elementUi循环表单校验
html:
<div v-for="(data, index) in model.listParam" :key="index"> <el-col :span="12"> <el-form-item :label="data.label1" :prop="'listParam.'+index+'.subsystemCode'" :rules="rule1"> <el-select v-model="data.subsystemCode" :disabled="isaddAble" style="width:100%" @change="changeProject(data.subsystemCode, index)"> <el-option v-for="(v,i) in scope" :key="v.code+i" :label="v.name" :value="v.code"></el-option> <!--这里vule不能是一个对象的,会导致选每一个都是全选--> </el-select> </el-form-item> </el-col> <el-col :span="12"> <el-form-item :label="data.label2" :prop="'listParam.'+index+'.tdCode'" :rules="rule1"> <el-select v-model="data.tdCode" :disabled="isaddAble" style="width:100%" @change="changeTD(data.tdCode, index)"> <el-option v-for="(v,i) in data.allLanes" :key="v.code+i" :label="v.name" :value="v.code"></el-option> <!--这里vule不能是一个对象的,会导致选每一个都是全选-->
</el-select> </el-form-item> </el-col> </div>
js:
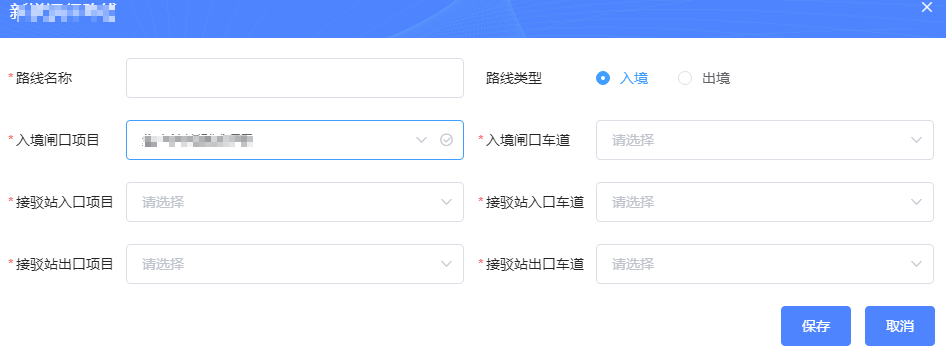
data () { entryParam: [ { subsystemCode: '', subsystemName: '', tdId: '', tdName: '', tdCode: '', number: 1, // 前端渲染字段 subsystemInfo: null, tdInfo: null, label1: '入境闸口项目', label2: '入境闸口车道', allLanes: [] }, { subsystemCode: '', subsystemName: '', tdId: '', tdName: '', tdCode: '', number: 2, // 前端渲染字段 subsystemInfo: null, tdInfo: null, label1: '接驳站入口项目', label2: '接驳站入口车道', allLanes: [] }, { subsystemCode: '', subsystemName: '', tdId: '', tdName: '', tdCode: '', number: 3, subsystemInfo: null, tdInfo: null, label1: '接驳站出口项目', label2: '接驳站出口车道', allLanes: [] } ], exitParam: [ { subsystemCode: '', subsystemName: '', tdId: '', tdName: '', tdCode: '', number: 1, subsystemInfo: null, tdInfo: null, label1: '接驳站入口项目', label2: '接驳站入口车道', allLanes: [] }, { subsystemCode: '', subsystemName: '', tdId: '', tdName: '', tdCode: '', number: 2, subsystemInfo: null, tdInfo: null, label1: '接驳站出口项目', label2: '接驳站出口车道', allLanes: [] }, { subsystemCode: '', subsystemName: '', tdId: '', tdName: '', tdCode: '', number: 3, subsystemInfo: null, tdInfo: null, label1: '出境闸口项目', label2: '出境闸口车道', allLanes: [] }, ], model: { routeName: '', type: '1', customerId: jportalCommon.userStorageService.getUser().masterCustomerId, listParam: [], settings:[] }, rules: { routeName: [{ required: true, trigger: 'blur', message: '请输入路线名称' }], }, rule1: [{ required: true, message: '请选择', trigger: 'change' }], scope: [], isEntryGate: true }, watch: { isEntryGate (v) { return this.model.listParam = v ? [...this.entryParam] : [...this.exitParam] } }, changeProject (v, index) { console.log('选择项目值', v, index) //0,入口;1,出口 //路线类型:1入境2出境 let passType = 5; let paramDate = {subsystemCode:v, type:passType}; queryPassByCodeList(paramDate).then(res => { this.model.listParam[index].allLanes = res.respData }).catch(err => { return Promise.reject(err) }) let _data = this.scope.find(s => s.code === v) // 根据选中的code值去匹配到这个对象 this.model.listParam[index].subsystemCode = v this.model.listParam[index].subsystemName = _data.name console.log('this.model.listParam = ', this.model.listParam) }, changeTD (v, index) { console.log('选择通道值', v, index) let _data = this.model.listParam[index].allLanes.find(s => s.code === v) // 根据选中的code值去匹配到这个对象
this.model.listParam[index].tdId = _data.id this.model.listParam[index].tdName = _data.name this.model.listParam[index].tdCode = v },