表单动态增加div元素提交方法
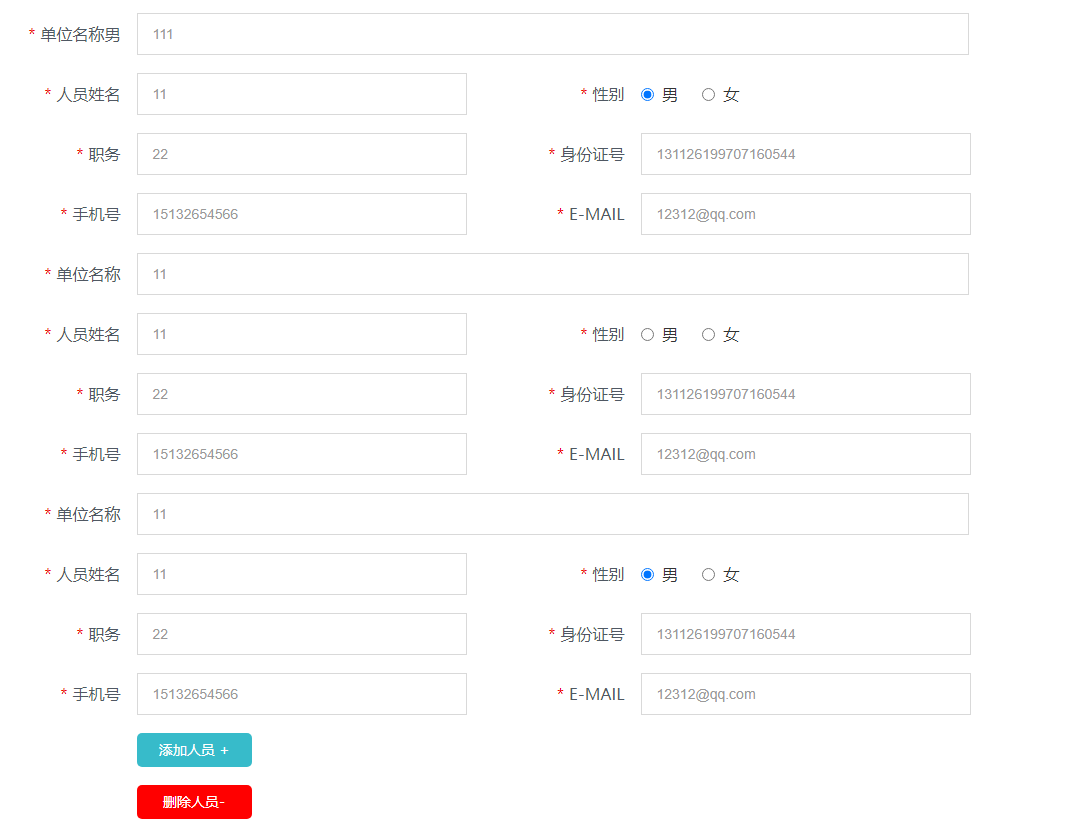
实现的效果如下:

1 var detail_div = 1; 2 var i=0; 3 function add_div() { 4 var e = document.getElementById("details"); 5 var div = document.createElement("div"); 6 div.className = "meetname"; 7 div.id = "details" + detail_div; 8 div.innerHTML = e.innerHTML; 9 document.getElementById("ads").appendChild(div); 10 $("#details" + detail_div+" :radio[name=sex["+(detail_div-1)+"]]").attr("name","sex["+detail_div+"]"); 11 detail_div++; 12 $('#des').show(); 13 14 } 15 16 function del_div(){ 17 if(detail_div==1){ 18 $('#des').hide(); 19 } 20 var id ="details" + (detail_div - 1).toString(); 21 var e = document.getElementById(id); 22 document.getElementById("ads").removeChild(e); 23 detail_div--; 24 if(detail_div==1){ 25 $('#des').hide(); 26 } 27 }
<div class="meetname" id="details" > <div class="meet_div clearfix"> <em class="meet_em"><i class="meet_xing">*</i>单位名称</em> <input type="text" class="meet_txt" name="unit[]" required="required" value="{$info.unit[$i]}" placeholder="单位全称..." id="unit"> </div> <div class="meet_div clearfix"> <div class="meet_member clearfix"> <em class="meet_em"><i class="meet_xing">*</i>人员姓名</em> <input type="text" class="meet_txt" name="name[]" id="name"value="{$info.name[0]}" placeholder="人员真实姓名..." required="required"> </div> <div class="meet_member clearfix"> <em class="meet_em"><i class="meet_xing">*</i>性别</em> <div class="sex clearfix"> <input type="radio" {if condition="$info.sex[0] eq '男'"}checked{/if} value="男" name="sex[0]" checked class="sex_radio"> <i class="sex_i">男</i> <input type="radio" {if condition="$info.sex[0] eq '女'"}checked{/if} value="女" name="sex[0]" class="sex_radio"> <i class="sex_i">女</i> </div> </div> </div> <div class="meet_div clearfix"> <div class="meet_member clearfix"> <em class="meet_em"><i class="meet_xing">*</i>职务</em> <input type="text" class="meet_txt" required="required" name="job[]" id="job" value="{$info.job[0]}" placeholder="人员职务..."> </div> <div class="meet_member clearfix"> <em class="meet_em"><i class="meet_xing">*</i>身份证号</em> <input type="text" class="meet_txt" required="required" name="card[]" id="card" value="{$info.card[0]}" placeholder="请输入真实身份证号..."> </div> </div> <div class="meet_div clearfix"> <div class="meet_member clearfix"> <em class="meet_em"><i class="meet_xing">*</i>手机号</em> <input type="text" class="meet_txt" required="required" name="tel[]" value="{$info.tel[0]}" placeholder="联系人电话..." id="tel"> </div> <div class="meet_member clearfix"> <em class="meet_em"><i class="meet_xing">*</i>E-MAIL</em> <input type="text" class="meet_txt" required="required" name="email[]" id="email" value="{$info.email[0]}" placeholder="输入邮箱..."> </div> </div> </div>
1 <a href="javascript:;" class="meetadd" onclick="add_div()">添加人员 +</a> 2 <a href="javascript:;" class="meetadd" onclick="del_div()" style="background: red;display: none;" id="des">删除人员-</a>
路是自己走出来的,而不是选出来的。


