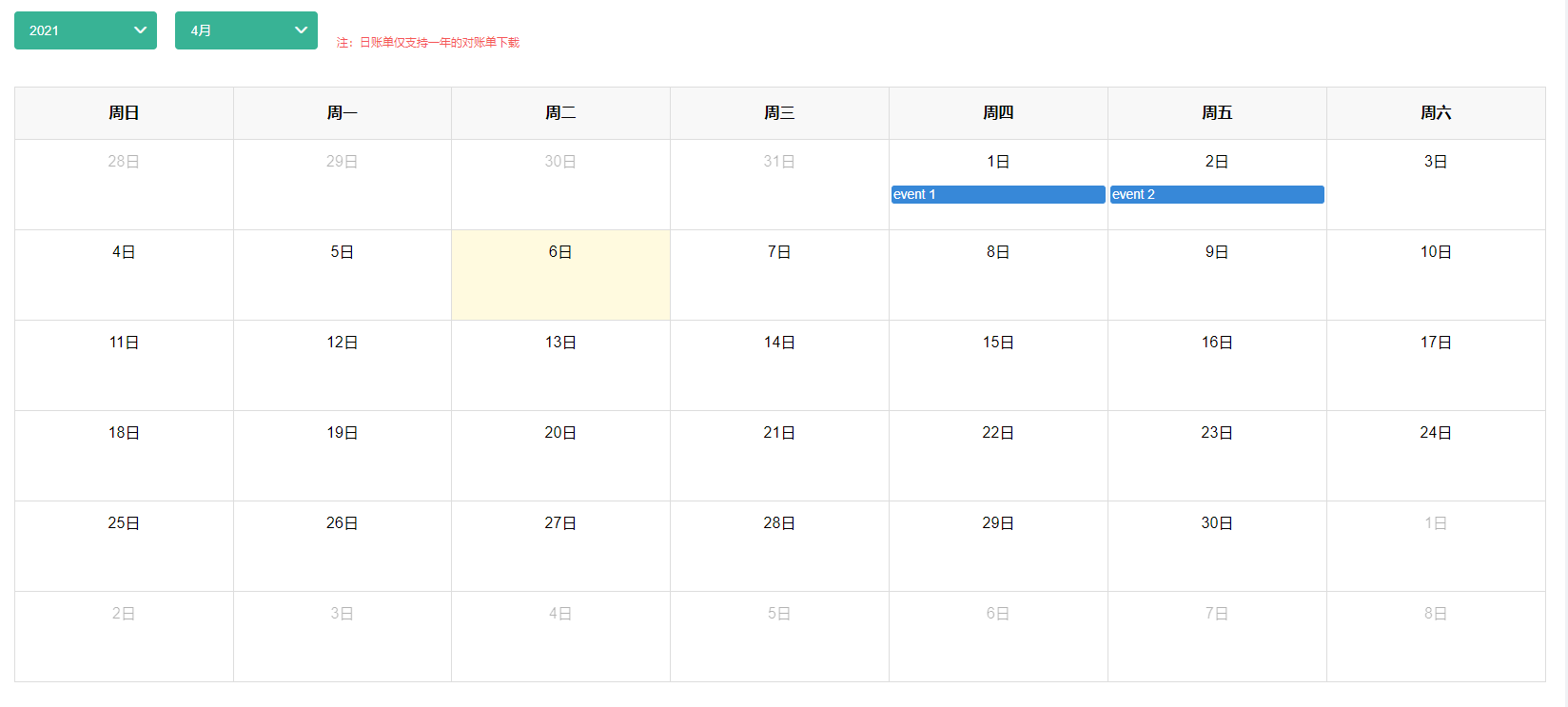
成果展示:

FullCalendar中文文档api(主H5):
https://blog.csdn.net/qq_39863107/article/details/105387879
vue的部分api:
https://fullcalendar.io/docs/headerToolbar


