echarts 中,tooltip 提示框单个数据后面加上字符
1、需要实现的效果:

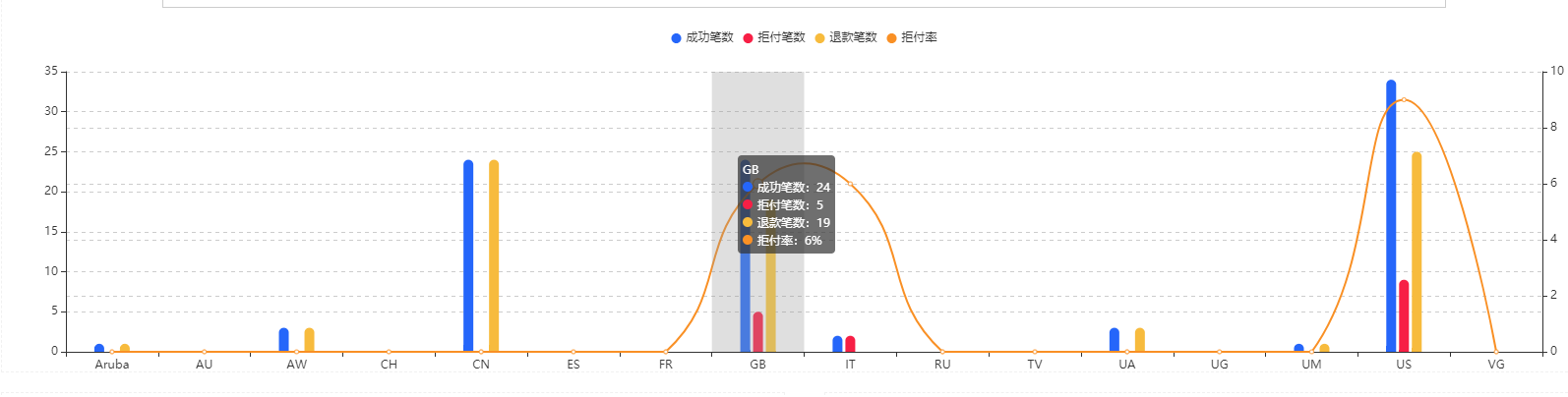
2、比如我这边有4条数据,单一获取:
myChart3.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
textStyle: {
"fontSize": 12
},
formatter: function(params) {
return params[0].name + '<br/>'
+ params[0].marker + params[0].seriesName + ':' + params[0].data + '<br>'
+ params[1].marker + params[1].seriesName + ':' + params[1].data + '<br>'
+ params[2].marker + params[2].seriesName + ':' + params[2].data + '<br>'
+ params[3].marker + params[3].seriesName + ':' + params[3].data + '%';
},
},
})
3、修改背景色:
backgroundColor: 'rgba(255,255,255,0.8)',//通过设置rgba调节背景颜色与透明度 color: 'black', // borderWidth: '1', borderColor: 'gray', textStyle: { color: 'black', },