webpack打包的用法
webpack
定义:webpack是前端资源加载或打包工具,
资源:img、css、js、json等;
用法:
打包JS文件:
第一步:
1.首先创建一个新的文件夹,注意要使用字母,为了方便往下编辑,再次是为了提升自己的知识涵养。
然后shift键加鼠标右击,在当前创建目录下打开powershell窗口
然后配置模块说明文件···输入指令:
npm init

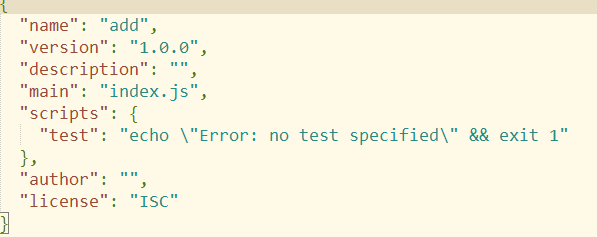
然后生成一个package.json的模块;

-
-
- name - 包名。
-
-
-
- version - 包的版本号。
-
-
-
-
-
- description - 包的描述。
-
-
-
-
- homepage - 包的官网 url 。
-
-
-
- author - 包的作者姓名。
-
-
-
- contributors - 包的其他贡献者姓名。
-
-
-
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
-
-
-
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
-
-
-
- main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
-
-
-
- keywords - 关键字
-
第二步:
下载:
指令:
全局:npm install -g webpack@3.8.1
局部:Npm install webpack@3.8.1 --save -dev
尽量全局和局部都安装

第三步:
打包js文件
指令 webpack 入口文件 出口文件
Webpack index.js rudle.js

第二种js打包方法:
(如果我们只想使用webpack这个指令 就玩好打包需要配置webpack.config.js)
Webpack会有一个默认的配置文件叫webpack.config.js
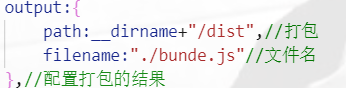
在创建的文件下配置一个webpack.config.js
内容为:

指令就是简单的webpack,完成之后显示

打包css文件:
Loader:依赖包
Css转成js less转成js
Json 转成js png传成js 而loader就就解决这些问题的。
Css文件打包到js中 需要css-loader style-loader
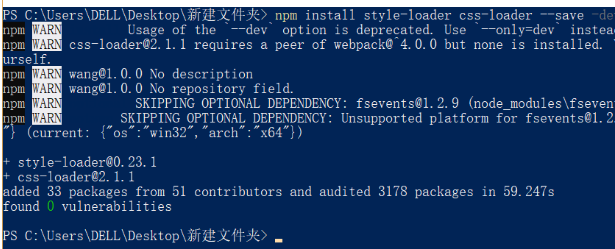
指令:npm install style-loader css-loader --save -dev

下载之后,在webpack.config.JS文件中添加:


注意: 这个虚拟js文件由配置文件决定的。但是他是和app.html同目录同级别关系。所以引入关系需要注意

添加热加载:
添加热加载,改变文件内容,只要保存,就会自动刷新
指令:(注意:webpack是3.8.1 这个轻量服务器就得是2.9.4 如果webpack是4.0版本 这个dev-server就得是3.0版本)
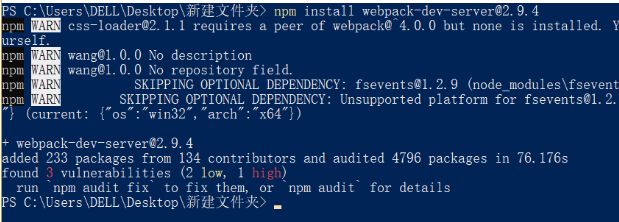
全局:npm install -g webpack-dev-server@2.9.4
局部(开发环境下):npm install webpack-dev-server@2.9.4

直接使用(启动服务器,作用---只启动服务器,不能自动刷新):
指令:webpack-dev-serve
另一种启动方式(既能启动服务器,又能自动刷新)
指令:webpack-dev-server --hot --inline
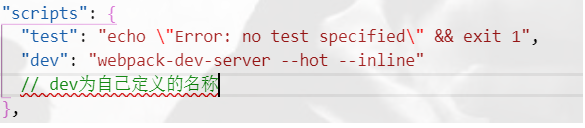
配置启动指令:
在当前项目下的package.json中将

注意的就是在这个服务器下生成的虚拟bunde.js
然后:在窗口输入npm run dev就可以启动了,结束配置
注意:此时的配置的bunde.js文件,已经是实体了。
最后:我们在浏览器中打开html文件,输入localhost:8080/文件名称(注意:8081为nodejs中启动服务器时给出的地址)



