android中NavigationView(Design Support)的使用
NavigationView可以实现美观的菜单功能展示,下面看一下怎么使用NavigationView
先是主Activity
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:theme="?attr/actionBarTheme" /> <android.support.v4.widget.DrawerLayout android:id="@+id/drawer1" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.constraint.ConstraintLayout> <android.support.design.widget.NavigationView android:id="@+id/navMenu" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/main_header" app:menu="@menu/menu1"> </android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout> </LinearLayout>
这个布局是这样的:
最外层是一个上下结构的LinearLayout,从上到下依次是一个Toolbar、一个DrawerLayout
DrawerLayout包括一个ConstraintLayout主界面和一个NavigationView抽屉界面
NavigationView导航菜单包括一个头部,以及头部以下的菜单部分
然后需要添加NavigationView导航菜单的头部,以及菜单:
头部main_header.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/imageView1" android:layout_width="150dp" android:layout_height="150dp" android:layout_weight="1" android:paddingTop="10dp" android:paddingBottom="10dp" /> </LinearLayout>
这个头部只有一个ImageView,我先不为这个ImageView指定图片资源,待会我动态指定资源,以便于将这个图片显示成圆形的
导航菜单menu1.xml:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/editItem" android:icon="@android:drawable/ic_menu_edit" android:title="编辑" app:showAsAction="always" /> <item android:id="@+id/helpItem" android:icon="@android:drawable/ic_menu_help" android:title="帮助" app:showAsAction="always" /> <item android:id="@+id/deleteItem" android:icon="@android:drawable/ic_menu_delete" android:title="删除" app:showAsAction="always" /> </group> </menu>
这个菜单是有一个group菜单组,里面嵌套了三个item菜单项,注意group组有一个重要的属性android:checkableBehavior="single",这个一定要添加,不然到时候选中效果显示不出来。
最后就是主Activity的java类了
MainActivity.java:
1 package com.example.chenrui.app1; 2 3 import android.graphics.BitmapFactory; 4 import android.support.annotation.NonNull; 5 import android.support.design.widget.NavigationView; 6 import android.support.v4.graphics.drawable.RoundedBitmapDrawable; 7 import android.support.v4.graphics.drawable.RoundedBitmapDrawableFactory; 8 import android.support.v4.widget.DrawerLayout; 9 import android.support.v7.app.ActionBarDrawerToggle; 10 import android.support.v7.app.AppCompatActivity; 11 import android.os.Bundle; 12 import android.support.v7.widget.Toolbar; 13 import android.view.MenuItem; 14 import android.view.View; 15 import android.widget.ImageView; 16 17 public class MainActivity extends AppCompatActivity { 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 24 Toolbar toolbar = findViewById(R.id.toolbar1); 25 setSupportActionBar(toolbar); 26 getSupportActionBar().setHomeButtonEnabled(true); 27 getSupportActionBar().setDisplayHomeAsUpEnabled(true); 28 29 final DrawerLayout drawerLayout = findViewById(R.id.drawer1); 30 ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close) { 31 @Override 32 public void onDrawerOpened(View drawerView) { 33 super.onDrawerOpened(drawerView); 34 } 35 36 @Override 37 public void onDrawerClosed(View drawerView) { 38 super.onDrawerClosed(drawerView); 39 } 40 }; 41 toggle.syncState(); 42 drawerLayout.addDrawerListener(toggle); 43 44 final NavigationView navMenu = findViewById(R.id.navMenu); 45 navMenu.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { 46 @Override 47 public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { 48 menuItem.setChecked(true); 49 drawerLayout.closeDrawers(); 50 return true; 51 } 52 }); 53 54 ImageView imageView = navMenu.getHeaderView(0).findViewById(R.id.imageView1); 55 RoundedBitmapDrawable bitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(),BitmapFactory.decodeResource(getResources(),R.drawable.img01)); 56 bitmapDrawable.setCircular(true); 57 imageView.setImageDrawable(bitmapDrawable); 58 } 59 }
第24到42行代码是指定Activity的菜单栏,并且为菜单栏添加切换抽屉界面显示或隐藏的按钮
第44到52行代码是响应NavigationView选择事件的,选择一个菜单项,会把对应菜单项置为选中状态,并且隐藏抽屉界面,这个里面还应该有菜单要执行的其他动作,我这里是示例,所以没有做别的操作
第54到57行代码是为NavigationView的头部图片动态指定一个图片资源,并且把图片改成圆角的,注意第54行代码查找图片的方式,因为图片位于NavigationView组件的headerLayout中,无法直接通过findViewById找到这个图片,需要先找到NavigationView组件头部的View,然后通过头部的View找到图片组件。这里是使用了RoundedBitmapDrawable来实现圆角图片的,用起来还是比较简单的。
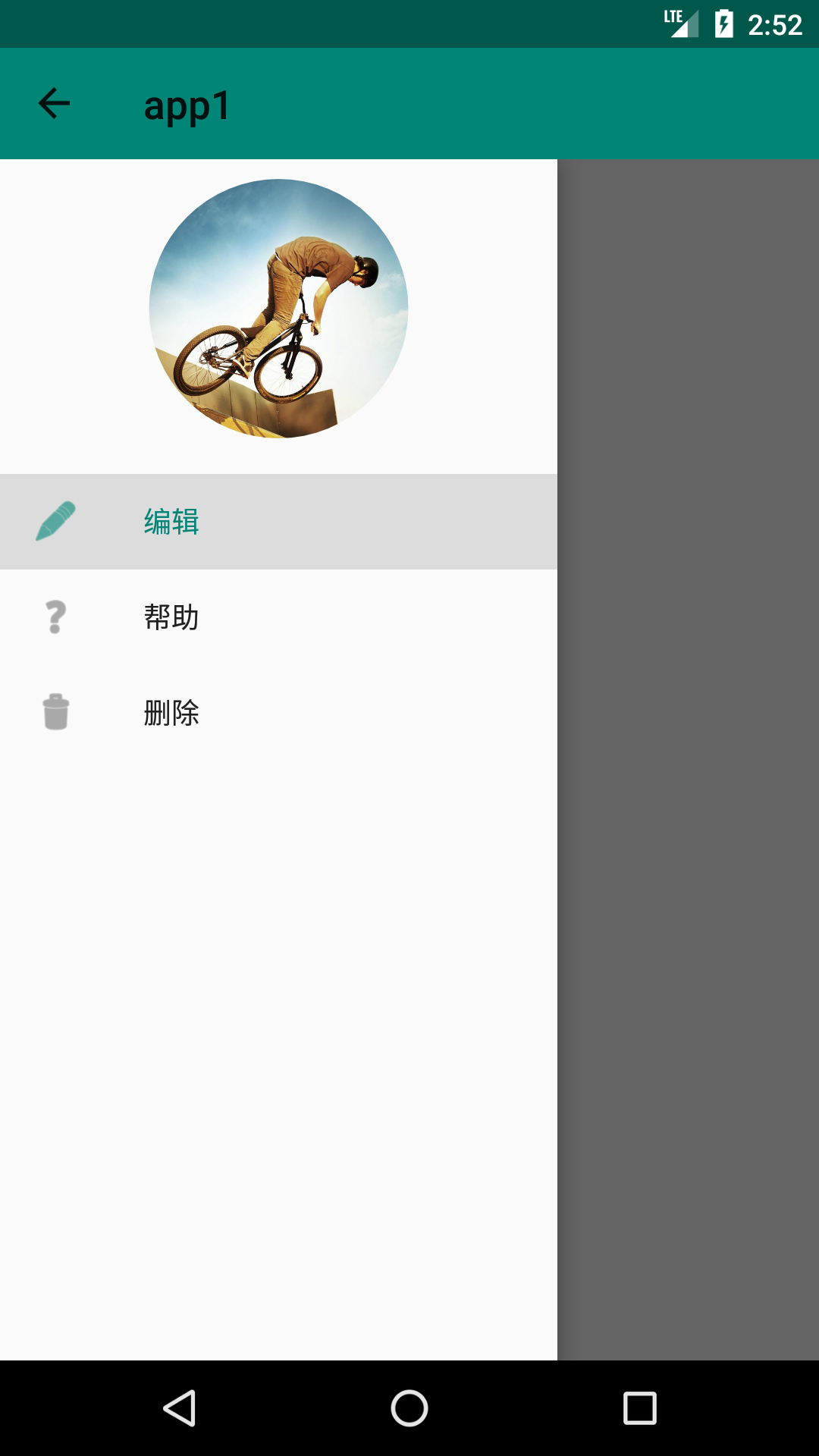
最后看一下执行的效果: