1.面向对象
JS一开始就是写页面特效,面向过程的。作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能太差,所以作者就受到了Java和c的影响,在面向对象上靠齐,JS天生有一个object,但它没有面向对象的特征(封装,继承,多态)最后研究出了构造函数
构造函数最终目的是生成对象
我们把封装的那个函数叫类,类里面的属性是私有的
类原型上的属性是公有的,可继承。
1.类本身天生自带一个prototype属性,这个属性是对象
2.prototype对象天生有一个constructor属性,这个属性值是类本身
3.实例本身天生自带一个__proto__属性,指向类的原型
prototype和__proto__的区别

var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}


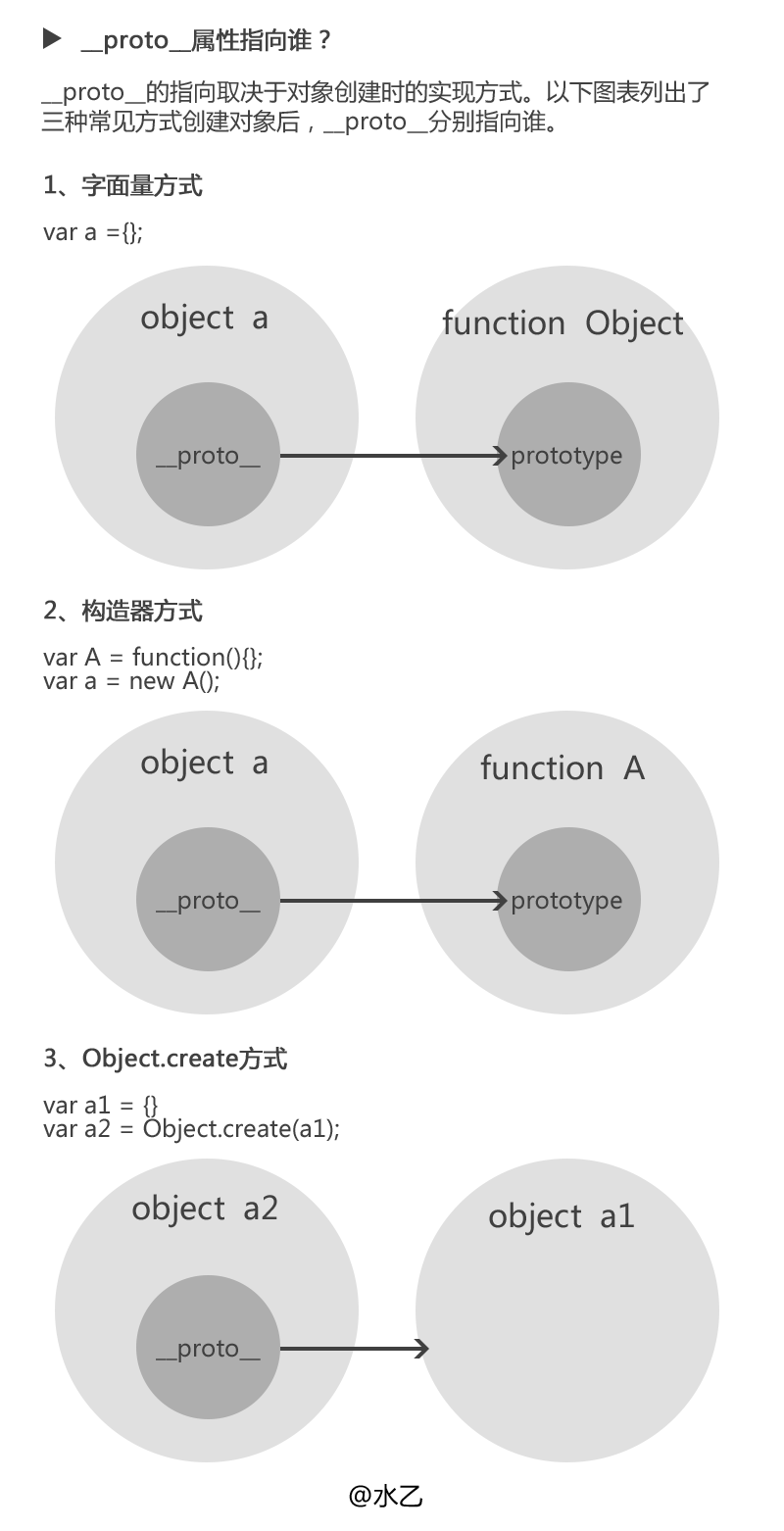
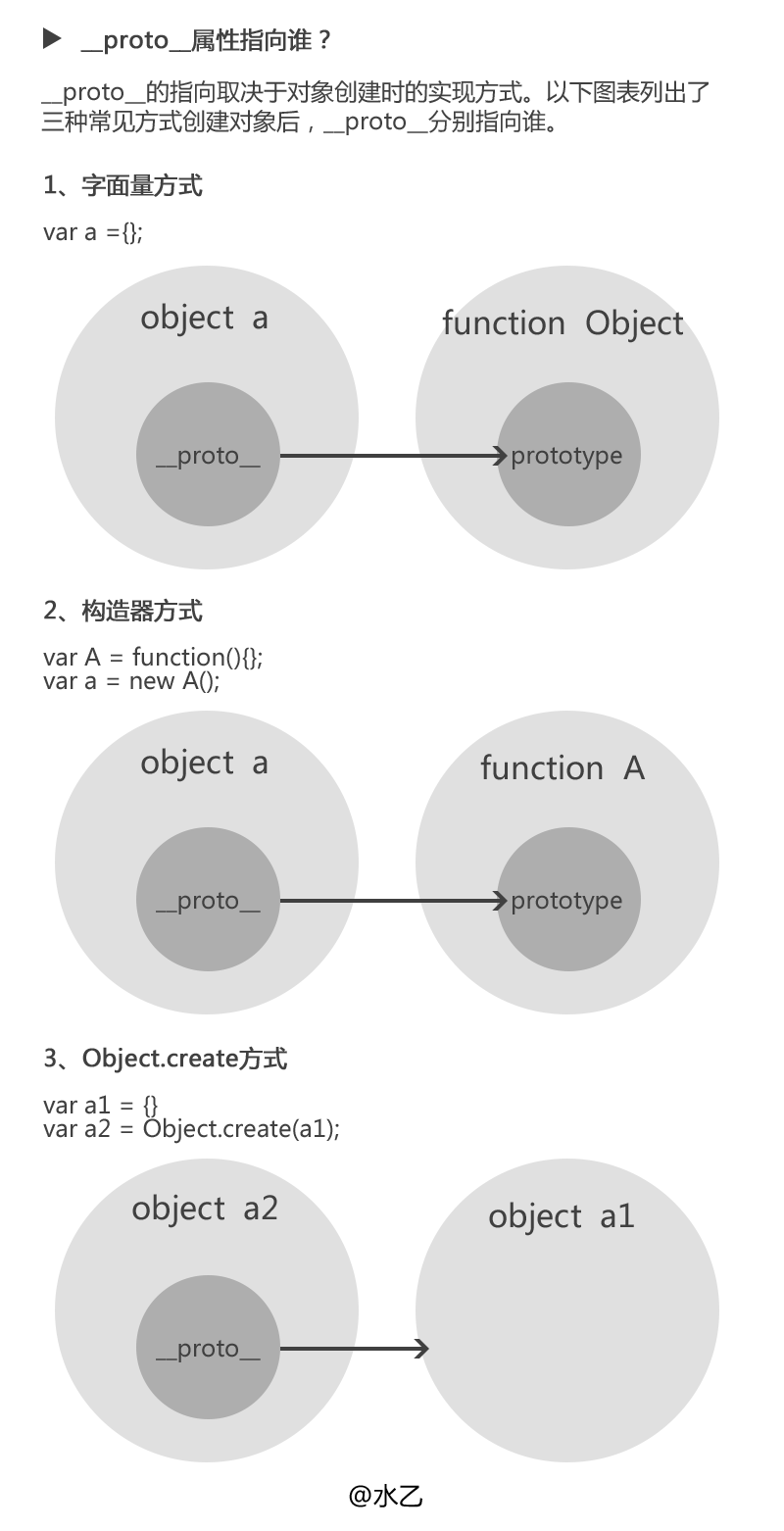
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)


var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null
var a和a的区别
没有带var的变量就不能存放到内存地址中。就没有变量提升这种说法了。相当于给window加了一个属性window.a。
带var 可以存放在内存地址中,有变量提升,同时也相当于给window加了一个属性window.a
原型链主要针对对象的属性来说的
作用域链主要针对变量来说的