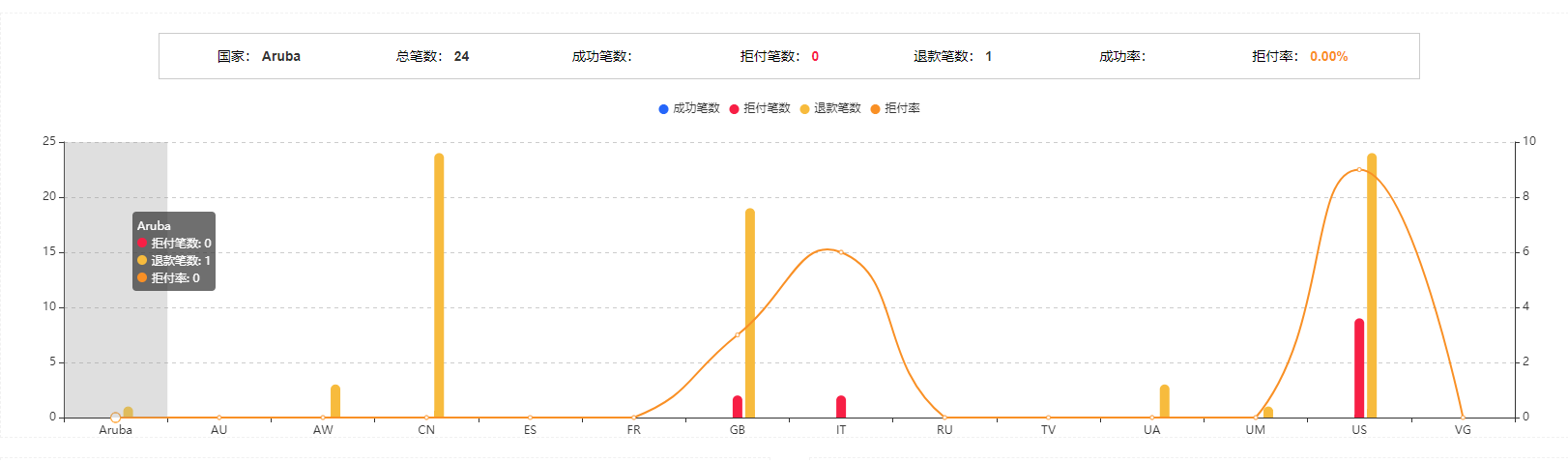
点击柱状图区块,获取轴内数据
1、需要的效果: 初始左图数据,点击区块,上部分改变成点击的数据(此处数据就不做说明了,只说明点击图表获取轴数据效果)


2、图表内容也不做说明:
const myChart3 = this.$echarts.init(document.getElementById('myChart3'));
myChart3.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
textStyle: {
"fontSize": 12
},
// formatter: function(e) {
// console.log(e);
// },
// triggerOn: 'click'
},
grid:{
x:65,
y:45,
x2:65,
y2:20
},
legend: {
x: 'center',
icon: "circle",
itemWidth: 10,
itemHeight: 10,
textStyle: {
fontSize: 12
},
data: ['成功笔数', '拒付笔数', '退款笔数', '拒付率']
},
toolbox: {
show: false,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: date
}
],
yAxis: [
{
type: 'value',
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
}
},
{
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
},
splitNumber: 6,
type: 'value',
}
],
series: [
{
name: '成功笔数',
type: 'bar',
barWidth: 10,
itemStyle: {
normal: {
color: '#2566FA',
barBorderRadius: [10, 10, 0, 0],
}
},
data: date_4,
// data: [10,20,10,5,10,90,30],
yAxisIndex: 0
},
{
name: '拒付笔数',
type: 'bar',
barWidth: 10,
itemStyle: {
normal: {
color: '#F71F45',
barBorderRadius: [10, 10, 0, 0],
}
},
data: data_1,
// data: [10,20,10,5,10,90,30],
yAxisIndex: 0
},
{
name: '退款笔数',
type: 'bar',
barWidth: 10,
itemStyle: {
normal: {
color: '#f7bb3d',
barBorderRadius: [10, 10, 0, 0],
}
},
data: data_2,
// data: [10,20,10,5,10,90,30],
yAxisIndex: 0
},
{
name: '拒付率',
type: "line",
smooth: true,//平滑曲线
itemStyle: {
normal: {
color: '#F99025'
}
},
data: data_3,
// data: [10,20,60,50,0,5,7],
yAxisIndex: 1
},
]
});
3、需要在 setOption 后面,添加点击事件:
myChart3.getZr().off('click'); myChart3.getZr().on('click', async (params) => { this.newimgAnalysisList = []; //需要展示的数据,初始化为空,避免多次点击多次赋值 let pointInPixel = [params.offsetX, params.offsetY]; let pointInGrid = myChart3.convertFromPixel({seriesIndex: 0}, pointInPixel); let xIndex = pointInGrid[0]; // 获取x轴下标 let op = myChart3.getOption(); // 获取 setoption 的内容 let machineName = op.xAxis[0].data[xIndex]; console.log(machineName); //图表x轴名称 for(const i in this.imgAnalysisList) { //从后端获取,并保存的数据 if(machineName === this.imgAnalysisList[i].country) { //匹配x轴数据,获取展示内容 this.newimgAnalysisList.push(this.imgAnalysisList[i]); } } });



