font-face 自定义字体
在前端实现美工图的时候,总会碰到一些设计字体,系统里面一般不会自带的。通常情况下多数用以图换字的方式实现,这种方法也很实现大部分的需求。
but,总有些例外存在,比如当你需要对这些文字进行大小缩放的操作,但如果缩放图片时可能会失真,这里就可以用自定义字体了。
but,又有一个但是(以下文字引用 http://www.nowamagic.net/librarys/veda/detail/1356)
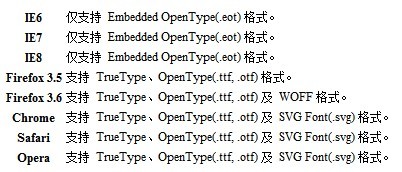
在网页中嵌入非系统自带字体,虽然技术上能实现,但是对国内来说,没有太大的实际意义,因为一个中文体文件起码20M+,而且各个浏览器支持的字体文件还都不一样,也就是说,在服务器端必须有2-3个不同格式的字体文件,用来应付各个浏览器,可以看下下面这张对应图。

首先,我们要找到这个字体,因为这个字体只有ttf格式的,所以我们需要转换出其他各种不同的格式,至于如何转换,有软件,有在线,比如:FontsQuirrel、onlinefontconverter
转换好后,就可以编写css代码了。首先在CSS里先声明这种字体:
@font-face { font-family: 'hooray'; /*给自定义字体命名*/ src: url('hooray.eot'); src: url('hooray.eot?#iefix') format('eot'), url('hooray.woff') format('woff'), url('hooray.ttf') format('truetype'), url('hooray.svg#webfontjKg17VrE') format('svg'); }
声明完了就可以像其它字体那样使用了:
p{font: 13px hooray,Arial}
-------------------------分割线------------------------------------
这种用法估计我工作不需要用到,只是记录下。
提供一个实例:http://ux.etao.com/page2012 (顶部的大圆“年度回忆2012UX”就是用的自定义字体,因为有缩放效果,直接把美工字弄成字体会很方便许多,控制font-size就可以)
文章参考:http://www.nowamagic.net/librarys/veda/detail/1356



