从无到有构建vue实战项目(五)
八、错误总结(一)
-
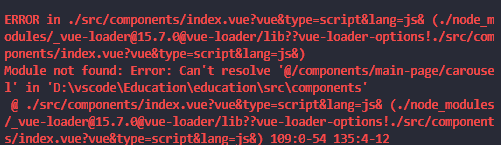
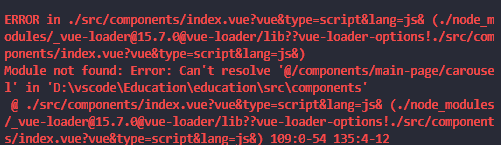
webpack打包项目识别子组件路径问题

之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别:

将此处的carousel改为carousel.vue成功解决问题
-
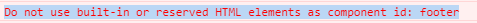
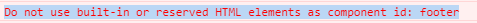
id命名不能包含html保留字引起的错误:

修改方法很简单,只需要将保留字id稍作改变即可 -
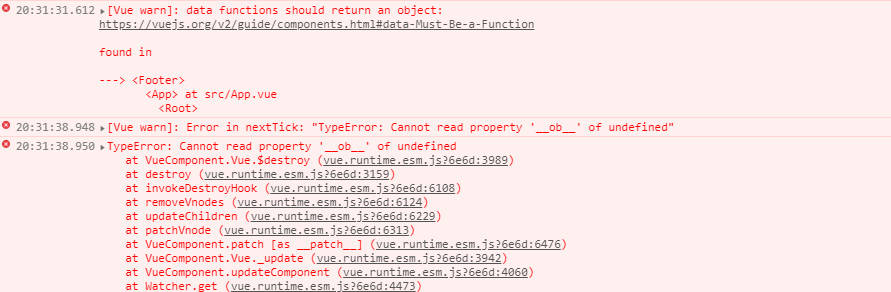
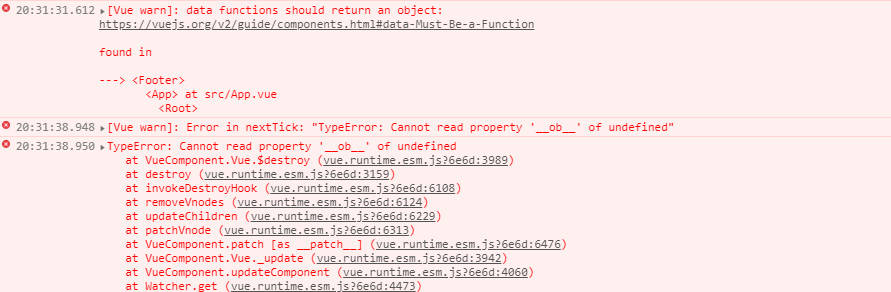
return返回对象问题:

错误原因很容易看出,是因为此处的return返回的数据应该是一个对象:
修改后错误排除:
webpack打包项目识别子组件路径问题

之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别:

将此处的carousel改为carousel.vue成功解决问题
id命名不能包含html保留字引起的错误:

修改方法很简单,只需要将保留字id稍作改变即可
return返回对象问题:

错误原因很容易看出,是因为此处的return返回的数据应该是一个对象:

修改后错误排除: