android中Fragment的使用
android中的Fragment跟网页中的iframe很像,用于在界面上嵌入局部动态内容,我的描述可能不准确,只是我的理解吧
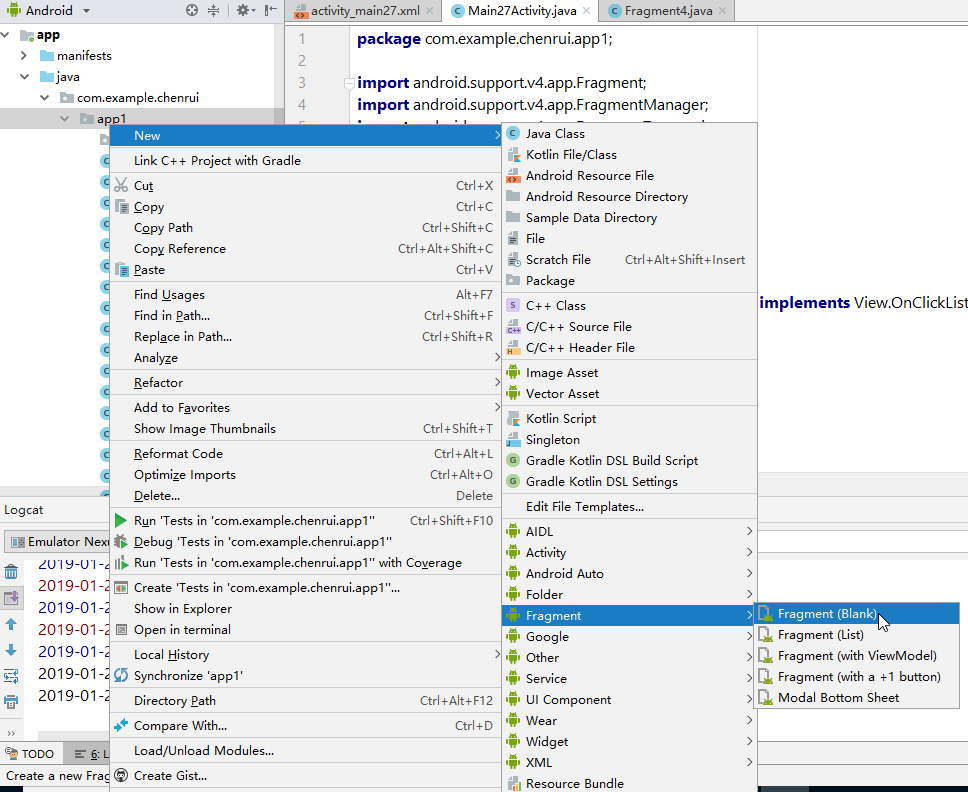
创建Fragment很简单,在Android Studio中是这么创建的:

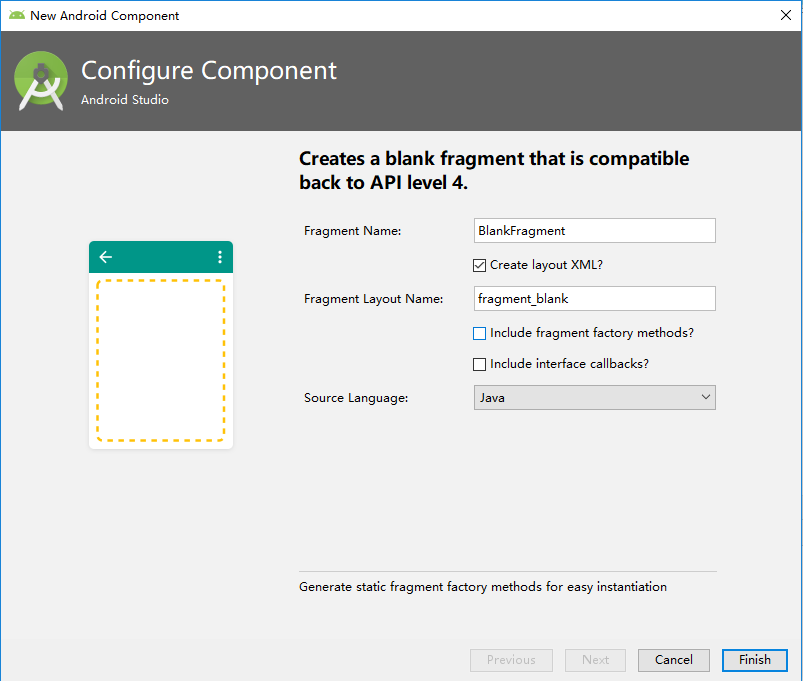
简单使用的话,下面的两个勾都可以不用勾选:

这里我创建了三个最简单的Fragment,代码就不粘了,每个Fragment里面可以放上最简单的TextView,显示一些文字信息等
然后我创建一个主Activity,我在主Activity上放三个按钮,点击对应的按钮,实现动态加载之前创建的Fragment
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:background="@android:color/holo_orange_light" android:gravity="center_vertical" android:orientation="vertical" app:layout_constraintStart_toStartOf="parent" app:layout_constraintWidth_percent="0.5"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button3" /> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView" android:textSize="30dp" /> </LinearLayout> <FrameLayout android:id="@+id/rightFrame" android:layout_width="0dp" android:layout_height="match_parent" android:background="@android:color/holo_blue_light" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintWidth_percent="0.5"> </FrameLayout> </android.support.constraint.ConstraintLayout>
这个界面最外层是一个ConstraintLayout布局,里面放了一个上下结构的LinearLayout用于放按钮,还放了一个FrameLayout,用于动态加载我们之前创建的Fragment。
LinearLayout和FrameLayout我设置成各占屏幕的一半显示
下面是Activity类的代码
MainActivity.java:
1 package com.example.chenrui.app1; 2 3 import android.support.v4.app.Fragment; 4 import android.support.v4.app.FragmentManager; 5 import android.support.v4.app.FragmentTransaction; 6 import android.support.v7.app.AppCompatActivity; 7 import android.os.Bundle; 8 import android.view.View; 9 import android.widget.Button; 10 import android.widget.TextView; 11 import android.widget.Toast; 12 13 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 Button button = findViewById(R.id.button1); 21 button.setOnClickListener(this); 22 23 button = findViewById(R.id.button2); 24 button.setOnClickListener(this); 25 26 button = findViewById(R.id.button3); 27 button.setOnClickListener(this); 28 } 29 30 @Override 31 public void onClick(View v) { 32 switch (v.getId()) { 33 case R.id.button24: 34 repalceFragment(new Fragment1()); 35 break; 36 case R.id.button25: 37 repalceFragment(new Fragment2()); 38 break; 39 case R.id.button26: 40 repalceFragment(new Fragment3()); 41 break; 42 } 43 } 44 45 public void repalceFragment(Fragment fragment) { 46 FragmentManager fragmentManager = getSupportFragmentManager(); 47 FragmentTransaction transaction = fragmentManager.beginTransaction(); 48 transaction.replace(R.id.rightFrame,fragment); 49 transaction.addToBackStack(null); 50 transaction.commit(); 51 } 52 }
上面的代码中,从第45到51行,我们把动态加载Fragment的代码放在一个方法中。点击对应的按钮,加载对应的Fragment。
第49行代码的意思是切换Fragment后会记住历史,按返回键会返回到上一个加载的Fragment
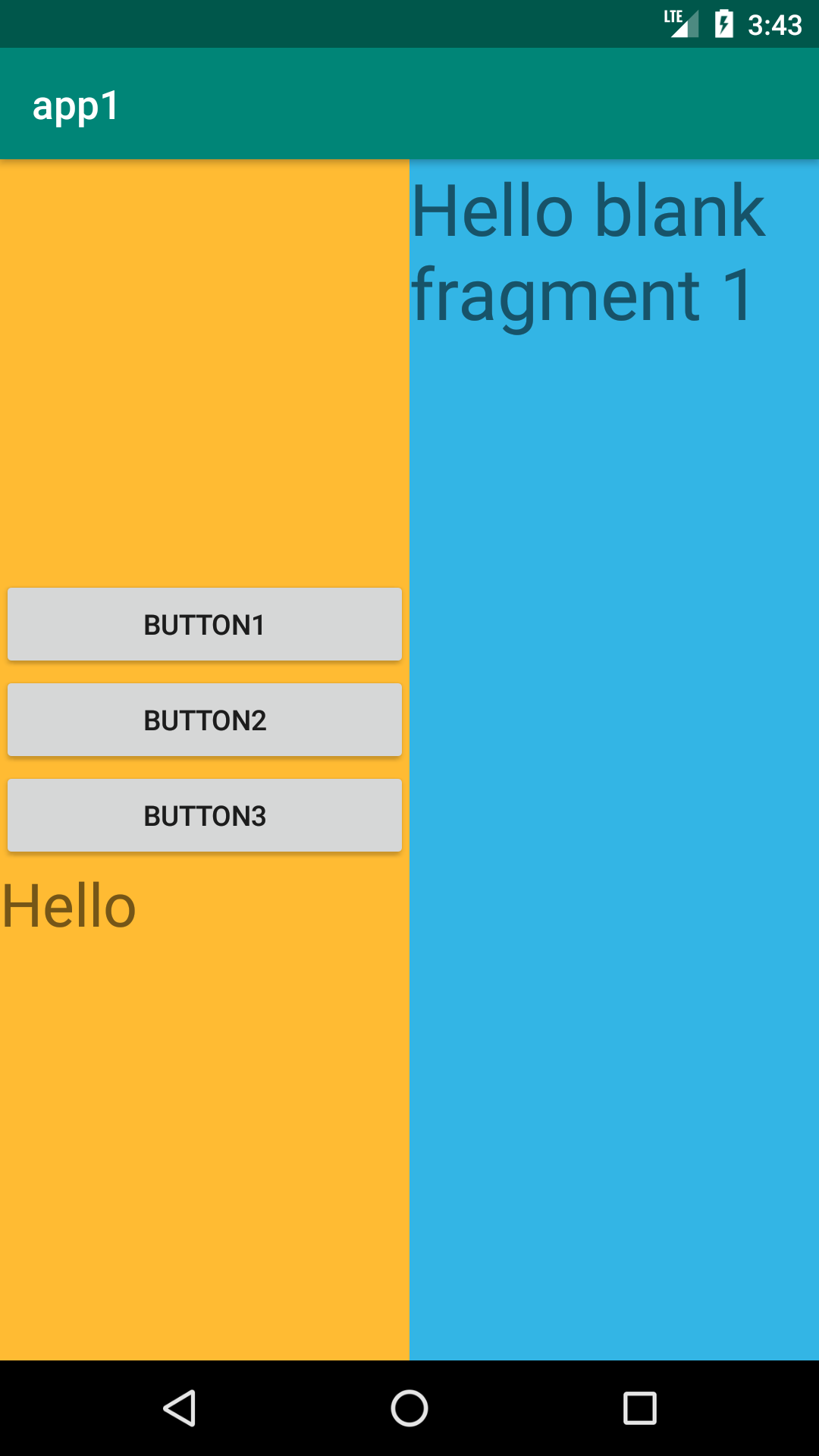
执行的效果:

在主Activity中,怎么操作Fragment中的内容呢,在主Activity中可以这么写:
Fragment fragment = getSupportFragmentManager().findFragmentById(R.id.rightFrame); TextView textView = fragment.getView().findViewById(R.id.textView2); textView.setText("大家好");
上面的代码通过getSupportFragmentManager().findFragmentById(R.id.rightFrame)获取到Fragment对象
textView2是Fragment的控件
反过来,在Fragment中怎么操作主Activity中的内容呢,在Fragment中要这么写:
TextView textView = getActivity().findViewById(R.id.textView1);
textView.setText("Hello");
上面的代码通过getActivity()方法获取到主Activity
textView1是主Activity的控件



