AIArena Frontend 初步练习
尝试对starter项目的页面进行改变
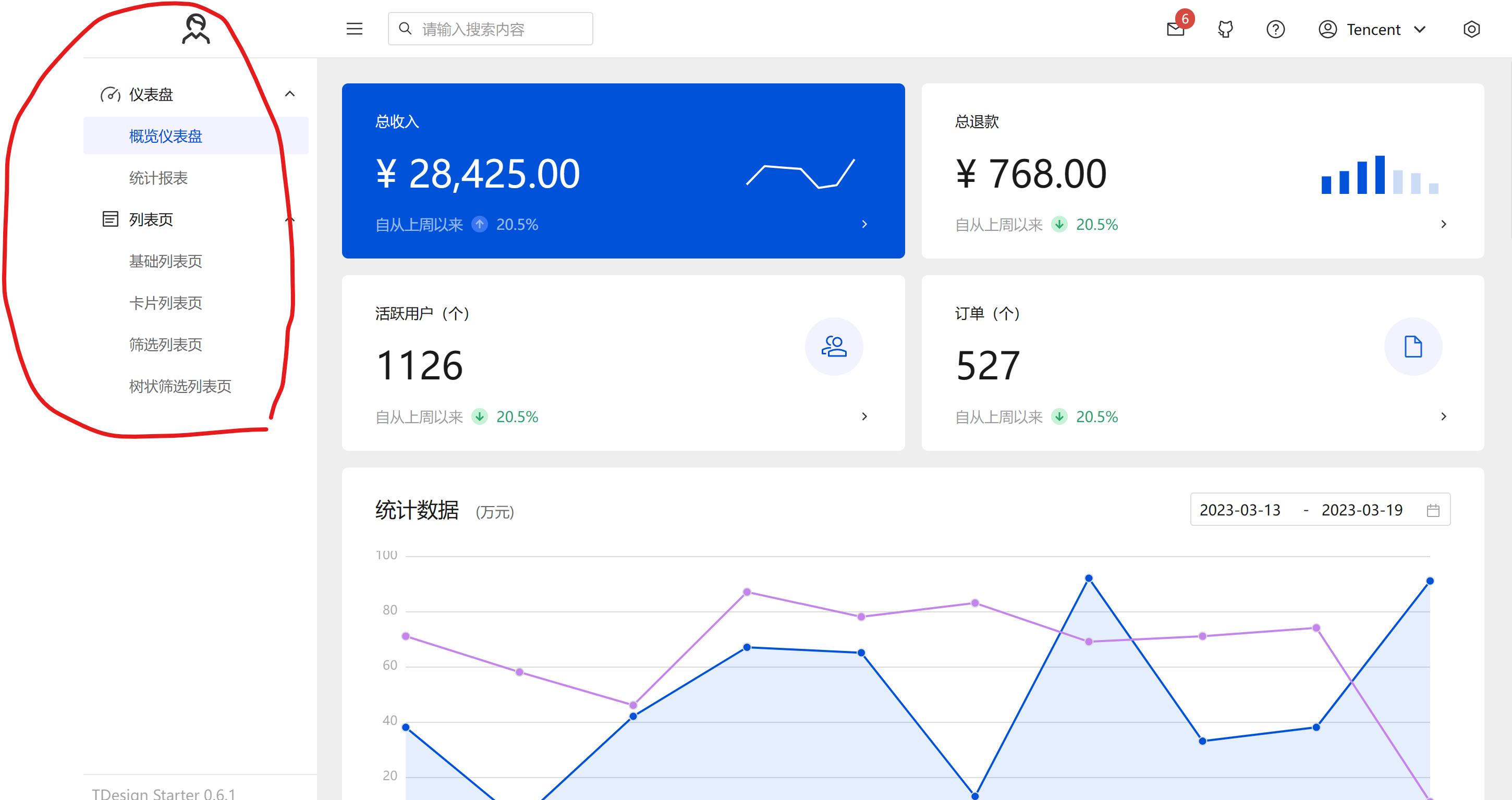
修改侧边栏,只留下最上面的「仪表盘」和「列表页」两个大模块

in SideNav.vue the code for the sidebar menu is:
<menu-content :navData="menu" />
from there we can get to MenuContent.vue
I think it is referencing the items in a list, which is computed by the getMenuList function
computed: {
list(): Array<MenuRoute> {
return getMenuList(this.navData);
},
},
const getMenuList = (list: MenuRoute[], basePath?: string): MenuRoute[] => {
if (!list) {
return [];
}
return list
.map((item) => {
const path = basePath && !item.path.includes(basePath) ? `${basePath}/${item.path}` : item.path;
return {
path,
title: item.meta?.title,
icon: item.meta?.icon || '',
children: getMenuList(item.children, path),
meta: item.meta,
redirect: item.redirect,
};
})
.filter((item) => item.meta && item.meta.hidden !== true);
};
and the list is from MenuRoute, and that is from '@/interface'
but it is just definition in there it seems:
export interface MenuRoute {
path: string;
title?: string;
icon?:
| string
| {
render: () => void;
};
redirect?: string;
children: MenuRoute[];
meta: any;
}
so the point is, where is the this.navData sent into getMenuList
it seems navData is sent in from something like
<menu-content v-if="item.children" :nav-data="item.children" />
in SideNav.vue
<menu-content :navData="menu" />
and that menu is here:
export default Vue.extend({
name: 'sideNav',
components: {
MenuContent,
},
props: {
menu: Array,
showLogo: {
type: Boolean,
default: true,
},
the menu here is sent in from LayoutSidebar.vue(supposedly)
<side-nav
v-if="showSidebar"
:showLogo="showSidebarLogo"
:layout="setting.layout"
:isFixed="setting.isSidebarFixed"
:menu="sideMenu"
:theme="mode"
:isCompact="setting.isSidebarCompact"
:maxLevel="setting.splitMenu ? 2 : 3"
/>
and this sideMenu is from that same file
sideMenu() {
const { layout, splitMenu } = this.$store.state.setting;
let { menuRouters } = this;
if (layout === 'mix' && splitMenu) {
menuRouters.forEach((menu) => {
if (this.$route.path.indexOf(menu.path) === 0) {
menuRouters = menu.children.map((subMenu) => ({ ...subMenu, path: `${menu.path}/${subMenu.path}` }));
}
});
}
return menuRouters;
},
but what is this.$store.state.setting?
there is the file src/store/index.ts, and that is from src/store/modules/setting.ts
可是还是没有找到,只能出此下策:
在 MenuContent.vue里面加入一个if判断,把要删的页面全部filter掉
<template v-for="item in list">
<template v-if="item.title != '表单页' && item.title != '详情页' && item.title != '外部页面' && item.title != '结果页' && item.title != '个人页' && item.title != '登录页'">
之所以是没有直接 =='仪表盘'这样,是因为如果这样子菜单就没了(原因未知)
result:

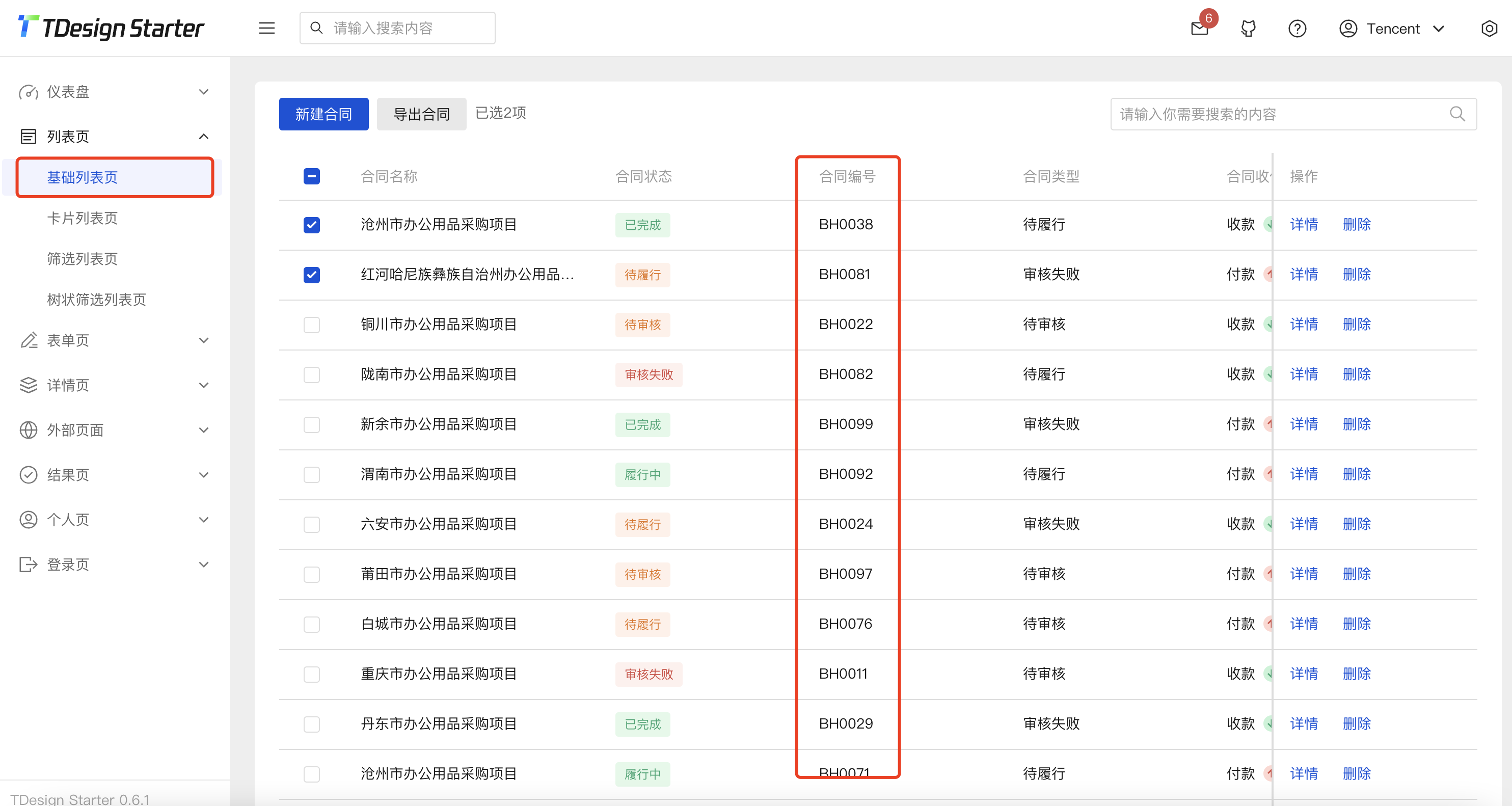
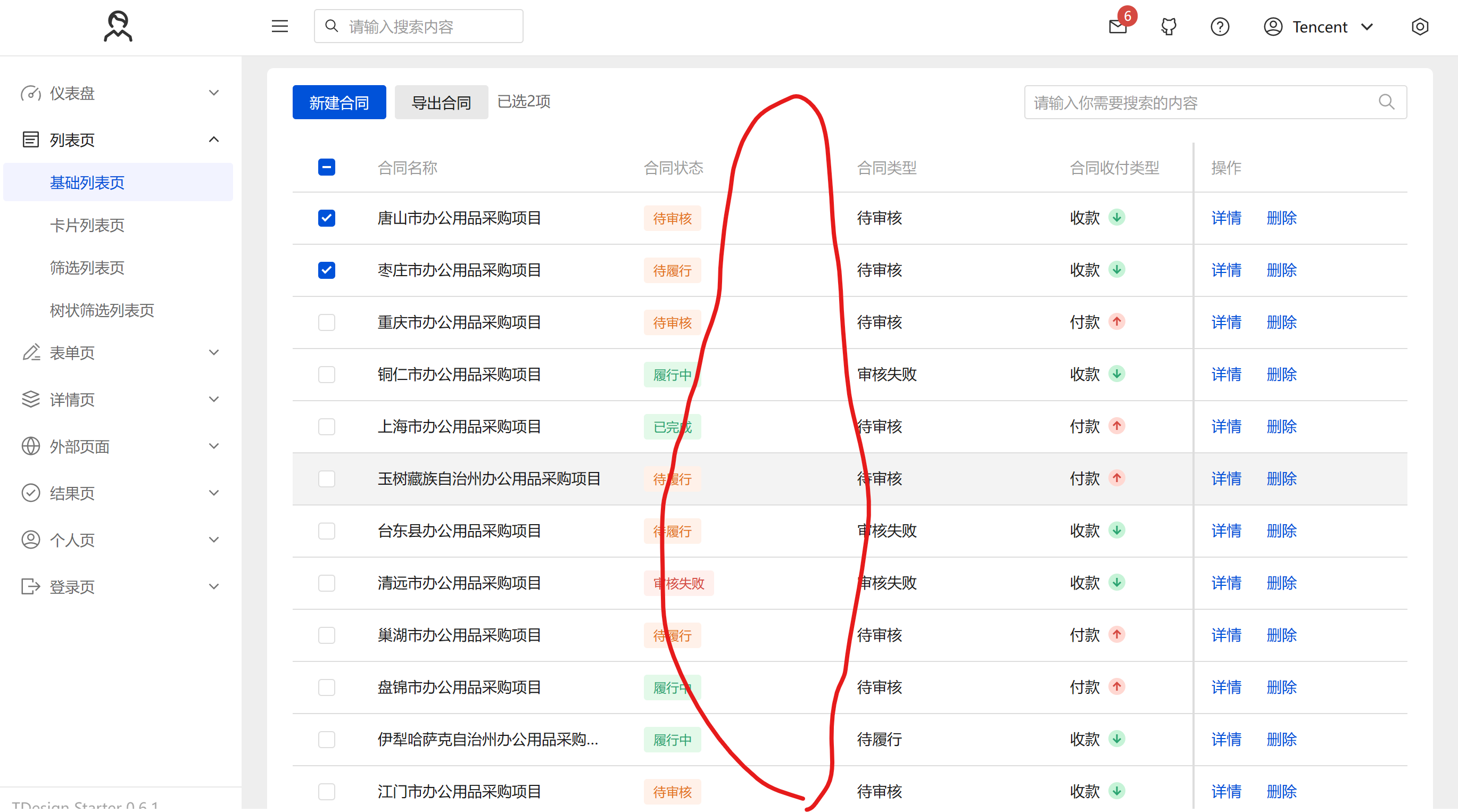
尝试修改基础列表页,将列表中的「合同编号」这一列删去

seems to be in layouts/pages/list/base/index.vue
110:合同编号
// { title: '合同状态', colKey: 'status', width: 200, cell: { col: 'status' } },
// {
// title: '合同编号',
// width: 200,
// ellipsis: true,
// colKey: 'no',
// },
success!

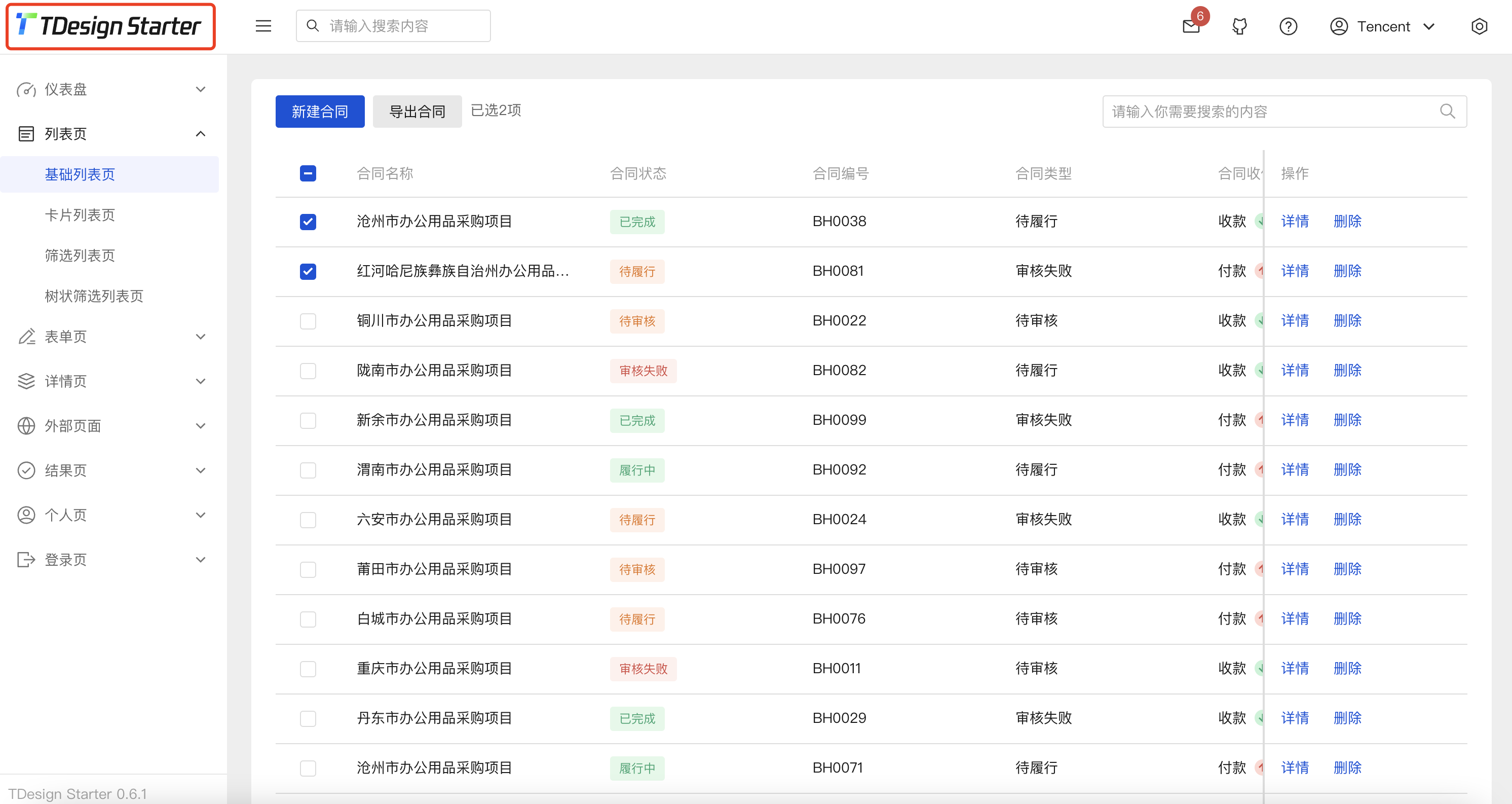
尝试替换页面的主logo为任意其他logo

把public/favicon.ico改了之后:

the svg of logs and images are in src/assets
assets-t-logo.svg is the small T logo
assets-logo-full.svg is the larger logo including Tencent Design
let's try to change the large one. after copying the following into assets-logo-full.svg
<?xml version="1.0" encoding="UTF-8"?><svg width="24" height="24" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M32.4853 24.4853C34.6569 22.3137 36 19.3137 36 16C36 9.37258 30.6274 4 24 4C17.3726 4 12 9.37258 12 16C12 19.3137 13.3431 22.3137 15.5147 24.4853" stroke="#333" stroke-width="4" stroke-linecap="round"/><path d="M6 44L7 39L18 31L24 37L30 31L41 39L42 44" stroke="#333" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M12.9934 21.0071C13.0061 16.8965 13.6749 13.8941 15 11.9999C16.9877 9.15871 18.387 9.36755 19.4054 9.81009C20.4238 10.2526 21.0226 13.1442 22.7236 13.9777C24.4246 14.8112 28.7777 14.9141 30.2687 15.9167C31.7597 16.9194 35.1696 18.7844 34.3195 21.9684" stroke="#333" stroke-width="4"/></svg>
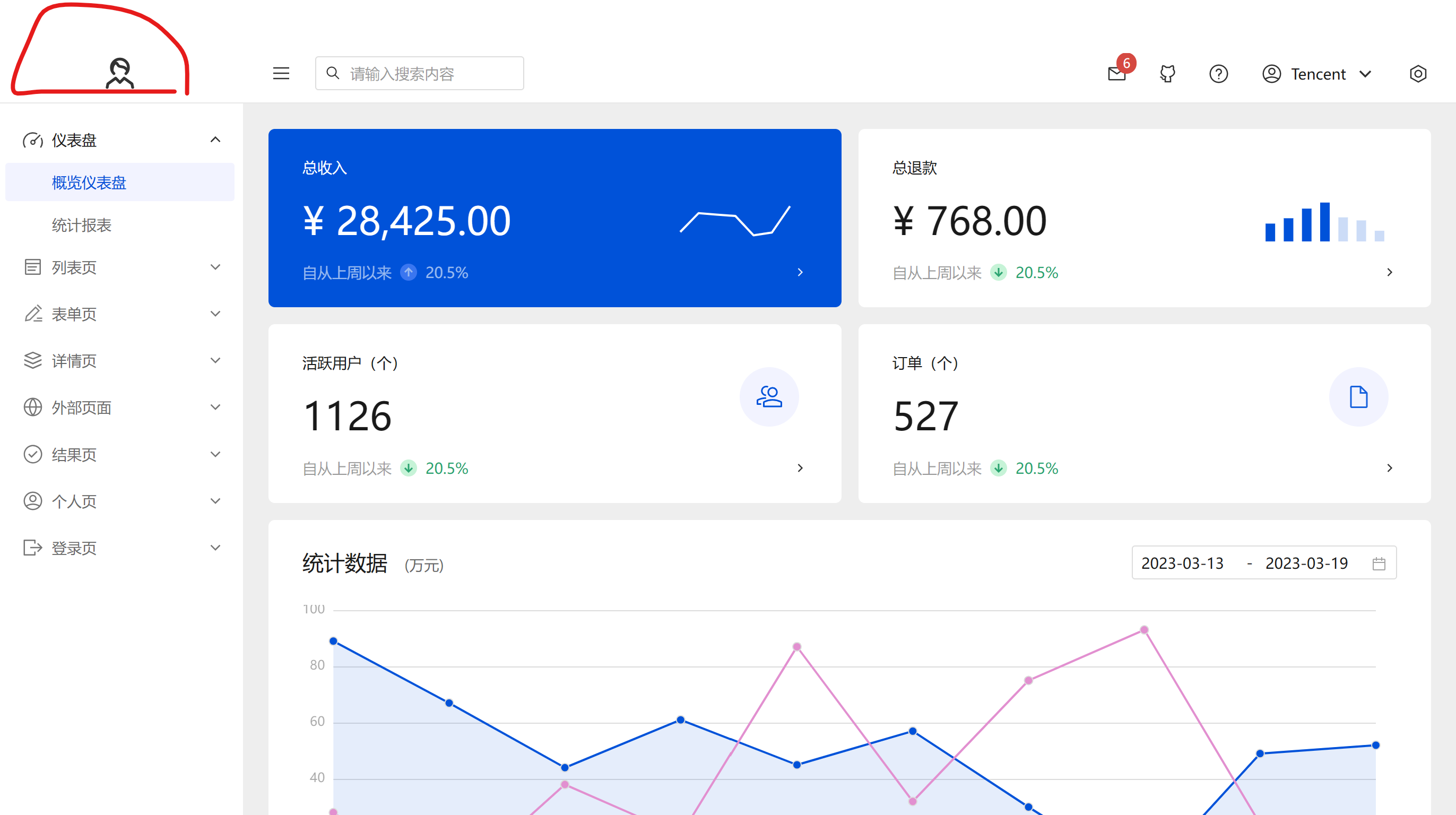
we get the following result:

it is shown in SideNav.vue:
<template #logo>
<span v-if="showLogo" :class="`${prefix}-side-nav-logo-wrapper`" @click="() => handleNav('/dashboard/base')">
<component :is="getLogo" :class="`${prefix}-side-nav-logo-${collapsed ? 't' : 'tdesign'}-logo`" />
</span>
</template>




