用echartsjs 实现动态绘制折线、柱状等图形,并实现多图联动效果
echarts对于大数据处理后绘制折线图,柱形图等等的效果和速度都很好。下面我们介绍 怎么把封装的数据列表解析出来,动态绘图,并且实现鼠标联动效果
引入js文件:
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script> <script type="text/javascript" src="js/echarts.js"></script>
css样式:
#main{min-height:200px;max-height:4010px;margin:0 auto;
overflow:overlay; white-space:nowrap;position: relative;}
页面元素:
<div style="background: red;height: 20px;width: 100px" id="come">开始点击</div> <div id="main"></div>
js造假数据: 可以模仿后台封装数据
var a=[{"F_X":["2017-3-1","2017-3-15","2017-4-1","2017-4-12","2017-5-21","2017-6-5","2017-8-12","2017-9-1","2017-10-11"],"F_Y":[{"name":"温度","type":"line","symbol":"emptycircle","data":["23","56","32","41","32","45","39","47","58"]},{"name":"压强","type":"line","symbol":"emptycircle","data":["233","345","322","251","342","350","233","279","228"]}],"F_Z":"A"},{"F_X":["2017-3-1","2017-3-15","2017-4-1","2017-4-12","2017-5-21","2017-6-5","2017-8-12","2017-9-1","2017-10-11"],"F_Y":[{"name":"温度","type":"line","symbol":"emptycircle","data":["34","45","32","25","57","45","39","47","58"]},{"name":"压强","type":"line","symbol":"emptycircle","data":["345","345","322","251","373","350","290","279","228"]}],"F_Z":"B"},{"F_X":["2017-3-1","2017-3-15","2017-4-1","2017-4-12","2017-5-21","2017-6-5","2017-8-12","2017-9-1","2017-10-11"],"F_Y":[{"name":"温度","type":"line","symbol":"emptycircle","data":["23","56","32","25","57","45","39","47","58"]},{"name":"压强","type":"line","symbol":"emptycircle","data":["33","45","32","51","73","50","90","79","48"]}],"F_Z":"C"}];
js 开始部分:
require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); $("#come").click(function(){ var div1='<div class="jin" style="height:150px;background: blue;"></div>'; var sv="", //动态生成名称 mdataeahars=[]; //创建一个echarts对象集合 $.each(a,function(i,t){ $("#main").append(div1); //添加生成图的元素 sv="myChart"+i; youjin(i,t,sv,mdataeahars,a.length); }); var time2= setInterval(function(){ if(mdataeahars.length==a.length){ var sokf; // 接临时删除的数据 $.each(mdataeahars,function(i,t){ if(mdataeahars.length==a.length){ sokf=mdataeahars[0]; var em=arydlt(mdataeahars[0],mdataeahars); mdataeahars.push(sokf); linkage(mdataeahars[mdataeahars.length-1],em); } }); clearInterval(time2) ; } },500) });
上面这段代码中,有个监听方法,之所以这么搞,是因为这是联动的核心方法,它把多个独立的初始化之后的echarts对象,用数组装起来,然后用linkage()逐一去分配;用connect方法把除了自身对象之外的数组联动起来,这样就形成动态的相互关联;本方法中有个splice(i, 1)删除元素时,影响了初始的数组,即使你只是在调用方法,需要重新把该元素添加进去。当然你们可以用slice()这个方法也行,它不影响初始数组。
下面重点来了:
function youjin(item,th,tempmyech,mdataeahars,alength){ var t=th, dtshow=false, ittep=item+1, legendshow=false; if((alength%2==0 && ittep==alength/2) || (alength%2==1 && ittep==(alength+1)/2)){ dtshow=true; } if(item==0){ legendshow=true; } require( [ 'echarts', 'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载 'echarts/chart/line' ], function (ec){ tempmyech = ec.init($(".jin")[item]); // 基于准备好的dom,初始化echarts实例 tempmyech.setTheme("macarons"); var sj=[], //名称集合 f_y=t.F_Y, forstr="{b0}",colors=[ '#ff7f50','#87cefa','#da70d6','#32cd32','#6495ed', '#ff69b4','#ba55d3','#cd5c5c','#ffa500','#40e0d0', '#1e90ff','#ff6347','#7b68ee','#00fa9a','#ffd700', '#6699FF','#ff6666','#3cb371','#b8860b','#30e0e0' ]; for(var i=0;i<f_y.length;i++){ sj.push(f_y[i].name); forstr+= "<br/><font color="+colors[i]+"> ● </font>{a"+i+"} : {c"+i+"}" } //匹配数据 var option = { /* title: { //图表标题 text: '数据图' }, */ tooltip: { trigger: 'axis', //坐标轴触发提示框,多用于柱状、折线图中 formatter:forstr , axisPointer: { type: 'cross' } }, grid: { //空值形成图形的大小和位置 y:25, left: '3%', right: '4%', height:"64%", containLabel: true }, dataZoom : { //放大缩小轴 y:130, show : dtshow, realtime: true, height:15, start : 0, end : 100 }, toolbox: { //工具栏显示 show: true, feature: { mark : { show : false, title : { mark : '辅助线开关', markUndo : '删除辅助线', markClear : '清空辅助线' }, lineStyle : { width : 2, color : '#1e90ff', type : 'dashed' } }, dataZoom : { show : legendshow, //legendshow title : { dataZoom : '区域缩放', dataZoomReset : '区域缩放后退' } }, dataView : { show : true, //legendshow title : '数据视图', readOnly: false, lang: ['数据视图', '关闭', '刷新'] }, magicType: { show : true, //legendshow title : { line : '折线图切换', bar : '柱形图切换', stack : '堆积', tiled : '平铺', force: '力导向布局图切换', chord: '和弦图切换', pie: '饼图切换', funnel: '漏斗图切换' }, option: { // line: {}, bar: { barWidth:40, //柱宽 barMinHeight:2, //最小柱高 //barGap:'5%' , //柱间距离,默认30% barCategoryGap:'5%' //类目间柱形距离,默认为类目间距的20% } // stack: {...}, // tiled: {...}, // force: {...}, // chord: {...}, // pie: {}, // funnel: {...} }, type : ['line', 'bar', 'stack', 'tiled'] }, restore : { show : legendshow, // title : '还原' }, saveAsImage: { show:legendshow , title : '保存为图片', type : 'png', lang : ['点击保存'] //显示“另存为图片”工具*/ } } }, xAxis: { type: 'category', position:'bottom', boundaryGap : true, axisTick: {onGap:false}, splitLine: {show:false}, data: t.F_X //填入X轴数据 }, color:colors, legend: { //图表上方的类别显示 show:legendshow, data:sj, textStyle: { fontSize: 12, color: '#000' } }, series: t.F_Y, yAxis : [ { //第一个(左边)Y轴,yAxisIndex为0 type : 'value', name : t.F_Z, axisLabel : { formatter: '{value} ' //控制输出格式 } } ] }; tempmyech.showLoading(); //数据加载完之前先显示一段简单的loading动画 tempmyech.hideLoading(); //隐藏加载动画 tempmyech.setOption(option); //载入图表 mdataeahars.push(tempmyech); } )}
这里着重说明下:require这个的作用,是用来添加js类的;假如你不用做联动,那么你可以不用它,我最早参考的博客如:http://www.cnblogs.com/Dreamer-1/p/5530221.html
而你在做联动时必然会抛弃一部分的功能。代码最开始的require.config({path:{}})是定义总路径,而之后的require([ ] , function(ec){}),数组中传入你需要的js类库,(之前有人测试说可以传入空值),但是我测试是不行的,必须要有echarts类和你所需用的图类。而这个参数ec,就是不用require时,所用的echarts对象。所以你要是用.connect( [ ])方法做联动还是写上require()这种方式吧。这里先介绍.connect( [ ])方式吧好,我们继续下一步:js调用的其他函数代码
//联动数组 function linkage(mit ,em){ mit.connect(em); } //去除元素 function arydlt(item,arr){ var dtemparr=arr||[]; dtemparr.remove(item); return dtemparr; } Array.prototype.remove= function(val) { for(var i=0; i<this.length; i++) { if(this[i] == val) { this.splice(i, 1); break; } } }
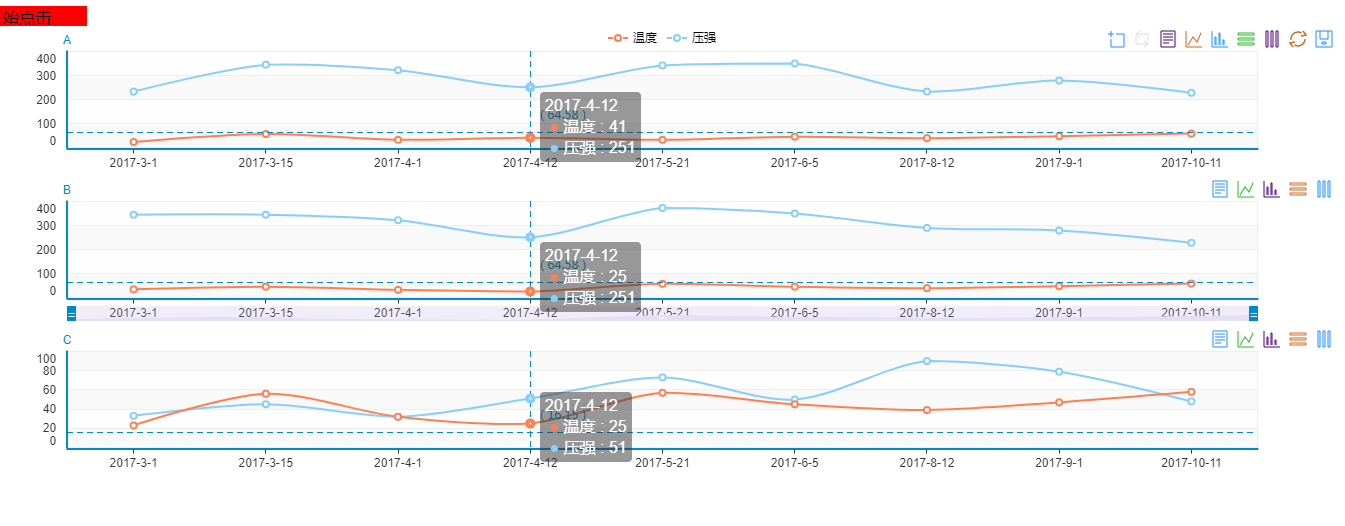
代码到这里基本结束,点击按钮后,我们看看效果如何:
为了方便大家深入研究,我在封装option这个对象时,加入了很多参数和一些常用的工具菜单栏选项。因为我学习使用时网上的资料杂七杂八,所以觉得有必要给大家一个快速掌握常用的功能实现,比如放大缩小滚动条的位置和高度,图之间的间距等等。还给大家做好了鼠标点击时动态显示的样式同步效果。
2.2.7版本,源码文件地址:https://files.cnblogs.com/files/mobeisanghai/link-all.rar
以上方法是版本2.27,好久没更新文档了,下面分享3.X以上版本的文件,方法更加高效,简洁。直接给源码,下载地址:https://files.cnblogs.com/files/mobeisanghai/link1.rar
本例的缺点:引入的是百度提供的echart插件,http://echarts.baidu.com/build/dist/echarts.js,有部分功能未能实现(比如那个截图功能截出的是空白页面,当然你也可以参考我的上上一篇关于js对div的截图,http://www.cnblogs.com/mobeisanghai/p/7682463.html)。
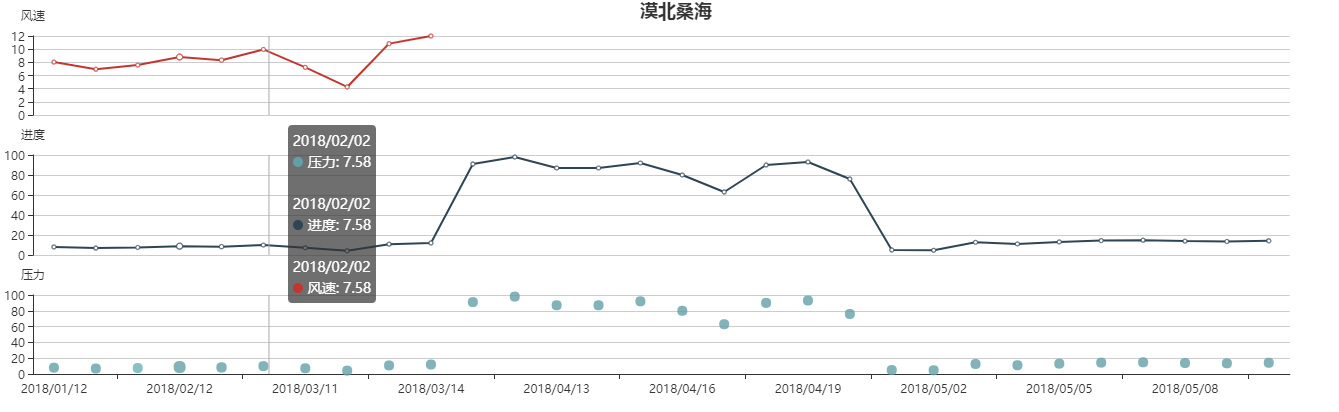
下面分享4.X版本的新内容,简单暴力,多图用一个canvas,提高绘图效率
源码地址:https://files.cnblogs.com/files/mobeisanghai/link4.0.rar
核心解释:这里用到一个坐标轴指示器(axisPointer)的全局公用设置,很全面,想深入了解的同学可以去看百度api配置文档。
axisPointer: {
link:[
{xAxisIndex: "all"}], //link 是一个数组,其中每一项表示一个 link group,一个 group 中的坐标轴互相联动
label: {
backgroundColor: '#777'
}
},

博文出处:http://www.cnblogs.com/mobeisanghai/p/7683158.html,如有转载请标明文章出处




