关于react-router最新版本的使用
现在react-router已经更新到了5.1.1版本,在一些使用方法上较之前有了很多改变,现做初步列举,以后会陆续更新。
关于引入react-router和基本使用
旧版本中引入react-router的方式先安装:
npm install --save react-router
然后引入:
import { Router, Route, Link } from 'react-router'
而现在需要安装react-router-dom包:
npm install react-router-dom
然后引入:
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
需要值得注意的一点是,旧版本可以引入react-router包和react-router-dom包其中之一,而现在若是引入前者,在使用Link时则会报错:

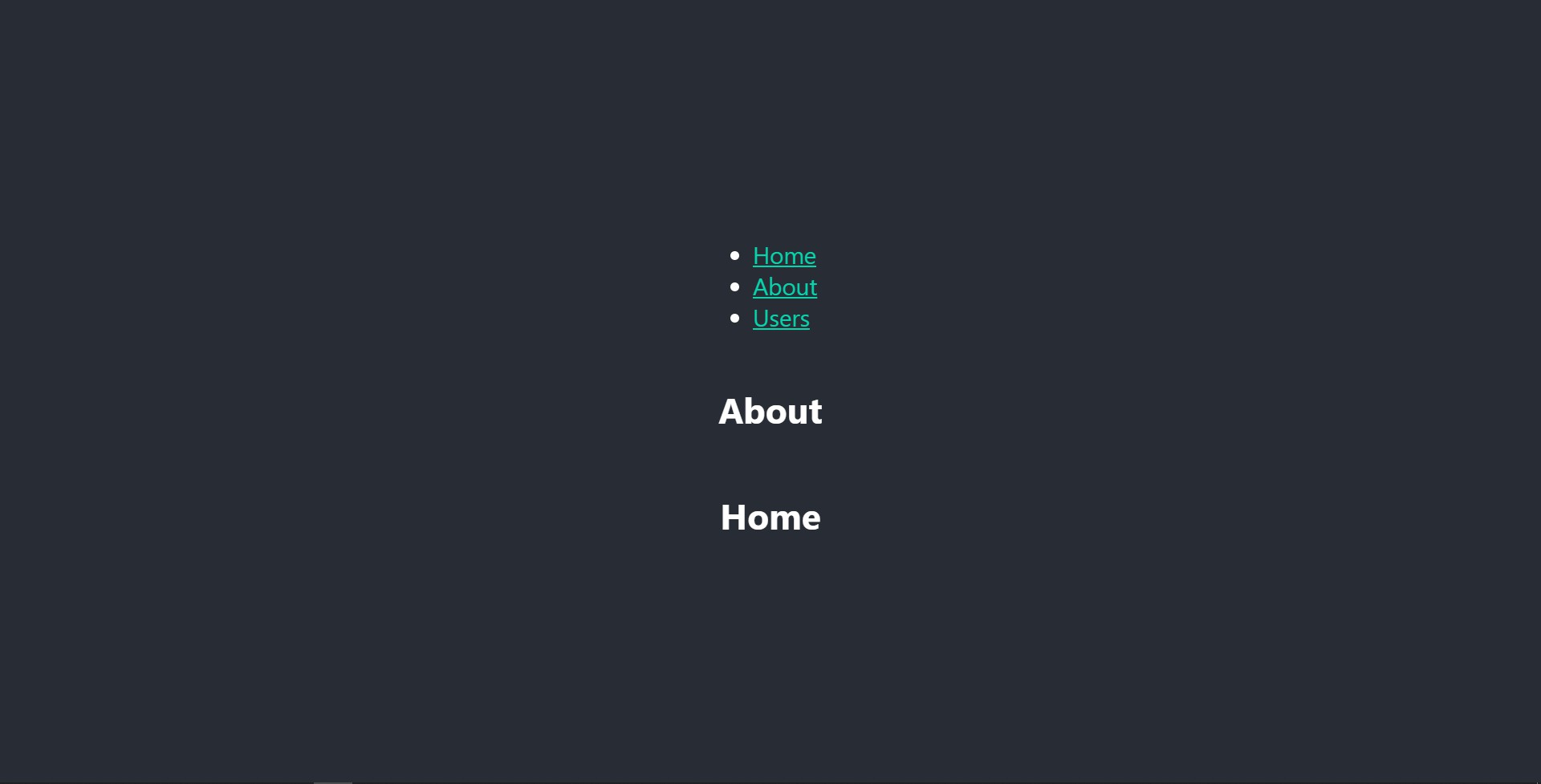
关于Link的使用,现行版本要求必须置于Router内,且Route也必须置于Switch内,如果没有Switch,则其他路由不会覆盖默认路由,即其它页面切换时,默认页面仍然存在:

所以,Switch是必不可少的,现配上代码:
import React from "react";
import '../src/scss/App.scss';
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
import Home from '../src/components/Home';
import About from '../src/components/About';
import Users from '../src/components/Users';
function App() {
return (
<Router className="App">
<div className="App-header">
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users">Users</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/users">
<Users />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;

