el-button 点击后依然处于聚焦状态导致的问题
前言
今天在做一个电子扫码枪的时候,遇到了弹窗关不掉的问题....
场景描述
弹窗1已经在页面上打开,在弹窗1点击某个按钮,会弹出另外一个扫码弹窗2,当扫码枪读取完数据后,会自动触发关闭扫码弹窗2,
可是就在这个时候,弹窗2却怎么都关不掉了,关闭后又被触发打开了,刚开始一直找不到原因,尝试改了很多都没生效,最后才知道是弹窗1的el-button点击后
焦点一直在上面,关闭弹窗2后,又触发了一次焦点点击事件导致弹窗2一直关不掉。
解决办法
当弹窗1点击按钮后,自动去掉聚焦
代码如下:
<el-button ref="saveBtn" size="small" type="primary" @click.native="submit">保存</el-button> ... methods: { submit(evt) { let target = evt.target; if(target.nodeName == "SPAN"){ target = evt.target.parentNode; } target.blur() } }
原因:
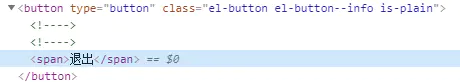
下图为el-button的结构:

el-button结构图
点击button的时候,如果点击到文字(即span)上,这个时候evt.target是span标签,这个时候是没法直接触发其父节点button的blur方法的,也就没法强制button失去焦点。所以需要判断点击的是span还是button。




