小程序端,做类似于支付宝充值话费或流量的样式
1、js的data下,有一组数据:array: [25000,40000,50000,100000,150000,200000,300000,500000,1000000](假设是从后台传过来的)
2、先循环出来,获取index,设置data-id,便于获取当前点击位置
<view class='swiper_con'>
<view wx:for="{{array}}" wx:item="item" wx:key="key" wx:for-index='index' data-id="{{index}}" bindtap='add_class' class="box {{index==current_tag?'border':''}}">
{{item}}
<!-- 右下角的三角形和打钩样式 -->
<view class="gou {{index==current_tag?'on col':''}}"></view>
</view>
</view>
3、设置css样式(外边框,右下角的三角形和打钩):
.box { /* margin: 20px auto; */ padding: 15px; height: 25px; width: 20%; position: relative; cursor: pointer; overflow: hidden; line-height: 25px; border: 1px solid #ccc; /* background-color: #ccc; */ display: inline-block; } /*外边宽*/ .box.border { border: 1px solid red; } /*右下角三角形和打钩样式*/ .box .gou { position: absolute; width: 0; height: 0; border-left: 17px solid transparent; right: 0px; bottom: 0; /* background-color: red; */ } .col{ border-bottom: 17px solid red; } .box .gou.on::after { border-color: #fff; } .box .gou::after { position: absolute; top: 6px; left: -8px; width: 4px; height: 7px; border-style: solid; border-color: red; border-width: 0 2px 2px 0; -webkit-transform: rotateZ(45deg); content: ""; }
4、首先,在data下,设置current_tag: null,
点击事件中:获取自定义的data-id值,
把获取到的id,赋值给current_tag,
根据current_tag值和index值,来判断显示对应的css。
add_class:function(e) { var that = this; // console.log(e) var id = e.target.dataset.id; //获取自定义的ID值 console.log("current_tag", id) this.setData({ current_tag: id, }) }
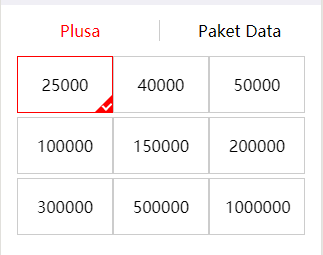
效果图:
点击选择25000: 点击选择40000: