修改vue的配置项支持生产环境下二级域名访问的方法
本文主要记录如何配置vue的打包文件配置项,使打包后的文件可以支持二级域名的访问。
1、常规打包
在实际的项目中,我们通常都使用 npm run build 直接打包文件后丢到服务器上访问
打包后的文件目录是这样的:
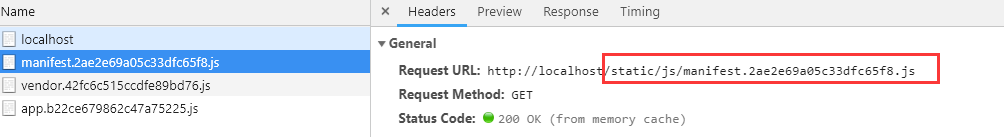
访问的静态资源都是地址是这样的:
我们现在要放在服务器的二级域名下访问地址,那么访问的路径就应该也加上二级域名,该如何配置尼?
2、静态文件地址修改
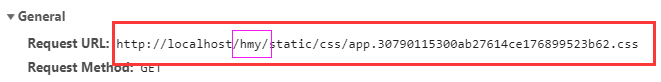
静态文件的访问地址应该加上二级域名前缀:
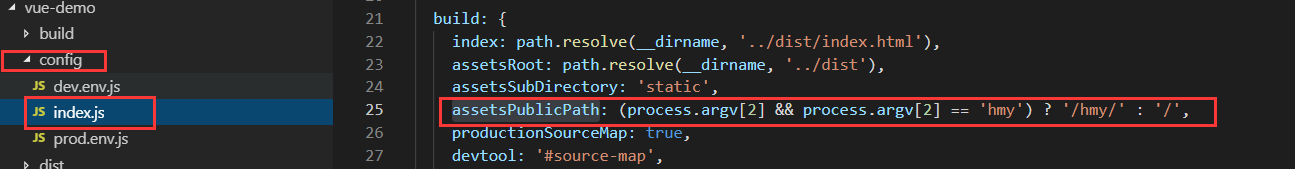
方法:找到项目的打包配置文件index.js,对参数assetsPublicPath进行配置:
解释一下:
-
assetsPublicPath: 是webpack打包后的文件访问的静态资源路径的根路径,如果我们想在访问的域名后加入二级域名,那么就要在这里进行配置了。 -
process.argv:是node的全局变量,我们在执行npm run build其实真实的命令行是node build/build.js!process.argv指的就是node命令行后的参数,argv是一个数组,第一个参数是process.execPath,第二个参数是当前执行的js文件路径,第三个参数开始指向我们在命名行后面加的参数了。
因此我们这样执行命令进行打包就可以了:
如此,node就可以获取到process.argv[2]是hmy了,那么静态资源的路径就可以是/hmy了。
3、接口地址修改
除了修改静态文件的路径,我们还要修改接口请求地址的路径,我们知道在vue的业务代码中可以通过process.env来获取全局配置对象区分生产环境和开发环境,因此我们可以将相应的配置放在对应的配置文件中。
方法:找到项目的打包生产环境的配置文件prod.env.js
'use strict'let url = (process.argv[2] && process.argv[2] == 'hmy') ? 'hmy' : '';module.exports = { NODE_ENV: '"production"', URL: '"' + url + '"'}
在封装axios请求的文件中:
let URL = process.env.URL; axios.defaults.baseURL = URL === 'hmy' ? '/hmy' : '/';
这样,就完成了二级域名访问的配置啦!
原文出处:https://www.cnblogs.com/webhmy/p/10150482.html
作者:蝴蝶不菲
链接:https://www.imooc.com/article/268528
来源:慕课网






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-08-25 elementui禁用全选按钮 使用原生去禁止