后端返回验证码图片怎么在前端页面展示
1.验证码从后端返回给前端 通常是blod格式 如果直接用 src 引用 没办法显示
log出来的结果是这样


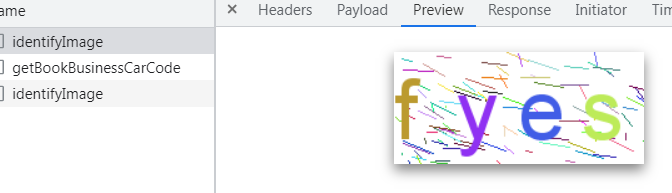
可以看见取到了图片 但是显示不出来
如何把blod格式转化为src格式
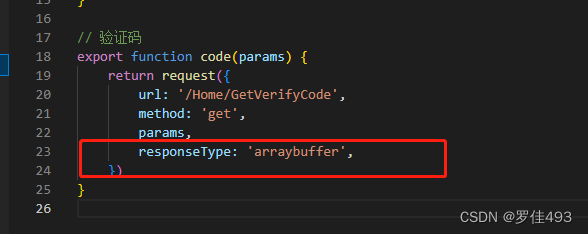
1.调接口时 请求里面加入responseType: 'arraybuffer',这一步很重要 一定要加

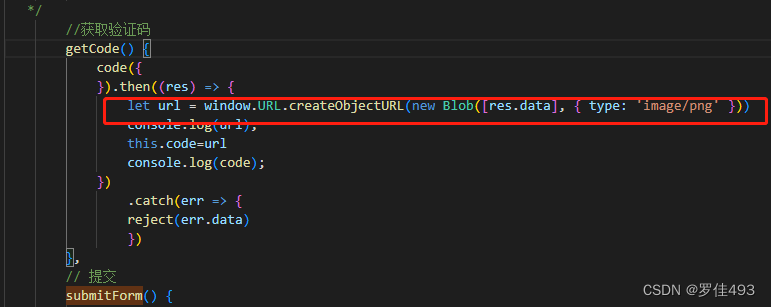
2. 写入window.URL.createObjectURL(new Blob([res.data],{type:'image/png'}))
代表把blob格式转化url格式

这是html 还是src引入



axios里的responseType
背景
我在Node.js上通过axios下载一段音频
const audioContent = await axios.get(downloadSrc, {
});
打开文件后竟然提示文件格式损坏
凭借我多年朴素的直觉,应该是要设置responseType:'blob',还是不行,直到一顿搜索引擎,发现了responseType: "arraybuffer", 可以了
看axios源码
我想一定是axios根据responseType: "arraybuffer"对返回类型做了什么特殊处理,结果看了半天源码也没发现端倪,凭借我多年朴素的直觉,我想到了XMLHttpRequest
XMLHttpRequest
XMLHttpRequest 本身就是支持responseType
- ""
responseType 为空字符串时,采用默认类型 DOMString,与设置为 text 相同。 - arraybuffer
response 是一个包含二进制数据的 JavaScript ArrayBuffer。 - blob
response 是一个包含二进制数据的 Blob 对象 。 - document
response 是一个 HTML Document 或 XML XMLDocument,这取决于接收到的数据的 MIME 类型。请参阅 XMLHttpRequest 中的 HTML 以了解使用 XHR 获取 HTML 内容的更多信息。 - json
response 是一个 JavaScript 对象。这个对象是通过将接收到的数据类型视为 JSON 解析得到的。 - text
response 是一个以 DOMString 对象表示的文本。 - ms-stream
response 是下载流的一部分;此响应类型仅允许下载请求,并且仅受 Internet Explorer 支持。
var ajaxObj = new XMLHttpRequest();
ajaxObj.responseType = "arraybuffer";
ajaxObj.open("get", "http://10.210.2.133:9192/example/api/simple/object");
ajaxObj.send();
ajaxObj.onreadystatechange = function () {
if (ajaxObj.readyState == 4 && ajaxObj.status == 200) {
console.log(ajaxObj.responseText);
}
};







