vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错
WARNING Compiled with 2 warnings 10:43:26
✘ http://eslint.org/docs/rules/quotes Strings must use singlequote
src/components/HelloWorld.vue:43:9
name: "HelloWorld",
^
✘ http://eslint.org/docs/rules/space-before-function-paren Missing space before function parentheses
src/components/HelloWorld.vue:44:7
data() {
^
✘ http://eslint.org/docs/rules/quotes Strings must use singlequote
src/components/HelloWorld.vue:46:12
msg: "Welcome to Your Vue.js App"
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src/components/HelloWorld.vue:47:6
};
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src/components/HelloWorld.vue:49:2
};
^
✘ 5 problems (5 errors, 0 warnings)
Errors:
2 http://eslint.org/docs/rules/quotes
2 http://eslint.org/docs/rules/semi
1 http://eslint.org/docs/rules/space-before-function-paren
✘ http://eslint.org/docs/rules/quotes Strings must use singlequote
src/App.vue:43:9
name: "App"
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src/App.vue:44:2
};
^
✘ 2 problems (2 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/quotes
1 http://eslint.org/docs/rules/semi
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
出现这种问题是由于在bulid/webpack.base.conf.js里面有如下的配置:
rules: [
...
(config.dev.useEslint ? [createLintingRule()] : []),
解决这个问题也很简单,点进config.dev.useEslint,发现在config/index.js里配置
useEslint: true, // 改为false即可。
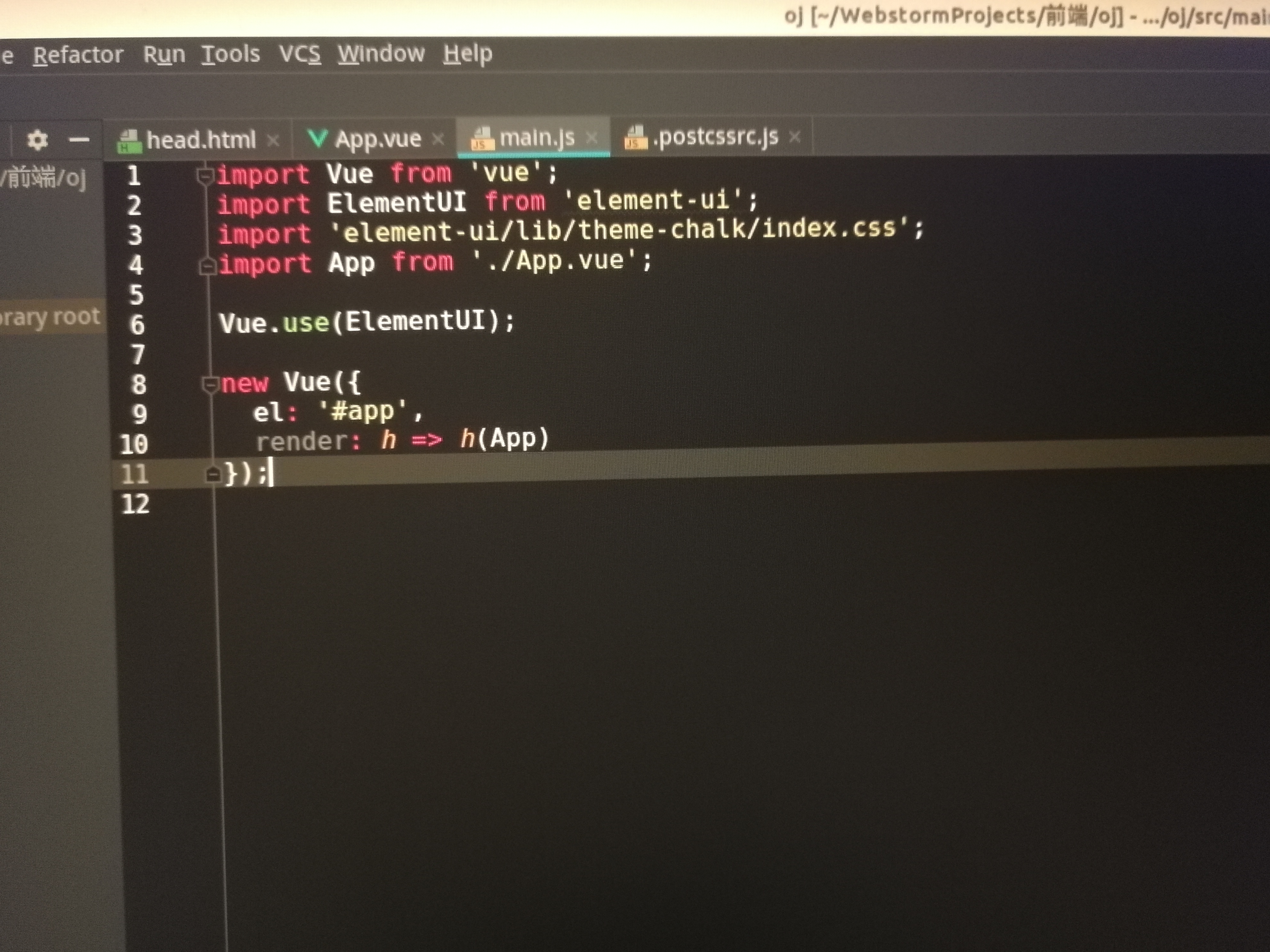
2.引入element ui框架出现的问题


出现这种错误的原因是没有把element ui下载到该项目路径下,所以在用npm或者淘宝镜像cnpm下载时,终端必须在该项目路径下打开,然后就可以顺利解决这个错误了


