Bootstrap框架如何设置导入链接
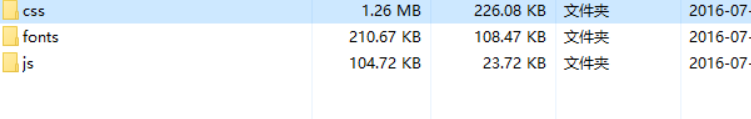
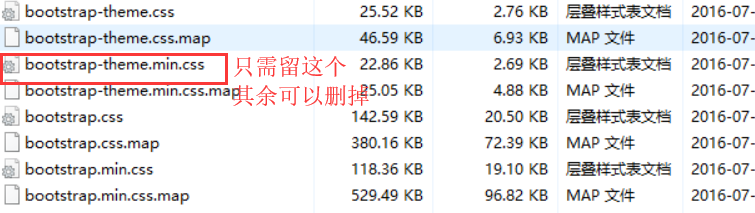
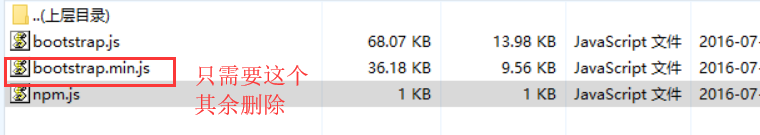
 bootstrap文件划分:
bootstrap文件划分:
导入规则:
方式一:可以先下载 ----https://v3.bootcss.com/
(1) 注意事项:

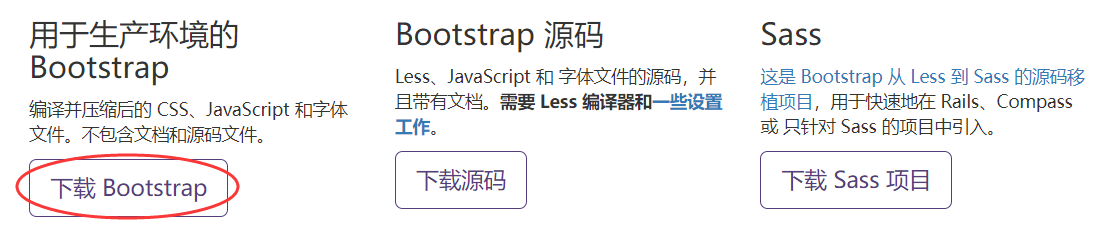
(2)

(3)



注意1:bootstrap中的js文件依赖于jQuery,所以使用bootstrap需要先导入jQuery》》》》》:

一种本地导入:直接导入一层层添加 path
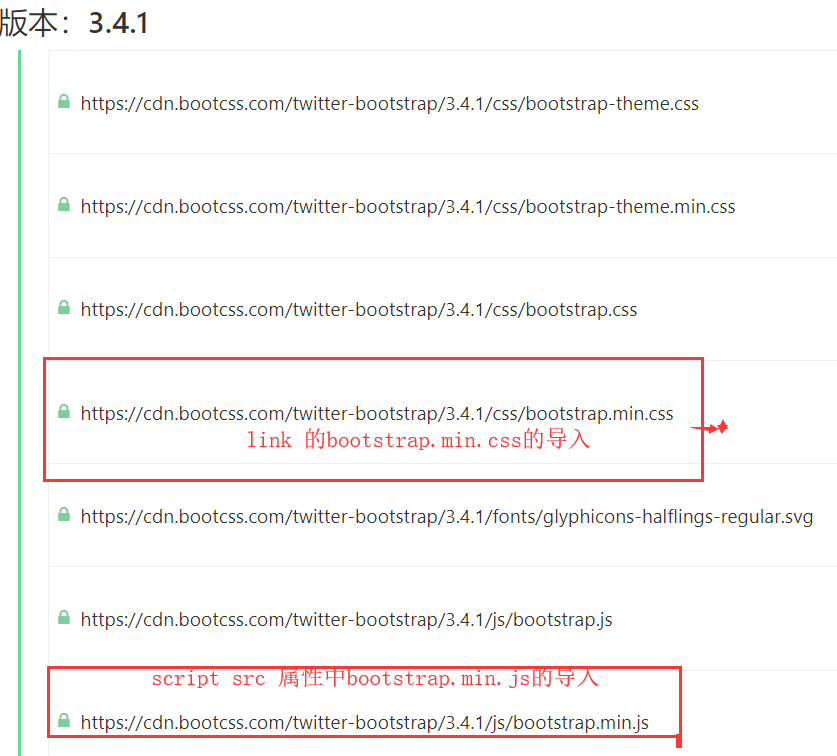
二是链接导入:(前提是得有网)
BootCDN>>>>: https://www.bootcdn.cn/
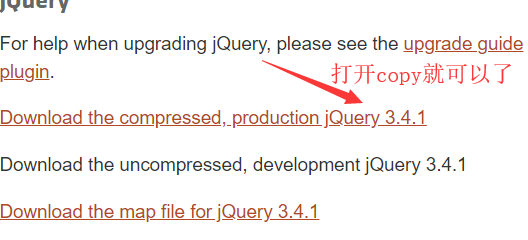
(1)JQuery

(1)压缩版JQuery

(2)这是min.js压缩版 直接复制

1 2 3 4 5 6 7 8 9 | <!--<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>--> <!--<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">--> <!--<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>-->下面是本地下载好的文件的导入 <script src="JQuery-3.4.1.js"></script> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步