用Jquery控制元素的上下移动 实现排序功能
在页面上,控制元素上下移动,进行排序是我们比较常用的功能,今天我用jQuery 写个 简单方便,功能齐全的实现方式。
话不多说,直接上代码,下面是基础的引入jq和html元素部分:
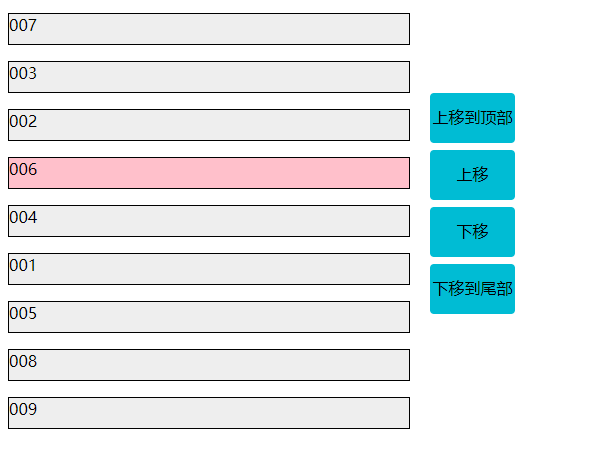
<script src="http://code.jquery.com/jquery-1.10.2.js"></script> <style type="text/css"> .content{ float : left; height: 245px; width : 400px; } .content p{ background: #eee; border:1px #000 solid; height: 30px; width: 100%; } .right{ float: left; margin-left: 10px; height: 245px; width: 100px; padding: 5px; margin-top: 84px; } .right div{ width: 85px; height: 50px; margin: 7px; text-align: center; background: #00BCD4; border-radius: 4px; cursor: pointer; line-height: 3; } </style> <body> <div class="content"> <p data="false">001</p> <p data="false">002</p> <p data="false">003</p> <p data="false">004</p> <p data="false">005</p> <p data="false">006</p> <p data="false">007</p> <p data="false">008</p> <p data="false">009</p> </div> <div class="right"> <div onclick="goup()">上移到顶部</div> <div onclick="up()">上移</div> <div onclick="down()">下移</div> <div onclick="godown()">下移到尾部</div> </div> </body>
下面是js 部分:
var domp=$('p'); $(document).ready(function(){ $("p").on("click",function(){ var ok=$(this).attr('data'); for (var i = 0; i < domp.length; i++) { if(domp[i]!=this){ $(domp[i]).attr('data','false'); $(domp[i]).css("background-color","#eee"); } } if(ok=="true"){ $(this).attr('data',"false"); $(this).css("background-color","#eee"); }else{ $(this).attr('data',"true"); $(this).css("background-color","pink"); } }); }) /** * 连续向上 */ function goup(){ $.each(domp,function(i,t){ var fl=$(t).attr('data'); if(fl=="true"){ if($(t).prev().size()>0){ $(t).parent().children("p:first-child").before(t); } } }) } /** * 向上移动 */ function up(){ console.log(domp.children()) $.each(domp,function(i,t){ var fl=$(t).attr('data'); if(fl=="true"){ if($(t).prev().size()>0){ $(t).prev().before(t); } } }) } /** * 向下移动 **/ function down(){ $.each(domp,function(i,t){ var fl=$(t).attr('data'); if(fl=="true"){ if($(t).next().size()>0){ $(t).next().after(t); } } }) } /** * 连续向下移动 **/ function godown(){ $.each(domp,function(i,t){ var fl=$(t).attr('data'); if(fl=="true"){ if($(t).next().size()>0){ $(t).parent().children("p:last-child").after(t); } } }) }
上述代码中:
$(document).ready(),$('p').on('click',function(){})是jq比较常用的绑定事件方法,当然还有off()清除事件方法,对这个不了解的同学可以普及一下知识点。
<p data="false">001</p> 和var ok=$(this).attr('data'); 这种写法,在jq控制元素中很常见,其特点就是给元素绑一个属性,属性可以随便起个名字。在这里,我是用来控制元素是否被选中的,以及用for循环控制职能单选。
$(t).prev()是点击元素的上一个兄弟节点,jq.before(t)方法是在某个元素jq的上面插入t元素;
$(t).next()获取的事点击元素的下个节点,jq.after(t)方法在某个元素jq的下面插入t元素(呃,纠正一下用词,后面插入,哈哈,结果都一样)。如图:

若是有人问,你说好的排序功能呢? 嗯,我的回答是排序只不过是要拿元素的数据值对吧,那么你就遍历元素$('.content')的孩子p元素,取p元素的值存储到一个数组就是了。这里就不写代码过程了。
文件下载地址:https://files.cnblogs.com/files/mobeisanghai/Jqsort.rar
本期讲解就到这里, 本文为作者原创,如有转载请标明文章出处:
https://www.cnblogs.com/mobeisanghai/p/9318418.html
作者:漠北桑海




