页面打印,lodop使用笔记
需求通过编写前端页面实现多次打印。记下要点。
1. 分页
css自带分页样式: page-break-after: always;page-break-before:always。
在某些打印工具下可能会出现空白页。我遇到的情况是,每个页面的包裹div和页面差不多大,加上分页符就多了一页。我把页面包裹div高度减少,这样每页内容不变高度减少都加上分页也没问题。可以试试控制最后一页不加分页样式,我记得我没成功。
2.打印插件 vue-print-nb
我使用vue写的页面,最开始使用 vue-print-nb 打印插件,用起来很方便,把需要打印的内容放id在 一个用v-print触发就好。<button v-print="'#printMe'">Print local range</button>
但是除了新版chrome外,使用系统打印工具的浏览器都不能设定好打印样式,不能缩放等,所以放弃了。
后来改用lodop,这是付费插件,好在公司买过了。
3.lodop
lodop可以使用自带指令编写打印内容,但是我建议使用html的方式,毕竟最为前端,使用起来方便灵活点。
(1)官网下载软件包和文档。软件包有三个安装包一个初始化js和一堆示例。

chrome和火狐吧用需要安装第一个,IE区分32和64位,引入第四个文件 LodopFuncs.js后页面会提示。
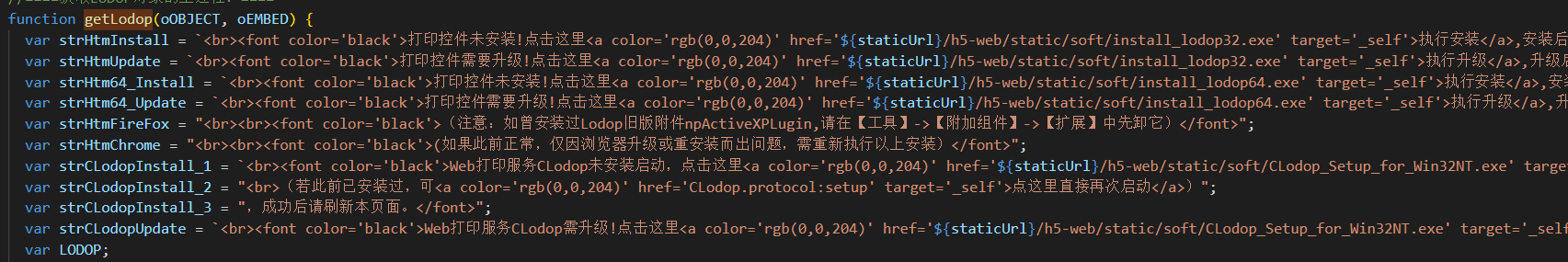
(2)官方推荐使用 LodopFuncs.js,但是在使用之前需要对这个js进行改造。
首先,需要把外部需要使用的 getLodop() 暴露出去,只需要在最后 export default getLodop,然后在vue里import一下就可以使用了: import getLodop from './LodopFuncs'。
其次,最好修改一下提示的文件地址,或者按需删除地址修改提示。

我的这个项目引用element,由于提示采取js拼接dom的方式,出现提示页面就会卡死,我引用MessageBox : import { MessageBox } from 'element-ui'; 通过MessageBox 进行提示,解决问题。
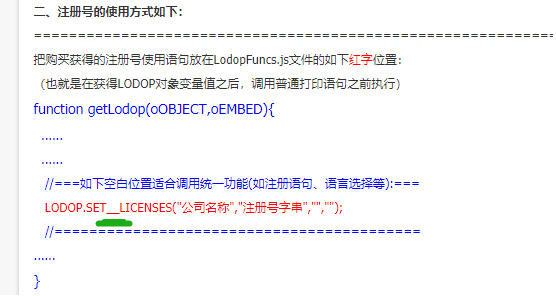
最后,在js最后添加注册号,官方就是个坑,官方红字地方的代码复制下来不能用,下图标示的地方下划线应该是 _ 一个,而那地方是 __ 两个,删一个~~~~

(3) 使用lodop,代码如下。
lodop() { LODOP = getLodop(); if (LODOP) { //获取css字符串 采用js传入 var strBodyStyle = `<style>${strStyle}</style>` //拼接超文本 var strFormHtml = strBodyStyle + "<body>" + document.getElementById("printTest").innerHTML + "</body>"; LODOP.PRINT_INIT("打印综合二维码面单"); //添加打印 LODOP.ADD_PRINT_HTM(0, '1mm', '120mm', '200mm', strFormHtml); //设置预览界面预览显示模式和大小 0为适高 LODOP.SET_PREVIEW_WINDOW(0, '', '', '600', '800', ''); //设置打印 缩放比例 LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT", '50%'); //设置打印请求结束后自动关闭预览 LODOP.SET_PRINT_MODE("AUTO_CLOSE_PREWINDOW", true); // 预览 LODOP.PRINT();为直接打印 LODOP.PREVIEW(); } }
### 遇到一个问题是,css不能加载。没有样式,这就很酸爽了, vue-print-nb就不存在这个问题。官方提供方法:
//获取<style id="style1">的内容拼接 var strBodyStyle="<style>"+document.getElementById("style1").innerHTML+"</style>"; var strFormHtml=strBodyStyle+"<body>"+document.getElementById("form1").innerHTML+"</body>"; //直接写样式内容 拼接 var strBodyStyle="<style>table,td { border: 1 solid #000000;border-collapse:collapse }</style>"; var strFormHtml=strBodyStyle+"<body>"+document.getElementById("form1").innerHTML+"</body>"; //获取外部样式拼接 var strStyleCSS="<link href='PrintSample10.css' type='text/css' rel='stylesheet'>"; var strFormHtml="<head>"+strStyleCSS+"</head><body>"+document.getElementById("form1").innerHTML+"</body>";
第一三的方法很好,但不知什么原因我没成功~~~~~~~~~~~
然后只好使用第二种方法,但是直接在逻辑代码里写css字符串显得有点怪怪的,所以我复制所有css内容放在另一个js文件里然后用``包裹成字符串,然后 export 出去,在打印逻辑引用就好了。用``包裹嗨可以保留css结构。

### 其他问题比如需要设置缩放什么的,前面的代码都有,也写了注释。
4. 另外打印二维码使用 jrQrcode,条形码使用 JsBarcode,使用都很简单。
JsBarcode是生成Base64,纯数据,可以在获取打印数据的地方直接使用,而jrQrcode需要获取dom,需要dom渲染完成才能使用。vue使用this.$nextTick(() => { fun() })。
lodop打印也是需要获取dom,也需要使用this.$nextTick(() => { fun() })。



