火狐浏览器滚动条无法修改,如何解决
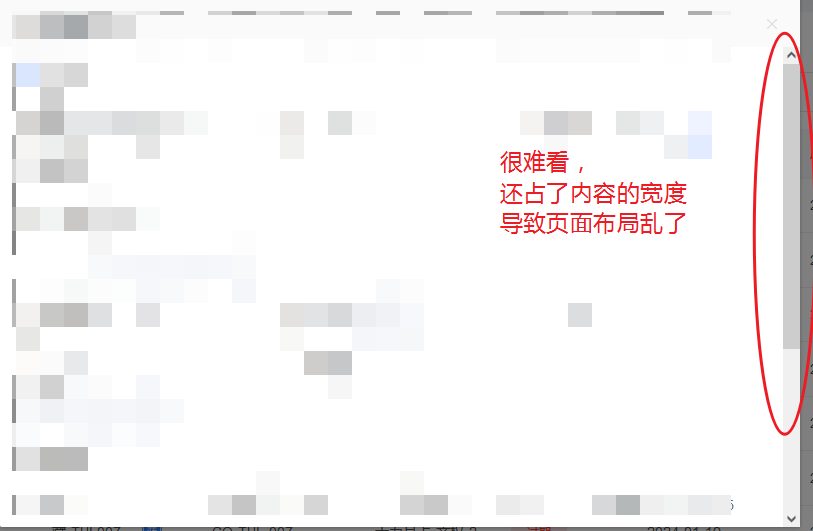
没处理之前谷歌是正常的,火狐滚动条很宽很丑

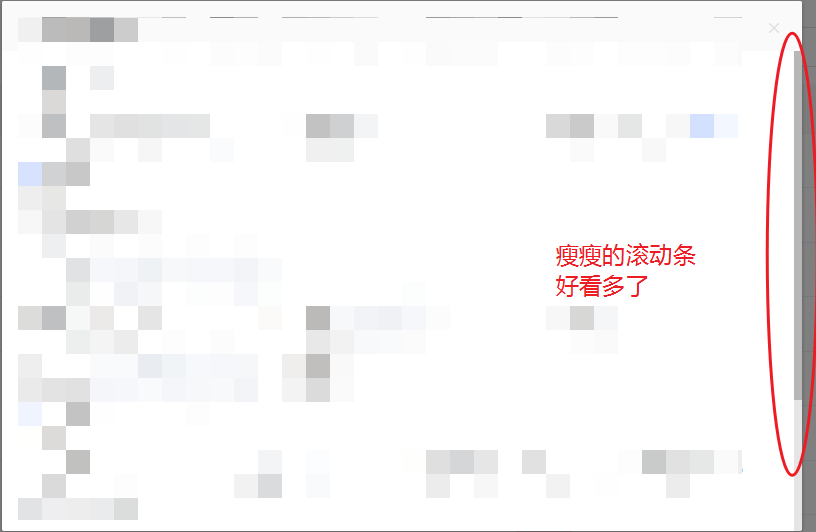
处理之后滚动条变细了,好看了

css代码在此:
* {
scrollbar-color: rgba(0, 0, 0, 0.2) rgba(0, 0, 0, 0.1);
/* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar-width: thin;
/* 火狐滚动条无法自定义宽度,只能通过此属性使滚动条宽度变细 */
-ms-overflow-style: none;
&::-webkit-scrollbar {
width: 8px;
height: 8px;
}
&:hover::-webkit-scrollbar-thumb {
background-color: rgba(218, 218, 218, 1);
border-radius: 10px;
box-shadow: 1px 1px 0 rgba(78, 132, 254, 0.1) inset;
}
&::-webkit-scrollbar-thumb {
background-color: rgba(218, 218, 218, 1);
border-radius: 10px;
box-shadow: 1px 1px 0 rgba(78, 132, 254, 0.1) inset;
}
&::-webkit-scrollbar-track {
background-color: rgba(241, 241, 241, 1);
border-radius: 4px;
box-shadow: 0 0 6px rgba(218, 218, 218, 1) inset;
}
}
滚动条属性参考:
1::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
2::-webkit-scrollbar-button 滚动条两端的按钮
3::-webkit-scrollbar-track 外层轨道
4::-webkit-scrollbar-track-piece 内层滚动槽
5::-webkit-scrollbar-thumb 滚动的滑块
6::-webkit-scrollbar-corner 边角
7::-webkit-resizer 定义右下角拖动块的样式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架