android中RecyclerView控件实现瀑布流布局
本文是在之前文章的基础上做的修改:android中RecyclerView控件的使用
1、修改列表项news_item.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:minWidth="400dp"> <ImageView android:id="@+id/newsPic" android:layout_width="120dp" android:layout_height="80dp" android:scaleType="fitCenter" android:src="@drawable/o1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/newsTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="TextView" app:layout_constraintTop_toBottomOf="@+id/newsPic" /> </android.support.constraint.ConstraintLayout>
2、修改NewsAdapter.java类,注意红色的为修改内容,这里主要是修改了新闻图片的高度,改成了随机高度,让每一项的高度不一样:
package com.example.chenrui.app1; import android.support.annotation.NonNull; import android.support.v7.widget.RecyclerView; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import com.example.chenrui.common.News; import java.util.List; import java.util.Random; public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> { private List<News> newsList; public NewsAdapter(List<News> newsList) { this.newsList = newsList; } @NonNull @Override public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.news_item1,viewGroup,false); ViewHolder viewHolder = new ViewHolder(view); return viewHolder; } @Override public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) { News news = newsList.get(i); viewHolder.newsImage.setImageResource(news.getPic()); ViewGroup.LayoutParams params = viewHolder.newsImage.getLayoutParams(); params.height = params.height + new Random().nextInt(300); viewHolder.newsImage.setLayoutParams(params); viewHolder.newsTitle.setText(news.getTitle()); } @Override public int getItemCount() { return newsList.size(); } static class ViewHolder extends RecyclerView.ViewHolder { ImageView newsImage; TextView newsTitle; public ViewHolder(@NonNull View itemView) { super(itemView); newsImage = itemView.findViewById(R.id.newsPic); newsTitle = itemView.findViewById(R.id.newsTitle); } } }
3、修改MainActivity.java类,注意红色修改的内容,其他内容都没有变:
package com.example.chenrui.app1; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import com.example.chenrui.common.News; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<News> newsList = new ArrayList(); newsList.add(new News("新闻标题1",R.drawable.img01)); newsList.add(new News("新闻标题2",R.drawable.img02)); newsList.add(new News("新闻标题3",R.drawable.img01)); newsList.add(new News("新闻标题4",R.drawable.img02)); newsList.add(new News("新闻标题5",R.drawable.img01)); newsList.add(new News("新闻标题6",R.drawable.img02)); newsList.add(new News("新闻标题7",R.drawable.img01)); newsList.add(new News("新闻标题8",R.drawable.img02)); newsList.add(new News("新闻标题9",R.drawable.img01)); newsList.add(new News("新闻标题10",R.drawable.img02)); NewsAdapter newsAdapter = new NewsAdapter(newsList); RecyclerView view = findViewById(R.id.list1); StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL); view.setLayoutManager(layoutManager); view.setAdapter(newsAdapter); } }
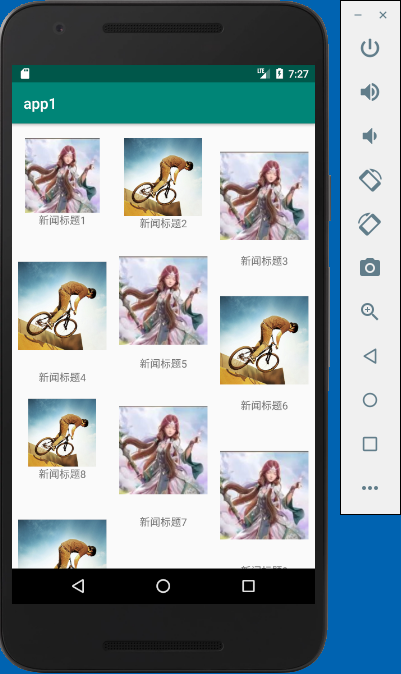
最终显示效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号