uni-app 手机端防止按钮穿透
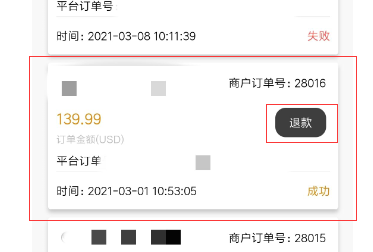
1、如图,有两个框,代表2个点击事件,点击退款按钮的时候,弹窗出现,会执行外层的详情页面的跳转

2、template:
<view class="orders-center-item" @click="see_more_msg(item)"> <view class="tuikuan" @tap.stop="tuikuan($event, item)">退款</view> </view>
methods:
//退款申请 tuikuan(e, item) { e.preventDefault(); this.tuikuan_showModal = true; this.refundApplicationList = item; },



