vue环境搭建
刚刚接触vue,参照网上vue的环境搭建,自己来整理下,方便日后学习:
1、安装Node.js
node下载地址:http://www.runoob.com/nodejs/nodejs-install-setup.html
2.基于node.js,利用淘宝npm镜像安装相关依赖
我们通过快捷键window+R,输入cmd即可以进入命令行窗口。
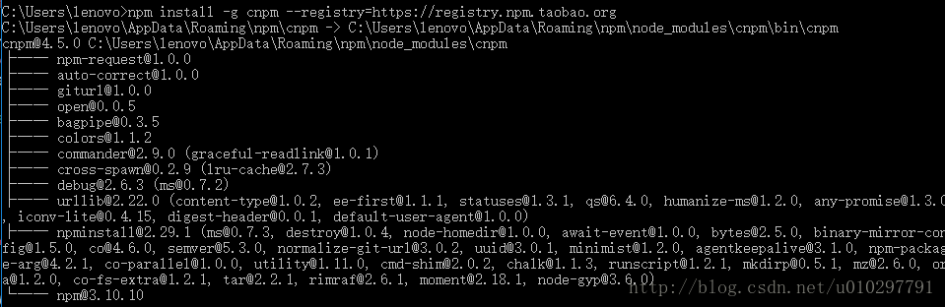
在cmd里直接输入:npm install -g cnpm --registry=https://registry.npm.taobao.org,回车 之所以采用-g,是为了能够全局使用,而不是在当前目录下使用。

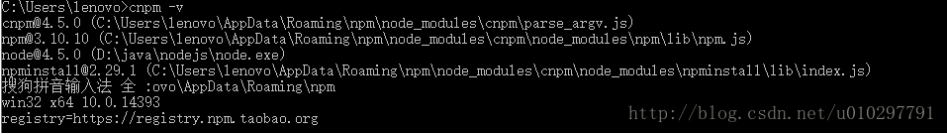
3、查看一下cnpm的版本
输入命令行:cnpm -v

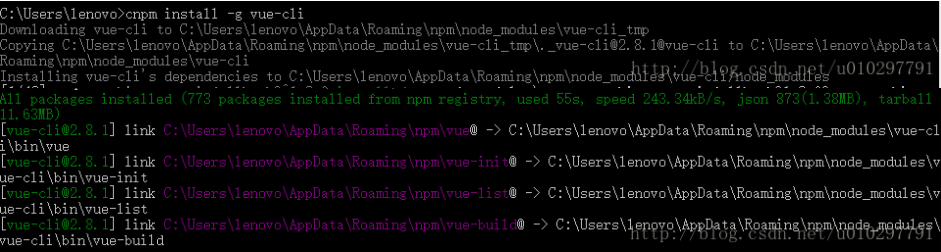
4. 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
1)输入命令行:cnpm install -g vue-cli。之所以采用-g,是为了能够全局使用,而不是在当前目录下使用。

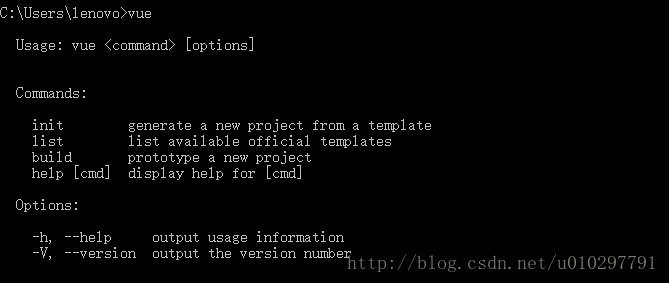
2)输入命令行:vue,若出现vue信息说明表示成功。

5、创建一个基于“webpack”模板的新项目
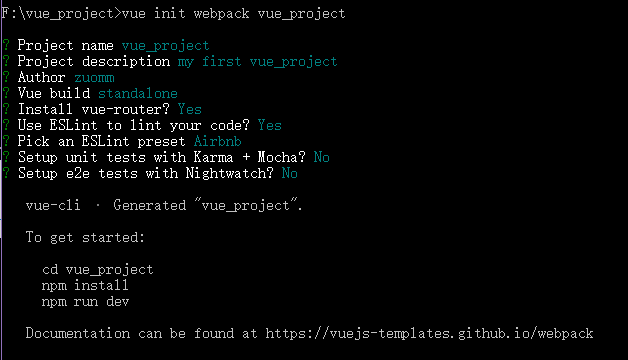
1)在命令行中输入:vue init webpack vue_project (项目文件夹名)。项目创建在F盘vue_project ,中途需要自己手动回车默认输入

2)查看当前目录,并进入所创建的项目中
输入dir即可查看当前目录,通过输入cd vue_project就可以进入目录。

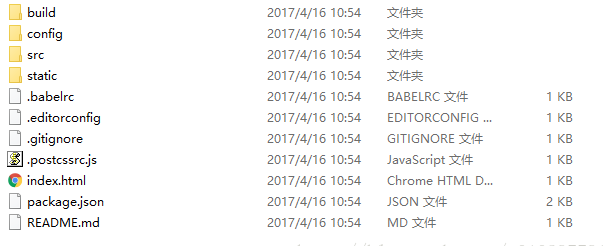
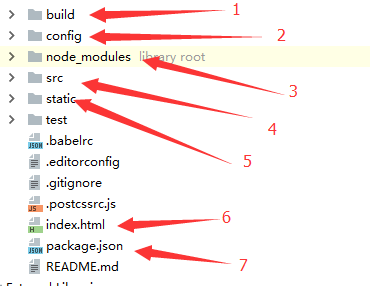
3)打开路径下的文件夹,我们可以看到如下的结构:

6、安装依赖 node_modules文件夹
1)命令行中输入:cd vue_project(项目名),进入到具体项目文件夹
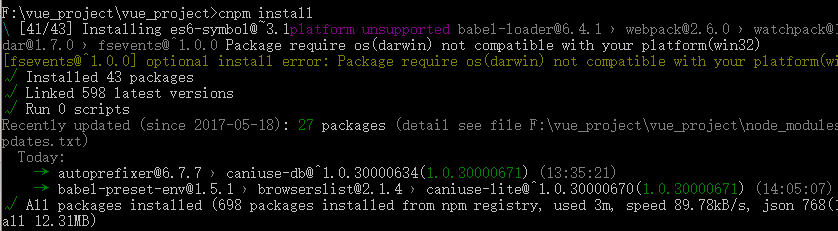
2) cnmp install

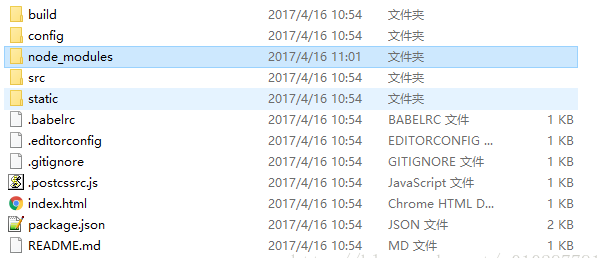
3) 重新打开路径下的文件夹,我们可以看到如下的结构,比之前的文件夹多了一个node_modules文件夹,到此脚手架安装完成:

7、测试启动项目
在命令行中里输入:npm run dev

浏览器会默认打开http://localhost:8080

到此所有环境搭建以及脚手架工具安装完成。
8、在vue中安装sass的配置方法
npm install --save-dev sass-loader
// sass-loader 依赖于node-sass
npm install --save-dev node-sass
备注:
- loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中
importCSS文件! - 具体了解loader相关可以去webpack中文网去了解
补充说明项目各个文件夹的作用:

1.build:主要用来配置构建项目以及webpack
2.config:项目开发配置
3.npm或者cnpm所下载的依赖包
4.你的源代码
5.静态文件夹,webpack打包时不会打包这里文件
6.最外层的页面一般title等都设置在这里
7.存放你要npm依赖包的json数据
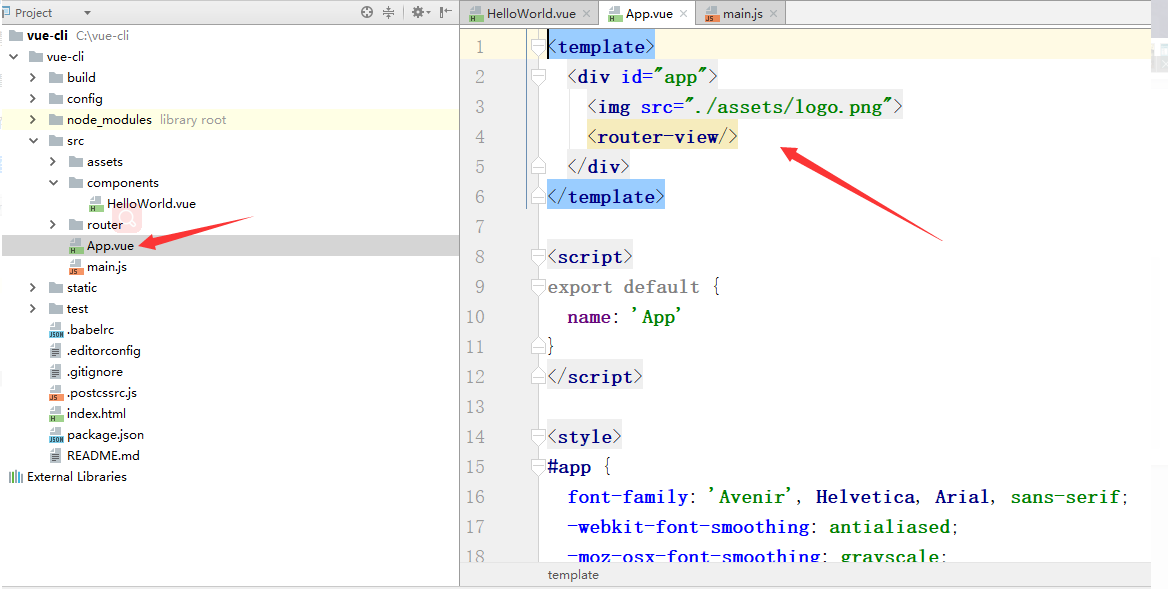
大致介绍完项目结构,我们一起看看它页面的源码吧!

先从这个App.vue开始,这个文件仅此于外部的index意思就是index包含所有页面,而App.vue包含除了index的页面,也就是路由嵌套,后面会说到,在这里所创建的文件都是文件名.vue,页面的html格式就是一个template标签中包含一个div,相当于组件化的形式,而组件的内容写在这个div中(一个页面必须只有一个template包一个div,内容写在这个div中,不然会报错),而这个router-view标签就是当前页面下的子页面,可以理解成这个router-view是另一个页面,被当前页面所包含着,有点类似ifame标签的功能。
App.vue 对应的页面展示是index.html,里面的<router-view/>要保留,预留给页面路由展示用的
css,js格式

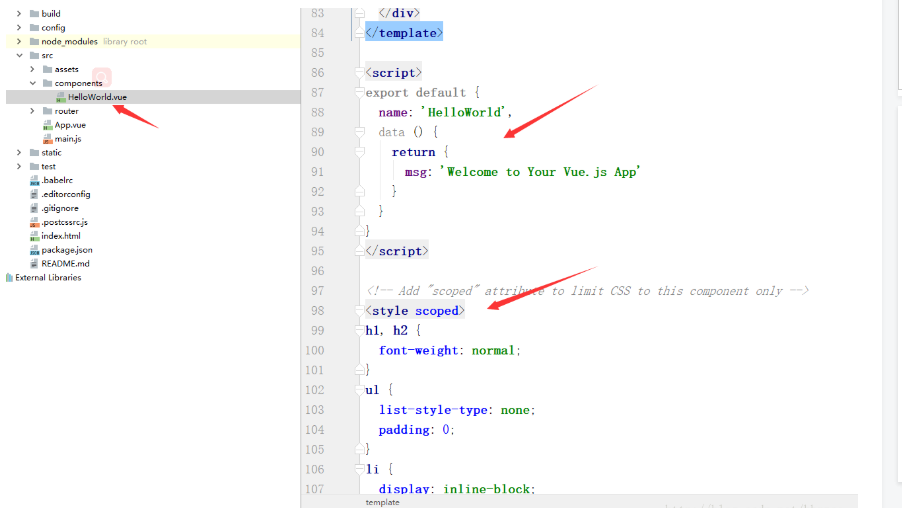
现在我们来看看HelloWorld.vue这个页面,这里js,css的代码放置格式它已经帮你写出来了,按照这种格式写就行了,需要提醒的就是style标签中的scoped属性,如果没写这条那么这个style的样式会影响到这个页面所有的子路由,如果加了那么这个样式只对当前页面起作用
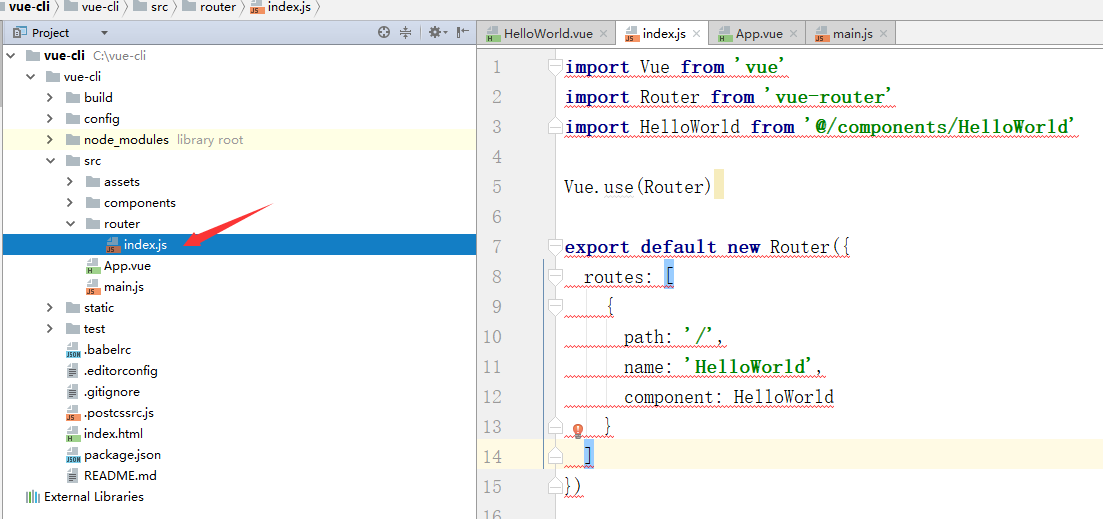
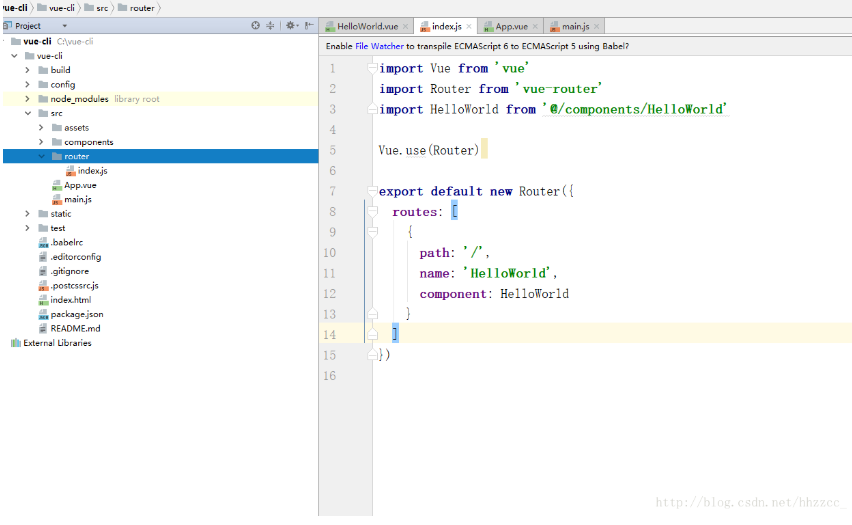
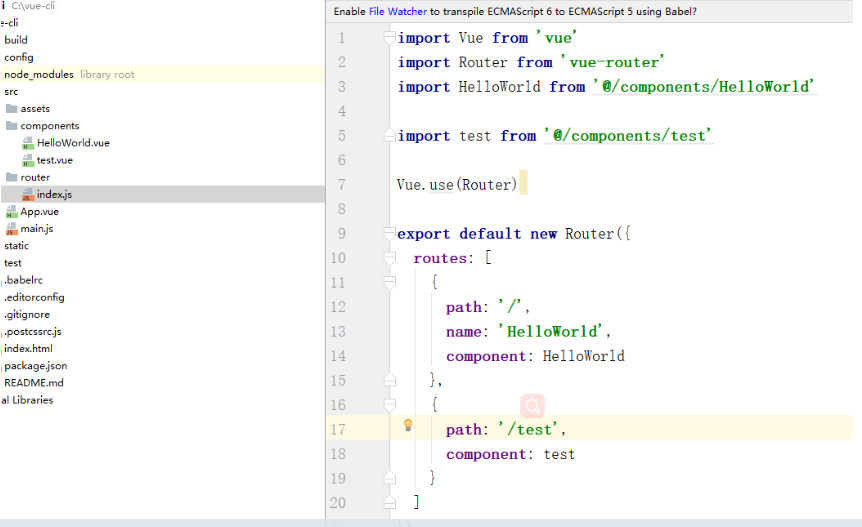
看完页面我们看看路由的配置如下图

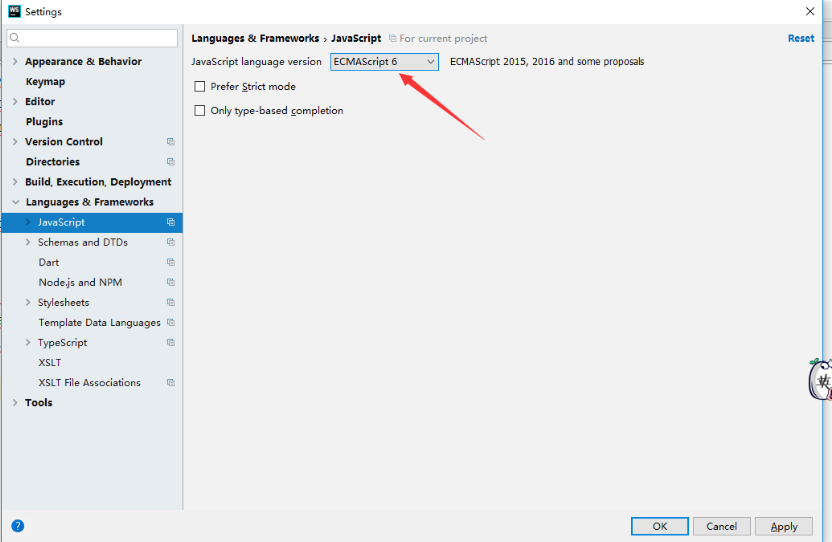
路由的路径在router下,刚开始打开会看到有报错,其实不是语法错误,是因为编译器默认编译es5的语法,而vue脚手架用的是es6的语法,我用的编译器是webStorm,只要设置一下就行了。

简单介绍一下routers中的结构,这里主要用来配置路由的,上面说过所有子路由都在App.vue下,所有App.vue是最外层的父路由,这里的routes中存的就是路由的数组,path就是你要访问你所创建的页面的路径,这里所配置的路由为''/,也就是根路径所以你直接访问localhost:8080就会出现一个App.vue中插入一个HelloWorld.vue的页面(这个相当于路由嵌套),name就是给当前路由命名,可以在其他页面通过$route.name访问到当前页面路由的name,component相当于你要引用的路由页面,这里引用的是HelloWorld.vue这个页面,使用import将HelloWorld.vue引入
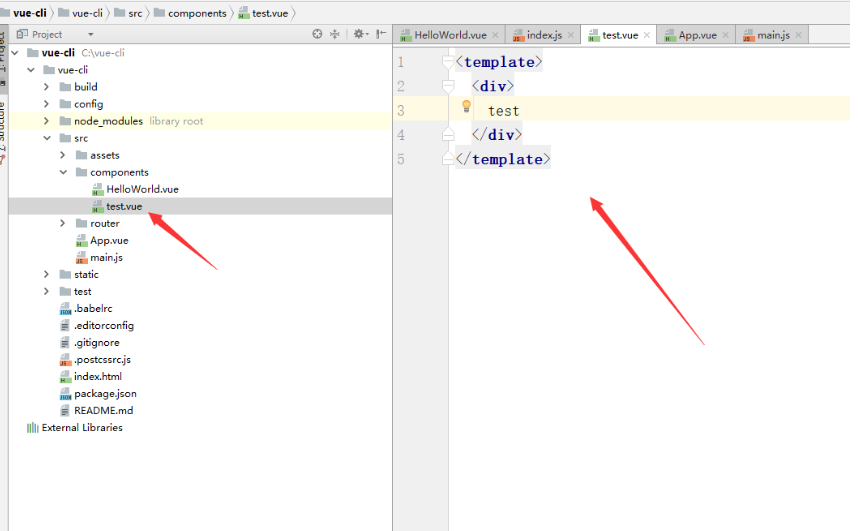
现在教大家创建一个文件,并配置路由
先创建一个后缀为vue文件,并把最基本的html结构写上

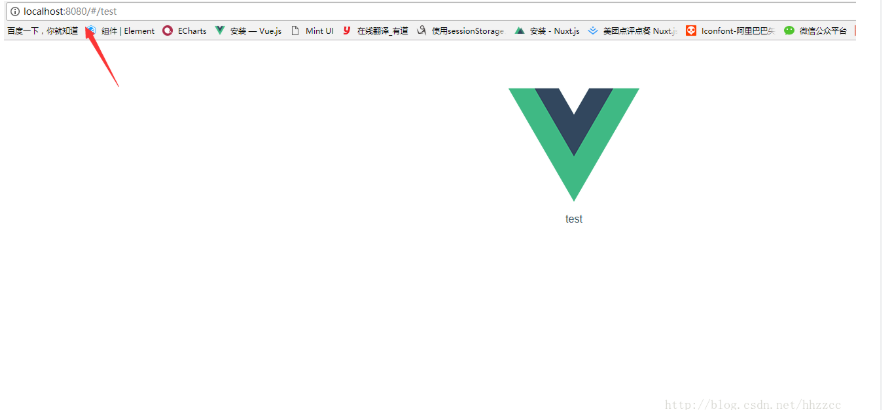
然后配置它的路由,先引入这个文件,用import,然后填写要访问这个文件的路由路径,这边写为/test,所有访问这个路由的url为:localhost:8080/#/test
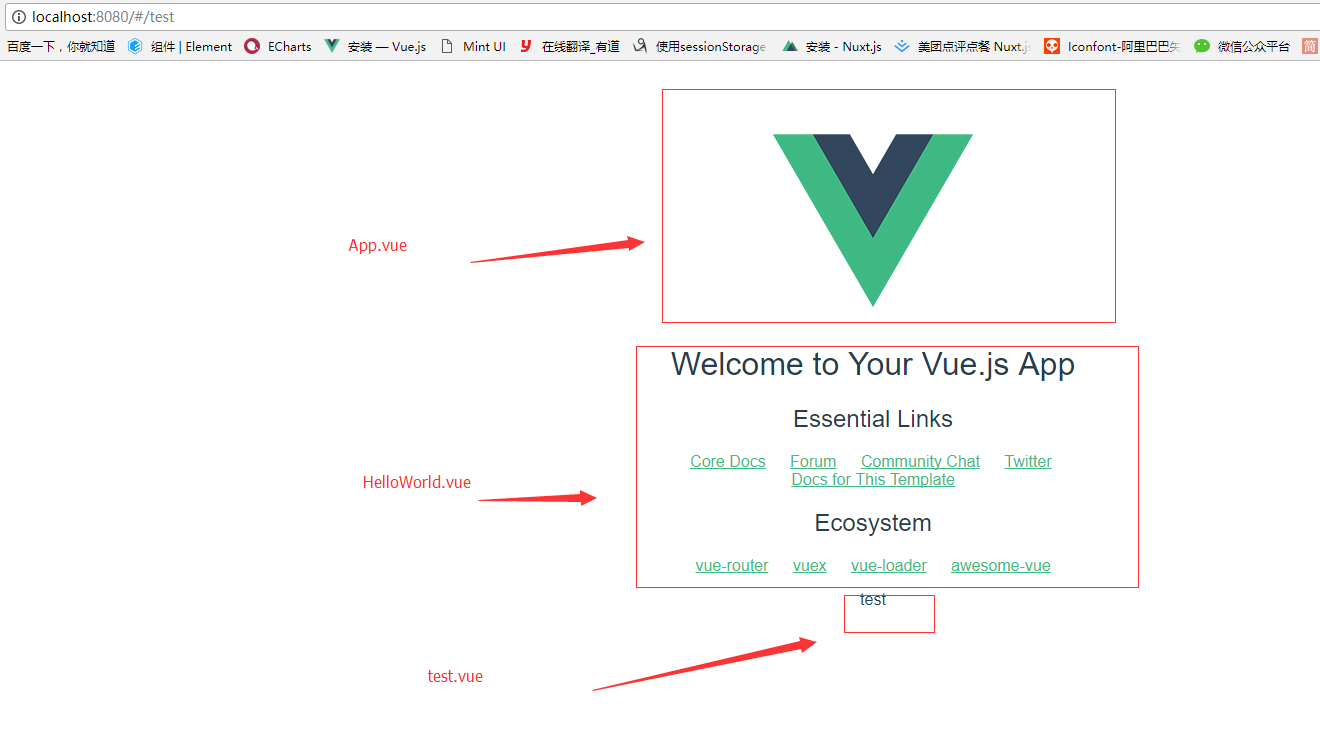
输入url,一个APP.vue中嵌套test.vue(test被APP包裹)的页面就呈现了

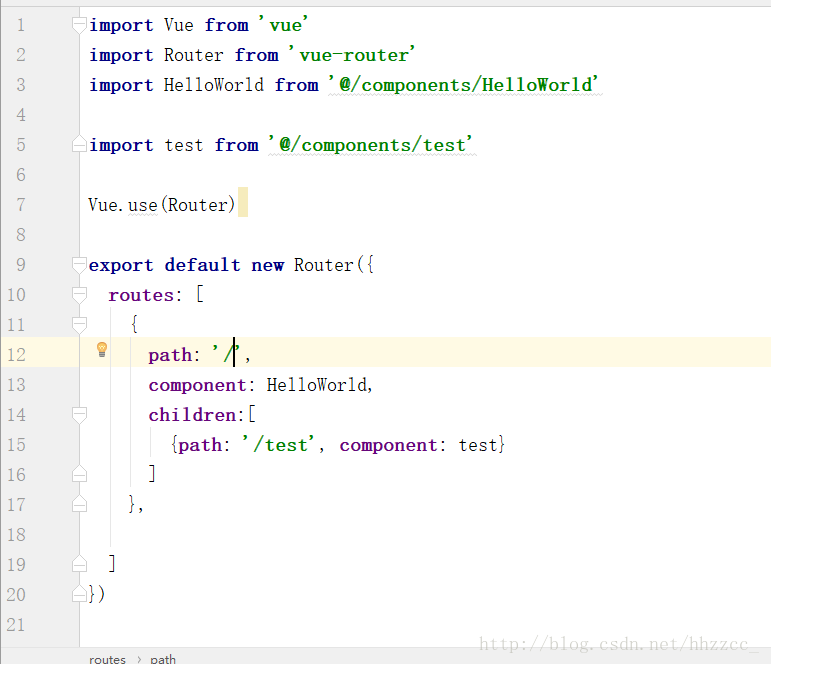
vue脚手架默认的路由嵌套就是所有页面都嵌套在App.vue页面下,被App.vue包裹,现在教大家自由嵌套自己的页面,现在把test页面嵌套到HelloWorld.vue页面下
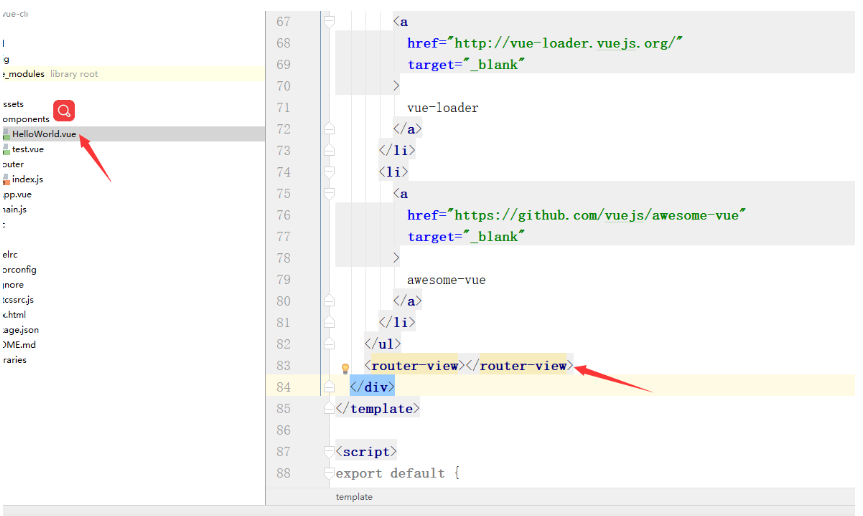
首先在HelloWorld.vue界面下加一个router-view标签(router-view放置子路由,就是被包裹的页面)
然后配置HelloWorld.vue的子路由(test.vue),children:[]里面配置

这样localhost:8080/#/test就是一个APP.vue包裹HelloWorld.vue,HelloWorld.vue包裹test.vue的页面了如下图
这样简单路由嵌套就完成,在说说路由跳转,
比如你给一个按钮绑定一个函数,实现点击按钮跳转到test页面那在函数中可以用
1 | this.$router.push({path:'/test'}) |
如果要回到上一个页面用
1 | this.$router.go(-1) |
也可以通过router-link标签跳转,to中写要跳转的路由,router-link还有很多有用的属性可以去vue官网查看
1 | <router-link to='/to' >点击跳转</router-link> |
大致内容就是这些,如果有哪里说错或者遗憾还望多多包涵,或者联系我,大家多交流交流!
填坑(以下坑可能由于 vue2.0 导致其他相关编译打包工具没更新导致的)
【重点】后来发现这些坑是由于 npm 不是最新的版本3.10.2, 用 npm 3.9.5就会出现以下坑
解决办法: 请运行以下命令
npm update -g
报错
Error: Cannot find module 'opn'
Error: Cannot find module 'webpack-dev-middleware'
Error: Cannot find module 'express'
Error: Cannot find module 'compression'
Error: Cannot find module 'sockjs'
Error: Cannot find module 'spdy'
Error: Cannot find module 'http-proxy-middleware'
Error: Cannot find module 'serve-index'
如果你用的是老版本的 vue-cli 还可能报其他错误,需要更新一下 vue-cli
npm update vue-cli
然后可以查看一下当前全局 vue-cli 的版本
npm view vue-cli
安装一下这个依赖到工程开发环境
cnpm install opn --save-dev
cnpm install webpack-dev-middleware --save-dev
cnpm install express --save-dev
cnpm install compression --save-dev
cnpm install sockjs --save-dev
cnpm install spdy --save-dev
cnpm install http-proxy-middleware --save-dev
cnpm install serve-index --save-dev
cnpm install connect-history-api-fallback --save-dev
再启动项目,报错
ERROR in ./src/main.js
Module build failed: Error: Cannot find module 'babel-runtime/helpers/typeof'
解决办法概述
遇到
Module build failed: Error: Cannot find module '模块名'
那就安装
cnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了)
cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)
比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
参考网址:http://blog.csdn.net/u010297791/article/details/70194320
Vue2.0 新手完全填坑攻略—从环境搭建到发布:http://www.open-open.com/lib/view/open1476240930270.html








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步