vue等,利用 .concat() 追加合并数组,并去重
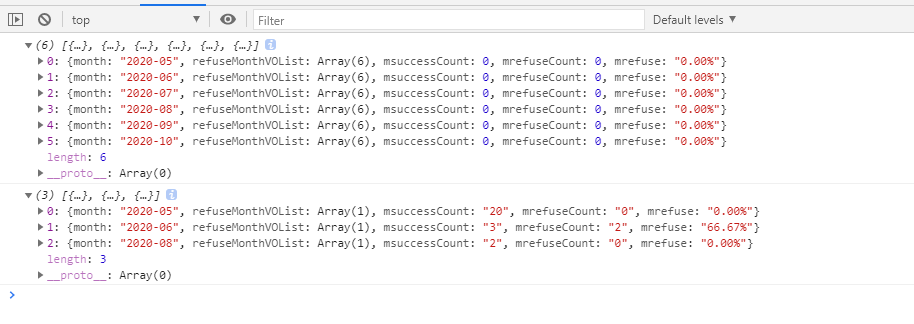
1、比如有这么两个数组( newarr 和 res.data ):

2、数组合并:newarr = newarr.concat(res.data); 之后:

3、我们需要的是上面画框的数据,而不是第一条数据( 注:newarr 和 res.data 可以切换 )
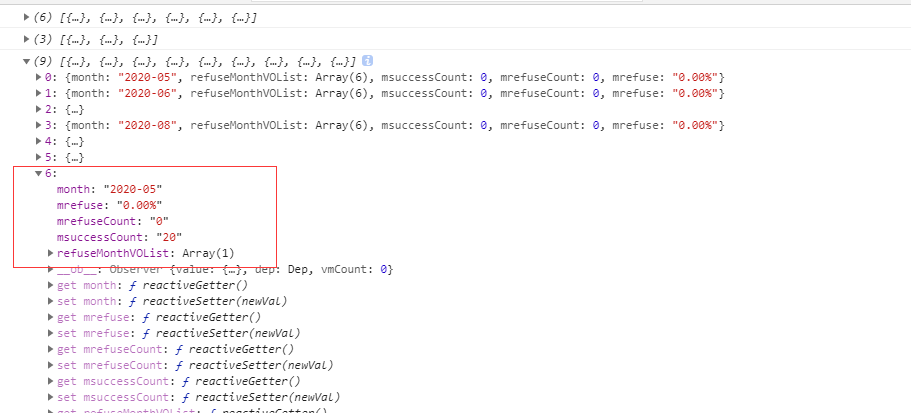
4、调用方法 ( unique(newarr) ):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function unique(arr){ let result = {}; let finalResult=[]; for(let i=0;i<arr.length;i++){ result[arr[i].month] = arr[i]; // arr[i].month 不能重复,达到去重效果,且这里必须知晓"month"或是其他键名 } // console.log(result); for(const item in result){ finalResult.push(result[item]); } // console.log(finalResult); return finalResult; //要返回的数据 } |
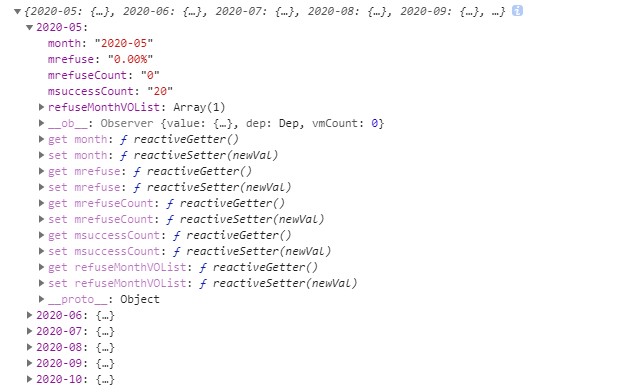
5、 result 打印结果为:

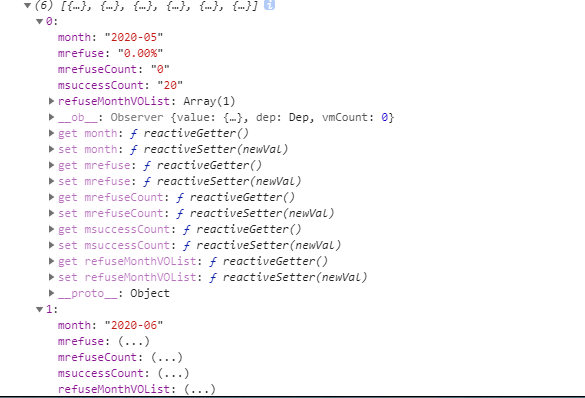
6、finalResult打印结果为:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现