【面试题】js实现将excel表格copy到页面
js实现将excel表格copy到页面
其实最核心的技术,还是copy的是我们粘贴板上的数据
就像平常怎么粘贴复制其他的数据一样,只是我们在excel粘贴的是一个表格数据
这时我们首先也时获取我们粘贴板上的数据,如何对粘贴板上的数据进行处理,处理成
我们想要的表格形式。
完整案例:
<template>
<div id="app">
<textarea
rows="3"
cols="60"
id="txtContent"
@keydown="onkeydown"
@mousedown="mousedown"
></textarea>
<table id="table" border="1"></table>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
keyCodeCtrl: 0,
keyCodeV: 0,
};
},
mounted() {},
components: {},
methods: {
//监听鼠标右键粘贴事件
mousedown(e) {
if (e.button == 2) {
this.clippedRange();
}
},
//监听键盘事件ctrl+V
onkeydown(e) {
let seft = this;
if (e.which == "17") {
seft.keyCodeCtrl = 1;
}
if (e.which == "86") {
seft.keyCodeV = 1;
}
if (seft.keyCodeCtrl == 1 && seft.keyCodeV == 1) {
this.clippedRange();
}
},
//获取粘贴值
clippedRange() {
let seft = this;
document.addEventListener("paste", (event) => {
let clipdata = event.clipboardData || window.clipboardData;
const html = event.clipboardData.getData("text/html");
const $doc = new DOMParser().parseFromString(html, "text/html");
// 加载所有的行
const $trs = Array.from($doc.querySelectorAll("table tr"));
let table = document.getElementById("table");
$trs.forEach((item) => {
table.append(item);
});
$trs.forEach((item, index) => {
let item2 = item.getElementsByTagName("td");
let list = [];
for (let i = 0; i <= item2.length - 1; i++) {
list.push(item2[i].innerHTML);
}
console.log("数据", list);
});
});
},
},
};
</script>
<style scoped>
</style>
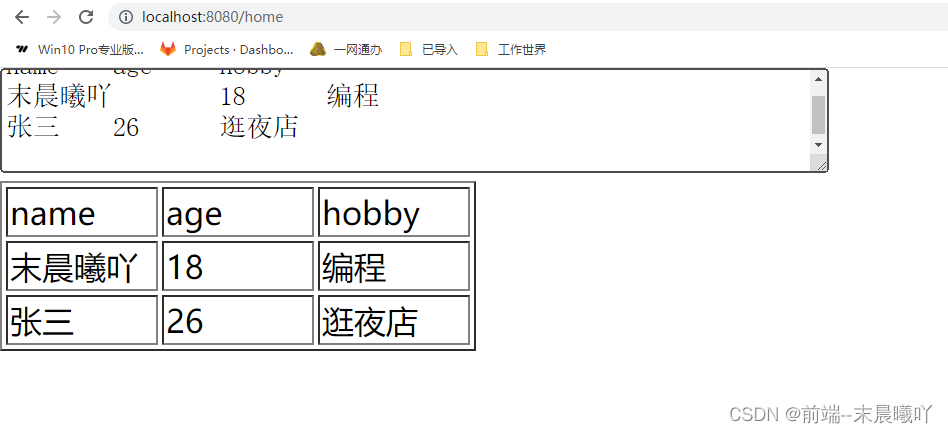
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~