vue3 + vite 动态引入不被打包的静态资源
在开发中,通常会把一些静态资源放在assets文件夹下,但是assets目录下的内容是需要vite编译打包的,所以如果只是引用assets目录下的资源时,使用绝对路径、相对路径均可。
但是,在开发中,我们经常会引用一些不被打包的资源,此时该资源是放在 public 目录下的,那么在引用时,路径的写法如下:
不管是在组件中使用,还是在index.html中使用,路径直接从public中的下一级开始即可,比如,我将某个静态资源放在public/resource/filename.xx中,调用时,直接使用“/resource/filename.xx”即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=yes"/>
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
<meta http-equiv="expires" content="0">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="pragma" content="no-cache">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>ccc</title>
<script type="text/javascript" src="/config.js"></script>
</head>
<body>
<div id="app" style="height:100vh;"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>

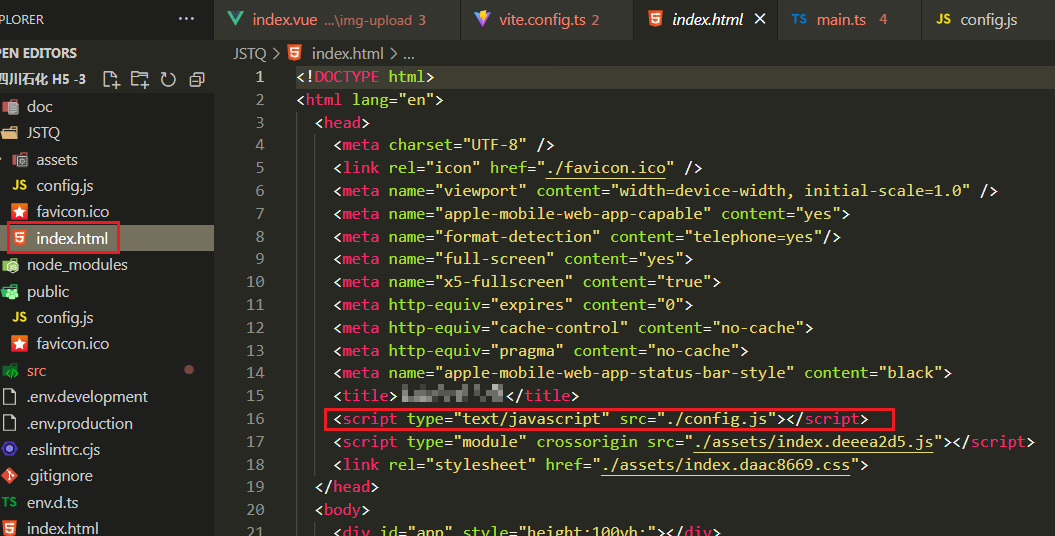
打包后的文件









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2018-08-28 自定义input[type="radio"]的样式
2018-08-28 echarts图表大小随着外部div大小变化
2018-08-28 JS监听div的resize事件