uniapp版微信小程序动态添加文本框
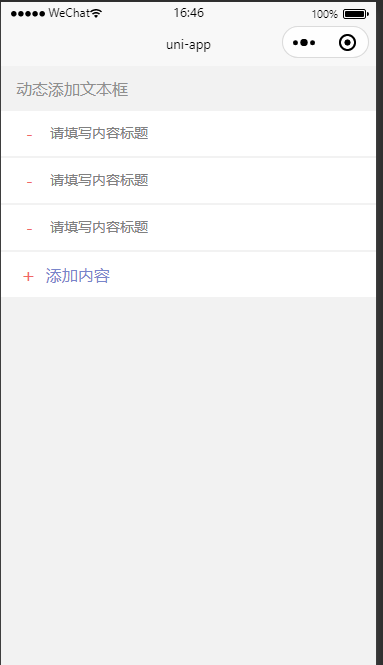
1.效果:

1 <template> 2 <view class="content"> 3 <view class='template_title1 flex-x '> 4 <view>动态添加文本框</view> 5 </view> 6 <block v-for="(index) in conLists" :key="index"> 7 <view class='template_title_list flex-x'> 8 <view class="del" @tap='del' :data-index='index'>-</view> 9 <input placeholder='请填写内容标题' @input='changeConTitle' :data-index='index'></input> 10 </view> 11 </block> 12 <view class='template_title flex-x' @tap='add'> 13 <view class='add_con flex-x'> 14 <text>+</text> 15 <view>添加内容</view> 16 </view> 17 </view> 18 </view> 19 </template> 20 21 <script> 22 export default { 23 data() { 24 return { 25 conLists: [], 26 } 27 }, 28 onLoad() { 29 30 }, 31 methods: { 32 add(e) { 33 var _list = this.conLists; 34 _list.push(""); 35 this.conLists = _list 36 37 }, 38 39 /** 40 * 删除内容 41 */ 42 del(e) { 43 var idx = e.currentTarget.dataset.index; 44 var _list = this.data.conLists; 45 console.log(idx) 46 for (let i = 0; i < _list.length; i++) { 47 if (idx == i) { 48 _list.splice(idx, 1) 49 } 50 } 51 this.conLists= _list 52 }, 53 54 /** 55 * 获取输入的内容标题 56 */ 57 changeConTitle(e) { 58 var idx = e.currentTarget.dataset.index; //当前下标 59 var val = e.detail.value; //当前输入的值 60 var _list = this.conLists; //data中存放的数据 61 for (let i = 0; i < _list.length; i++) { 62 if (idx == i) { 63 _list[i] = { 64 modelLabel: val 65 } //将当前输入的值放到数组中对应的位置 66 } 67 } 68 this.conLists= _list 69 70 }, 71 } 72 } 73 </script> 74 75 <style> 76 page { 77 background: #f2f2f2; 78 } 79 80 .flex-x { 81 display: flex; 82 align-items: center; 83 } 84 85 .template_title, 86 .template_title1, 87 .template_title_list { 88 height: 90rpx; 89 background: #fff; 90 justify-content: space-between; 91 padding: 0 30rpx; 92 box-sizing: border-box; 93 } 94 95 .template_title1 { 96 background: none; 97 } 98 99 .template_title_list { 100 margin-bottom: 4rpx; 101 } 102 103 .template_title>view, 104 .template_title1>view { 105 font-size: 32rpx; 106 color: #8f8f8f; 107 flex-shrink: 0; 108 margin-right: 20rpx; 109 } 110 111 .template_title>input { 112 font-size: 28rpx; 113 color: #808080; 114 text-align: right; 115 flex-grow: 1; 116 } 117 118 /* 添加内容 */ 119 120 .add_con>text { 121 font-size: 40rpx; 122 color: #f16765; 123 display: block; 124 margin-right: 20rpx; 125 margin-left: 10rpx; 126 line-height: 44rpx; 127 } 128 129 .add_con>view { 130 font-size: 32rpx; 131 color: #7885cb; 132 } 133 134 /* 删除内容 */ 135 136 .del { 137 font-size: 32rpx; 138 color: #f16765; 139 margin-right: 14rpx; 140 padding: 20rpx; 141 } 142 143 input { 144 flex-grow: 1; 145 font-size: 28rpx; 146 color: #808080; 147 } 148 149 .btn { 150 margin-top: 100rpx; 151 } 152 </style>
路是自己走出来的,而不是选出来的。



