Vue2:使用provide和inject时,无法获取到实时更新的数据
原文:https://blog.csdn.net/m0_47135993/article/details/127869452
一、场景
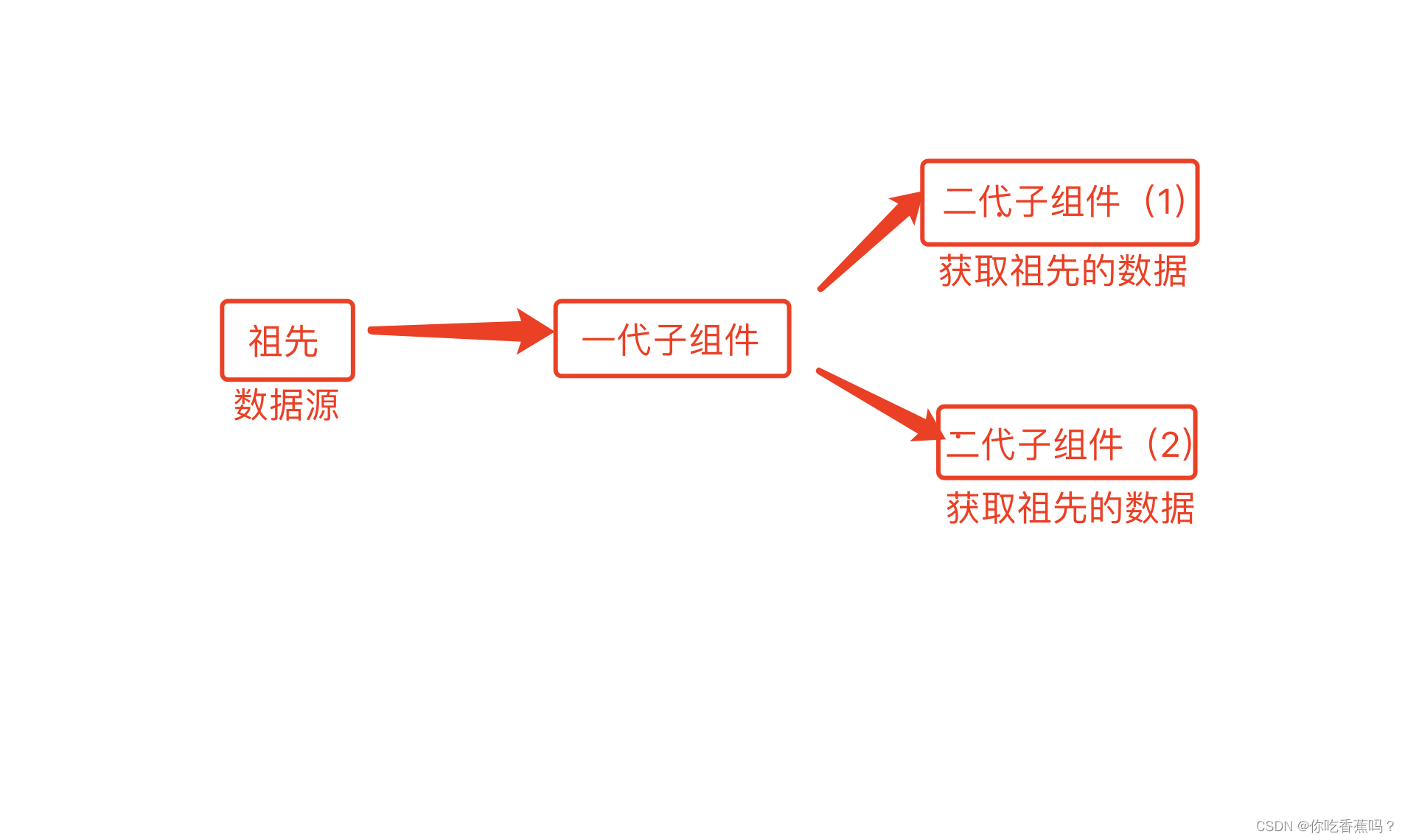
当vue文件中存在多级的父子组件传值(即:祖先向下传递数据)、多个子组件或孙子级组件都要使用顶级或父级的数据时,使用provide 和 inject 组合无疑是很方便的一种做法了,但如此只是注入的初始值,并不能随时拿到数据源的实时更新。

二、示例代码
祖先级
<template>
<div>
<testComp :compName="compName"/>
<el-button @click="changeCompName">改变compName</el-button>
</div>
</template>
<script>
import testComp from './testComp';
export default {
data () {
return {
compName: '测试'
};
},
components: {
testComp
},
methods: {
changeCompName () {
this.compName += '1';
},
},
provide () {
return {
compName: this.compName,
};
},
};
</script>
<style scoped>
</style>
父级
<template> <div> <div>父----- {{ compName }}</div> <child/> </div> </template> <script> import child from './child'; export default { name: 'testComp', props: { compName: { type: String, default: '' } }, components: { child }, }; </script> <style scoped> </style>
孙子级
<template>
<div>孙子-----{{ nameChild }}</div>
</template>
<script>
export default {
name: 'child',
inject: [ 'nameChild' ],
};
</script>
<style scoped>
</style>


三、改造:实时获取数据源
1、在provide时,返回一个方法,方法中 return 目标数据
1 2 3 4 5 | provide () { return { getCompName: () => this.compName, }; }, |
2、在inject后,使用计算属性computed计算出一个新值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <template> <div>孙子-----{{ compName }}</div></template> <script> export default { name: 'child', inject: [ 'getCompName' ], computed: { compName () { return this.getCompName(); } } };</script> <style scoped> </style> |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)