【四】搭建Markdown的编辑器
本系列有五篇:分别是
【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面
【二】jekyll 的使用 :主要是jekyll的配置
【三】Markdown+jekyll在Gitpages上写blog的常用操作 :主要Markdown的使用
目录:
1、StackEdit
2、gedit
3、Sublime Text 3
一、在线编辑器:StackEdit
二、gedit 安装 Markdown Preview
Ubuntu自带的gedit编辑器也是有很强大的功能的,且支持插件的安装。对于喜欢用Markdown的我来说,这当然是很好的了,gedit本身就支持Markdown的语法高亮,在加上预览功能那就很完美了,Markdown Preview插件就很好的解决了这个问题,可以让我们在当前窗口就能预览.
系统版本:Ubuntu 14.04
gedit版本:3.10.4
Markdown preview version:2
1.根据自己的gedit版本去下载对应的文件,gedit3.8以上的版本可以去以下链接下载
2.解压文件
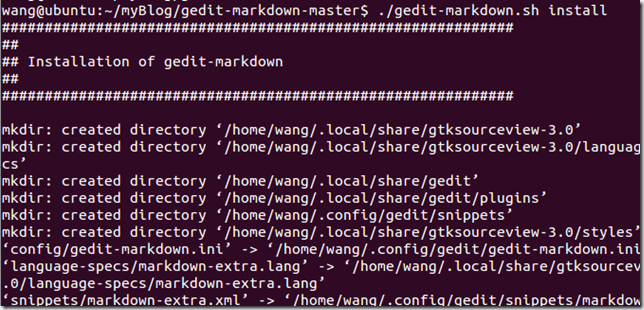
3.在解压的文件夹中打开终端,输入以下安装命令
./gedit-markdown.sh install
卸载命令为:
./gedit-markdown.sh uninstall
4.完成安装..
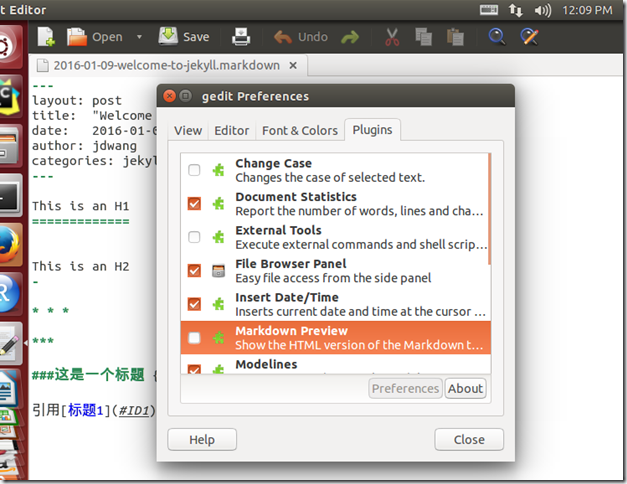
5.gedit默认不起用插件,所以我们要去 编辑>首选项>插件 将Markdown Preview插件启用,重启gedit即可。
(如果导入不成功,请参考异常1)
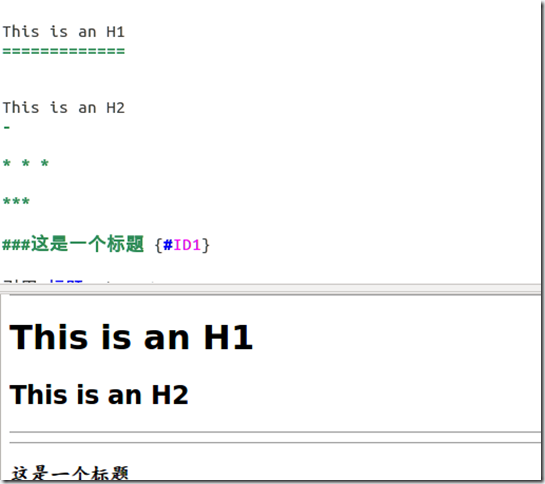
6.当我们编辑Markdown文件时,使用快捷键Ctrl+Alt+M即可预览,如果没有预览请先Ctrl+Alt+V 切换到Markdown Preview的显示面板
7.Markdown Preview的显示面板可以设为侧边栏显示或底部面板显示,具体设置如下:
打开文件
$HOME/user/.config/gedit/gedit-markdown.ini
修改行
Panel=bottom
user为你的用户名
Panel=bottom ;底部面板显示
Panel=side ;侧边栏显示
当然我们也可以在这个配置文件中修改熟悉的快捷键
异常1:
Q:无法启用Markdown Preview 插件,显示无法加载插件
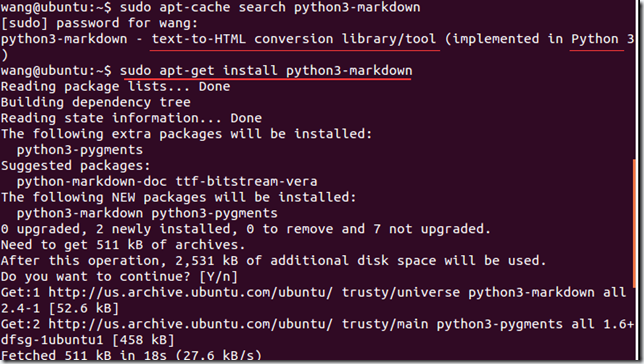
A:请检查包python3-markdown是否安装,如果你的系统版本为Ubuntu 11.10或更高,还需要安装gir1.2-webkit-3.0.安装完成后,重启gedit即可。在部分情况下重启gedit无果,需要重启系统才能生效。
更多功能和设置详情请阅读压缩包中的READE.md文件
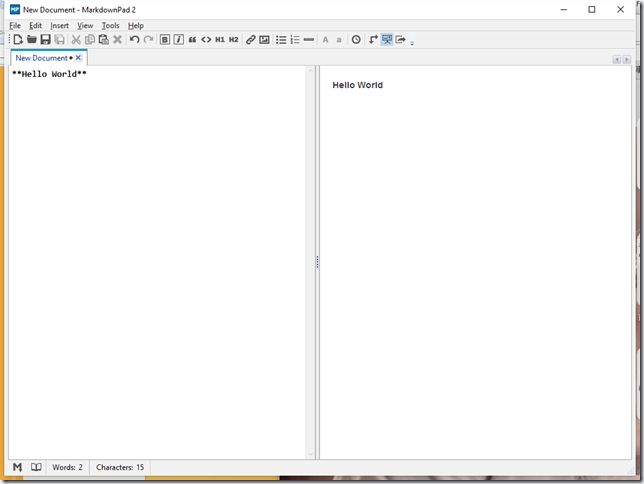
二、MarkdownPad
用户可以通过键盘快捷键和工具栏按钮来使用或者移除 Markdown 格式。MarkdownPad左右栏的分割方式令用户可以实时看到 HTML 格式的 Markdown 文档。
下载地址: http://markdownpad.com/
下载完直接安装即可;然后打开就可以操作了。

若打开后出现异常,请参考异常2
异常2:LivePreview不能渲染。
LivePreview is not working - it displays an error message stating This view has crashed!
This issue has been specifically observed in Windows 8. You may see an error message as shown here, and no HTML will be rendered when you type in the Markdown Editor pane.
To fix this issue, please try installing the Awesomium 1.6.6 SDK.
If you continue to experience issues, please install Microsoft's DirectX End-User Runtimes (June 2010).
参考官网,下载Awesomium 1.6.6 SDK (是一个webkit内核的浏览器插件,渲染需要) .并安装后,问题解决。
三、Sublime Text 3
Sublime Text 3作为一个优秀的文本编辑器,拥有很多的扩展插件。我们可以利用这些插件为Sublime Text 增加扩展的功能,在这里我们借助两个插件来将Sublime Text 3变成一个 Markdown 的编辑器。
1、安装sublime3:下载地址:http://www.sublimetext.com/3
注册码:
----- BEGIN LICENSE ----
Andrew Weber
Single User License
EA7E-855605
813A03DD 5E4AD9E6 6C0EEB94 BC99798F
942194A6 02396E98 E62C9979 4BB979FE
91424C9D A45400BF F6747D88 2FB88078
90F5CC94 1CDC92DC 8457107A F151657B
1D22E383 A997F016 42397640 33F41CFC
E1D0AE85 A0BBD039 0E9C8D55 E1B89D5D
5CDB7036 E56DE1C0 EFCC0840 650CD3A6
B98FC99C 8FAC73EE D2B95564 DF450523
------ END LICENSE ------
2. 安装Package Control套件:sublime 上的包管理器,可以用来装其他插件
我们借助 Package Control 来安装插件(如果Sublime Text 3还没有安装Package Control,请参考这里:Package Control Installation)。
(1)开启 Sublime Text 3 程序,如下圖顯示主控台視窗,或直接按下 Ctrl + ` 組合鍵開啟:

(2)直接複製貼上這個網頁提供的指令到主控台命令列中,並直接按下 Enter 執行,即可動安裝完畢。
請注意:這段安裝程式碼,僅適用於 Sublime Text 3 版本!
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
安裝好之後重启程序:
(3)然後你就可以在 [Preferences] –> [Package Control] 啟用這個 Sublime Text 套件管理員:
(4)未來有許多好用套件都會透過這個套件管理員協助安裝,最常用的就是 Install Package命令了
(5)快速叫用 Install Package 命令的快速鍵是:Ctrl+Shift+P 然後輸入 inst 之後按下 Enter 鍵
【sublime更详细内容可参考】Sublime Text 3 新手上路:必要的安裝、設定與基本使用教學
3. 安装Markdown Editing和Markdown Preview 插件
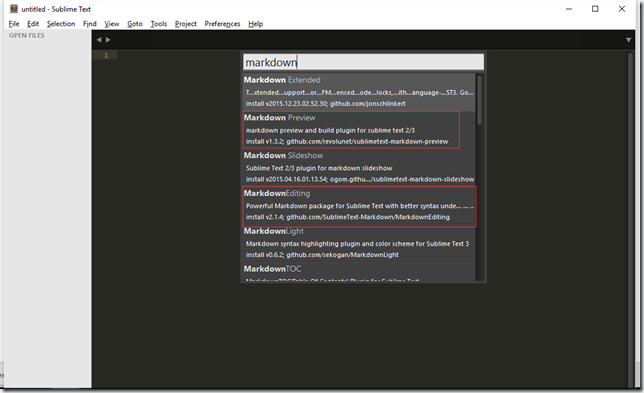
点击 Preferences --> 选择 Package Control: intall,
然后再插件库中分别选择和安装Markdown Editing和Markdown Preview即可。
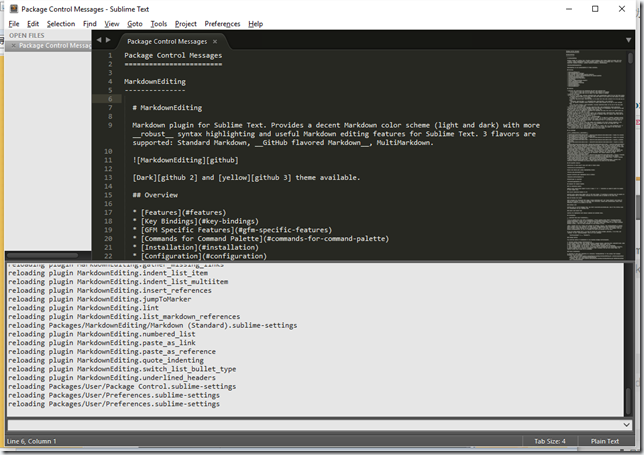
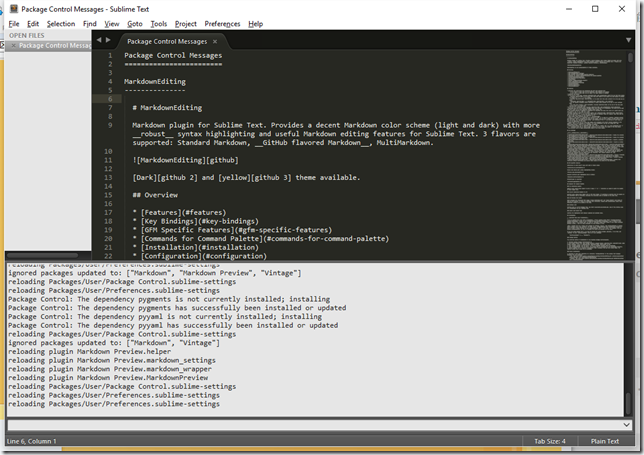
可在控制台看到安装的信息:
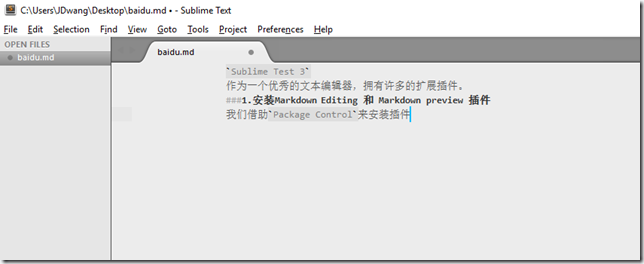
然后重启Sublime Text 3,创建一个以md为后缀的文件,既可以开始编辑Markdown文件了。Markdown Editing 为提供了 Markdown 格式的高亮显示,如图:
4. 使用 Markdown Preview 生成 HTML
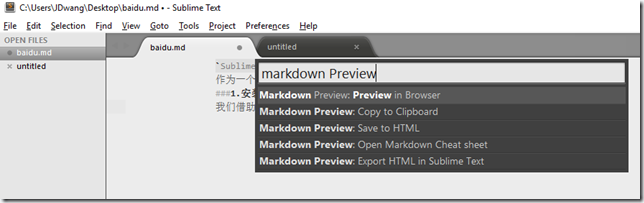
输入 Shift + Ctrl + P,输入 Markdown Preview,可以看到如下选项:
通过给出的选项,我们可以在浏览器中预览生成HTML的效果,也可以保存,或者导出生成的HTML文件。现在我们选择第一个选项:Preview in Browser ,然后再选择一个生成HTML的CSS模板,就可以在浏览器中看到生成的HTML了。
5、自定义快捷键
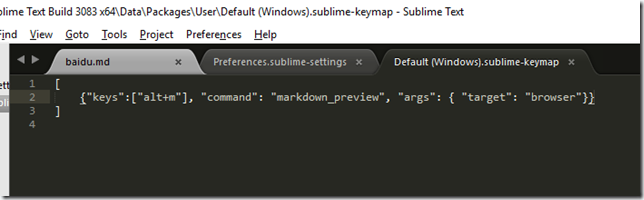
如果我们想要直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
{"keys": ["alt+m"], "command": "markdown_preview", "args": { "target": "browser"} }保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
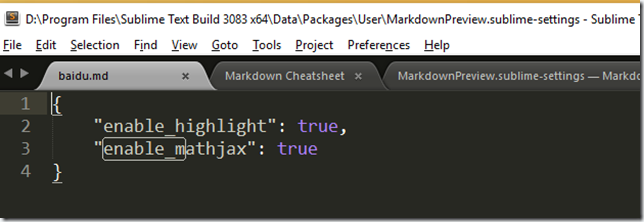
设置语法高亮和mathjax支持
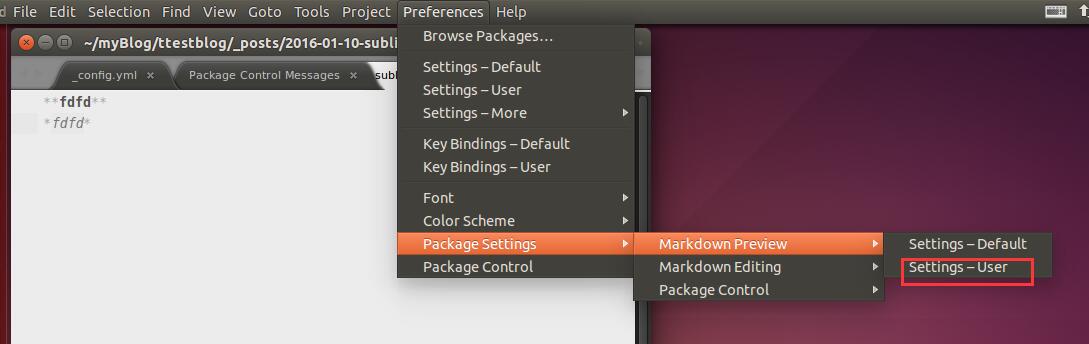
在Preferences -> Package Settings -> Markdown Preview -> Setting - User中添加如下参数:

{
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/
"enable_highlight": true,
}因为Sublime Text 3 开始不能直接修改Setting - Default中的设置了,我们需要在对应的Setting - User选项里面对Default中的默认参数重写覆盖即可。
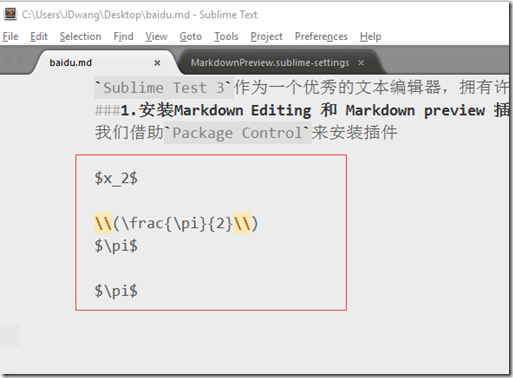
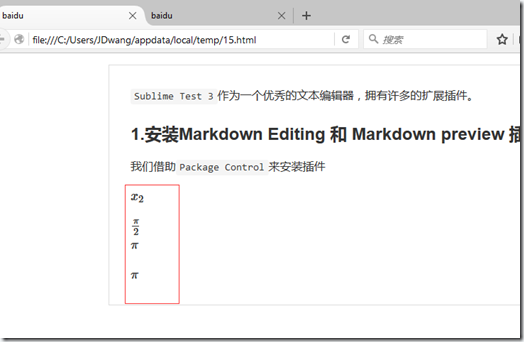
渲染结果:
6、 更换Markdown的语法主题,自带的Markdown语法高亮等不是很好看,更换成Markdown-Extended的,
同样使用Ctrl+Shift+P使用包管理器进行安装:搜索Markdown Extended,然后安装即可
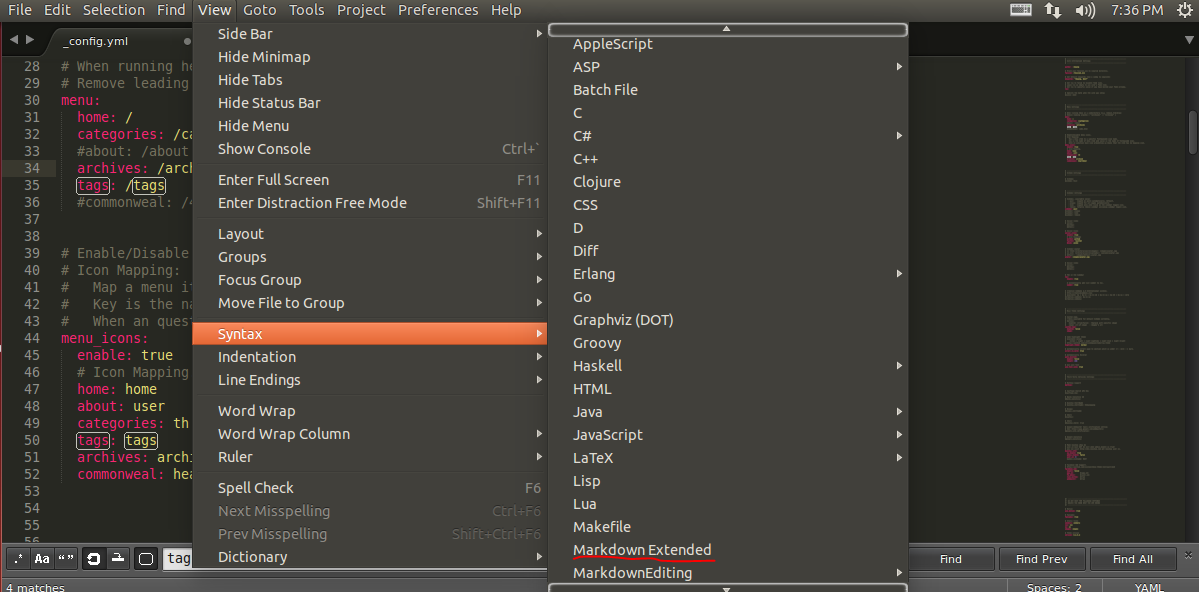
然后在View-->Synytax中选择Markdown Extended

【注意】关于linux下sublime text 3 不能输入中文的问题,可参考【完美解决 Linux 下 Sublime Text 中文输入】