纯CSS 3D翻转一个面(翻转导航菜单 立方体)
在做练习的时候学到css的翻转导航菜单,原代码有点让人头疼,通过对其css的参数一点点研究了其实现过程。
这里推荐大家研究这个3D翻转动画的代码。
一
首先要知道坐标系的设定如下:

其次翻转关键的参数有:
perspective: 200px;
transform-style: preserve-3d;
transform: rotateX(90deg);
transform: translateZ(30px);
transition: all 1s linear;
1.设置透视属性,观察者位置在视图前200px;
2.设置是3D空间的变换效果,子元素合在一起变换;
3.设置旋转,沿X轴旋转90度,平面旋转后看到的是线;
4.设置位移,沿Z轴位移30px。
5.设置变换函数。
二
为了先初步了解,我先做一个导航图正面的翻转效果。

效果同立方体的翻转,正面翻转到顶面。立方体只旋转不位移,但是立方体的正面是发生位移的。
正面的变换原点在中心点,相对变换前的位置,变换后的位置向上位移50% 向后位移50%。
但是!css动画结束参数是根据这个面结束时的坐标的,这时候坐标系跟着变了,最后的结果是Z轴+50% Y轴-50%。
初始参数参考坐标如图一,不是根据变换后坐标写。
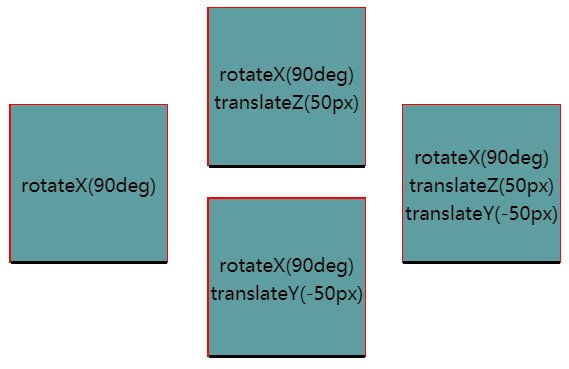
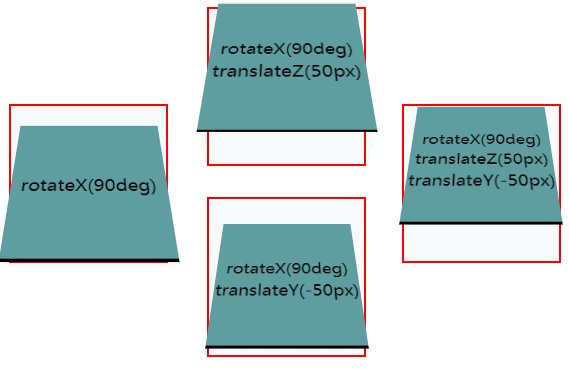
下图是三个参数的效果。

父元素设置 :
perspective: [para]px;
变换子元素设置:
transform: rotateX(90deg) translateZ(50px) translateY(-50px);
transition: all 1s linear;
三
通过上面的例子,我就明白了啥是3D变换了。但是这个例子是单个面,而设置一个3D立体的变换怎么设呢?当然不能对每个面进行定位,太麻烦,要整体变换。
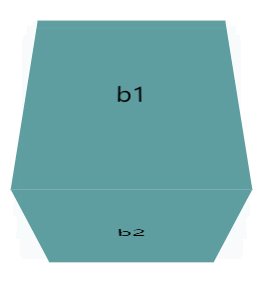
1.设置多个面的原始旋转和位移,组成一个立方体。
2.立方体盒子元素设置:transform-style: preserve-3d;
3.立方体父元素设置景深:perspective: [para]px;
4.立方体盒子元素设置变换原点:transform-origin: 50% 50% -50px;
如果不设置变换原点,修正变换后位移也行。
5.对立方体盒子元素进行整体旋转。方体盒子元素沿X轴旋转90度即可。
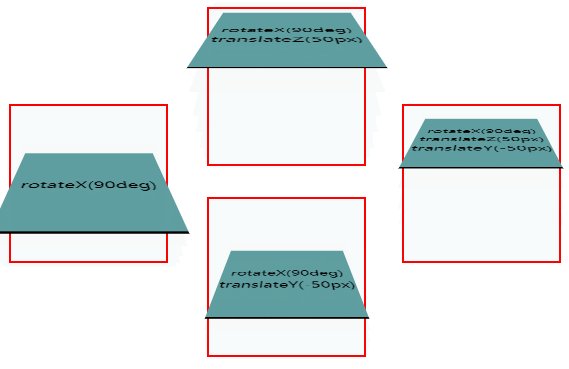
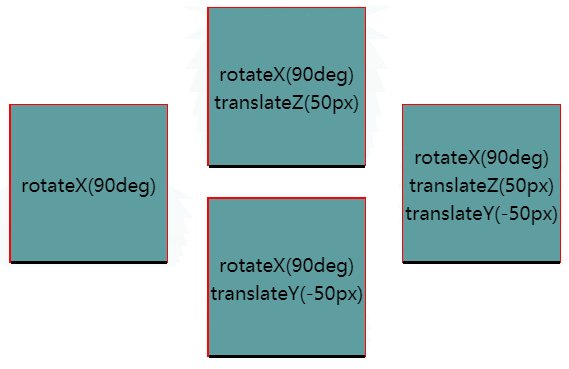
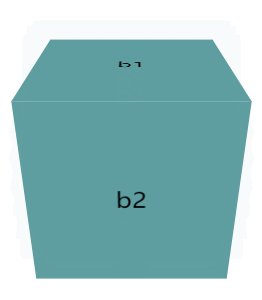
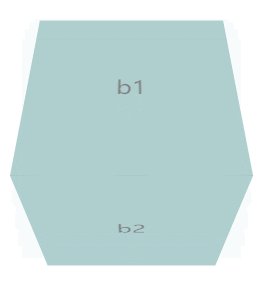
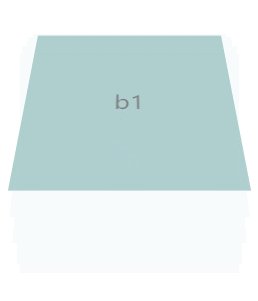
效果如下,第二个图是设置了 opacity: 0.5;


另外下面做个错误的稀饭
在立方体元素上设置transform-style: preserve-3d; perspective:200px;
立方体上设置景深 perspective,立方体的图形就被固定了,或者说观察位置随立方体改变。需要从上一级元素观察才行。
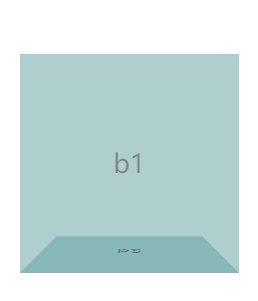
↓ 在立方体元素上同时设置transform-style: preserve-3d; perspective

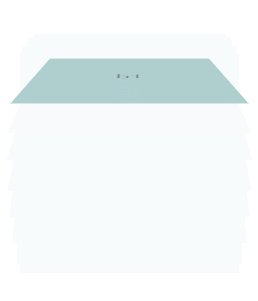
↓ 没有设置perspective;

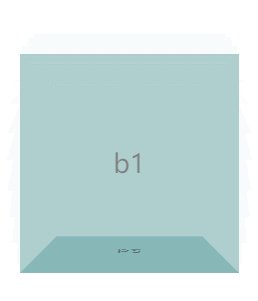
↓ 没有设置transform-style: preserve-3d

over


