vue组件-构成组件-父子组件相互传递数据
组件对于vue来说非常重要,学习学习了基础vue后,再回过头来把组件弄透!
一、概念
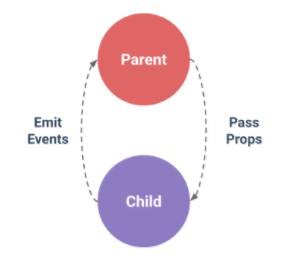
组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。
它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。
看看它们是怎么工作的。

二、使用props传递数据
组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
子组件要显式地用 props 选项声明它期待获得的数据:
js:
Vue.component('child', {
/ 声明 props
props: ['message'],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像 “this.message” 这样使用
template: '<span>{{ message }}</span>'
})
然后我们可以这样向它传入一个普通字符串:
html:
<child message="hello!"></child>





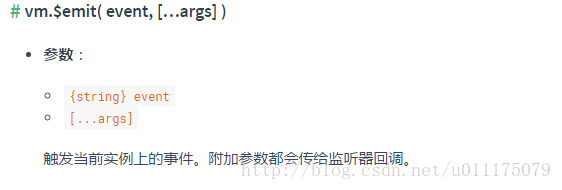
三. 子组件向父组件传参主要依靠 v-on 和 $.emit
这个是vue官网上给的方法调用,我们看看页面上怎么使用。
子组件 main_Header.vue
<template>
<div>
<div>{{count}}</div>
<div v-for="(item, index) in list">{{item}}</div>
<button v-on:click="sendMsg">向父组件传参</button> <!-- 这里用简单的绑定方法触发传参-->
</div>
</template>
<script>
export default {
name: 'main_header',
props: ['count', 'list'],
methods: {
sendMsg: function () { //传参方法
this.$emit('headCallBack', '子组件的参数内容'); //第一个参数是父组件中v-on绑定的自定义回调方法,第二个参数为传递的参数
}
}
};
</script>
<style>
</style>
父组件 App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<div>子组件传过来的内容:{{msg}}</div>
<mainHeader :count="count" :list="list" v-on:headCallBack="headCall"></mainHeader> <!--通过v-on绑定方法,headCallBack为子组件中$emit()中第一个参数,headCall为回调方法,参数就传入这个方法中,看下面的方法-->
<router-view/>
</div>
</template>
<script>
import mainHead from './components/header/main_header';
var data = {
list: ['java', 'html', 'css', 'js']
};
export default {
name: 'app',
data: function () {
return {
count: 0,
list: data.list,
msg: ''
};
},
components: {
mainHeader: mainHead
},
methods: {
addCount: function () {
let _this = this;
setInterval(function () { _this.count++; }, 1000);
},
headCall: function (msg) { //回调方法,接收子组件传的参数
this.msg = msg;
}
},
mounted: function () {
this.$nextTick(function () {
this.addCount();
});
}
};
</script>
效果:


分类:
Vue
标签:
vue prop 组件通信








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架