css-2
一、Css3边框属性
- border-radius 设置边框为圆角,可指定边框,背景色,背景图片的样式为圆角
- box-shadow 可用来设定一个或多个边框的阴影,(box-shadow: 20px 20px 20px #888888;)前两个值设定阴影大小,第三个值设置阴影虚化
- border-image 用于设置图片的边框,常用round平铺和stretch拉伸属性
二、Css3渐变属性
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
background: linear-gradient(red, blue);从上到下由红变蓝
background: linear-gradient(to right, red , blue); 从左到右由红变蓝
background: linear-gradient(to bottom right, red , blue); 从左上角开始(到右下角)的线性渐变
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));添加透明度,从左到右,由无色透明到红色
二、css3过渡属性
transition
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
}
div:hover
{
width:300px;
}
当鼠标移动到div时,div背景在两秒内宽度由100px变为300px
四、direction属性
指定文本方向/书写方向
Ltr left to right 从左到右
Rtl right to left 从右到左
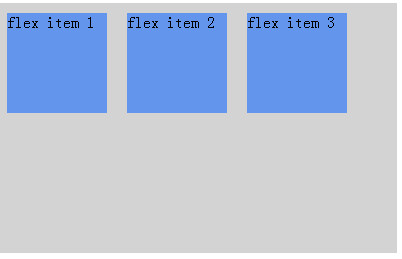
五、css3 弹性盒子
让页面适用于不同的屏幕大小,由弹性容器(Flex container)和弹性子元素(Flex item)组成
.flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; }
.flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; }