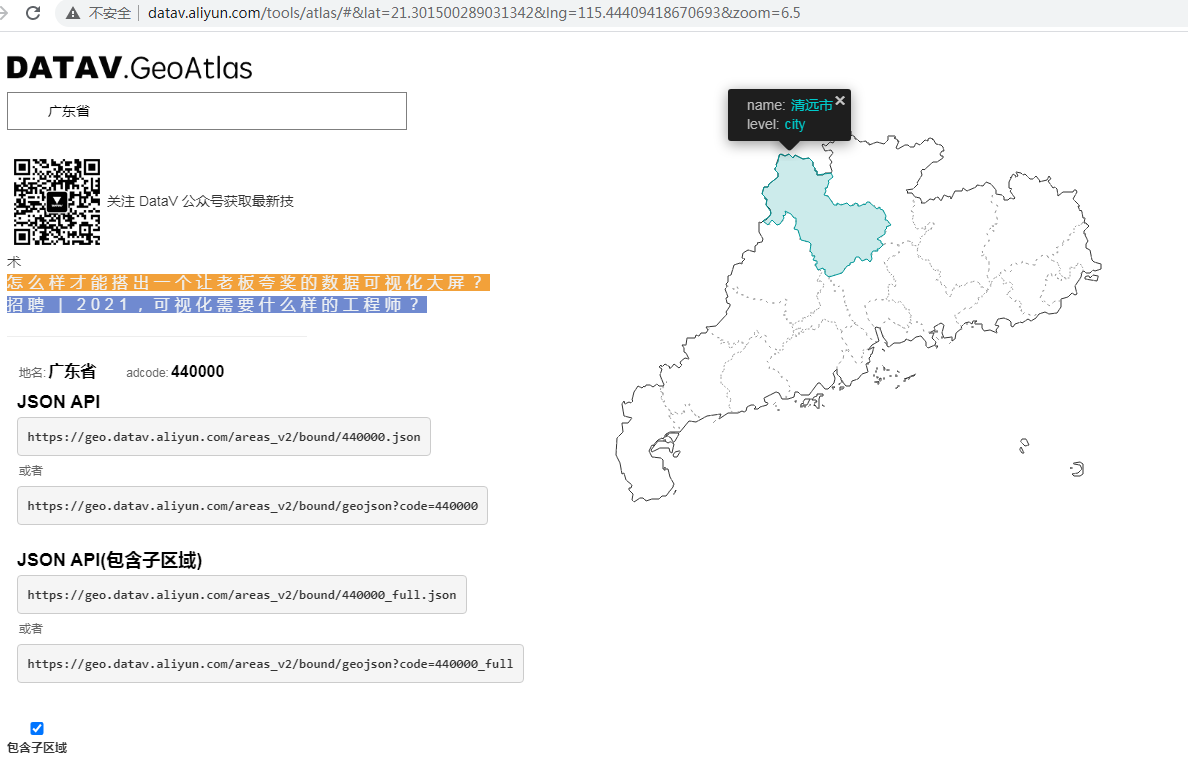
Echarts 全国各省市区地图JS/geojson/svg/excel数据下载地址
下载地址:http://datav.aliyun.com/tools/atlas/#&lat=21.301500289031342&lng=115.44409418670693&zoom=6.5

js 代码:
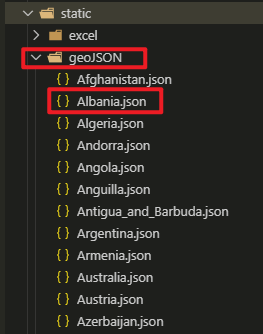
1. static文件夹存放地图json文件

2. 接口get请求,引入本地资源
// 获取各个国家的静态地图文件 export function getCountryFile(code){ return Http({ url: '/static/geoJSON/'+ code +'.json', method: 'GET' }); }
3.echarts 地图调用

1 <template> 2 <div class="china" :style="{height:height,width:width}"></div> 3 </template> 4 <script> 5 // import echarts from 'echarts' 6 import { mapState } from 'vuex' 7 import { getCountryFile } from '@/api/comm.js' 8 // import worldJs from 'nodeModules/echarts/map/js/world.js' 9 // import USA from 'static/geoJSON/USA.json' 10 // import Juguang from 'static/geoJSON/Juguang.json' 11 12 import jportalCommon from '@/jportal-common-update' 13 14 export default { 15 data(){ 16 return { 17 chart:null, 18 countryName: 'Belize' // 从登录信息获取国家名字 jportalCommon.userStorageService.getUser().xxx 19 } 20 }, 21 computed:mapState({ 22 // 箭头函数可使代码更简练state 23 scale: state =>state.overView.scale 24 }), 25 mounted () { 26 let that =this 27 that.chart = this.$echarts.init(this.$el); 28 // console.log(this.$el); 两者相等 29 // console.log(document.querySelector('.china')); 30 that.initCountry() 31 32 if (this.autoResize) { 33 window.addEventListener('resize', this.__resizeHanlder) 34 } 35 // 监听侧边栏的变化 36 const sidebarElm = document.getElementsByClassName('content-menu')[0] 37 sidebarElm.addEventListener('transitionend', this.__resizeHanlder) 38 }, 39 methods: { 40 __resizeHanlder(){ 41 this.chart.resize() 42 }, 43 initCountry () { 44 // console.log(this.countryName) 45 getCountryFile(this.countryName).then(contry => { 46 // console.log(this.countryName, contry) 47 this.$echarts.registerMap(this.countryName, contry) 48 this.initChart() 49 }).catch(err => { 50 return Promise.reject(err) 51 }) 52 }, 53 genData(){ 54 var selected = {}; 55 selected['project online'] =true 56 selected['item exception'] =true 57 return selected 58 }, 59 initChart(){ 60 61 this.chart.setOption({ 62 color:this.color, 63 geo: { 64 map: this.countryName, 65 label: { 66 normal:{ 67 show: false, 68 color:'#cccccc' 69 }, 70 emphasis: { 71 show: true, 72 color:'#cccccc' 73 } 74 }, 75 roam: true, 76 scaleLimit: { 77 min: 1.1, 78 max:3 79 }, 80 aspectScale: 1, 81 top: 50, 82 itemStyle: { 83 normal: { 84 areaColor: 'RGBA(212, 223, 248, 1)', 85 borderColor: '#fff', 86 borderWidth: 1 87 }, 88 emphasis: { 89 areaColor: '#538db8', 90 borderColor: '#06426f' 91 } 92 } 93 }, 94 legend: { 95 itemWidth:10, 96 itemHeight:5, 97 bottom: 5, 98 left: '0', 99 data:['project online','item exception'] 100 }, 101 tooltip: { 102 trigger: 'item', 103 formatter: function (params) { 104 //return params.name + params.value[2]; 105 return params.name; 106 } 107 }, 108 series: [ 109 { 110 name: 'project online', // series名称 111 type: 'scatter', 112 coordinateSystem: 'geo', 113 symbol: 'circle', 114 symbolSize: 8, 115 hoverAnimation: true, 116 large:true, 117 rippleEffect: { 118 period:4, 119 scale:2, 120 brushType: 'stroke' 121 }, 122 label: { 123 normal: { 124 show: false 125 }, 126 emphasis: { 127 show: false 128 } 129 }, 130 itemStyle: { 131 normal: { 132 color: '#05bc42' 133 }, 134 emphasis: { 135 borderColor: '#ffffff', 136 borderWidth: 2, 137 borderType: 'solid' 138 } 139 } 140 141 }, 142 { 143 name: 'item exception', 144 type:'scatter', 145 coordinateSystem: 'geo', 146 symbolSize: 8, 147 hoverAnimation: true, 148 large:true, 149 rippleEffect: { 150 period:4, 151 scale:2, 152 brushType: 'stroke' 153 }, 154 label: { 155 normal: { 156 show: false 157 }, 158 emphasis: { 159 show: false 160 } 161 }, 162 itemStyle: { 163 normal: { 164 color: '#dd9017' 165 }, 166 emphasis: { 167 borderColor: '#ffffff', 168 borderWidth: 2, 169 borderType: 'solid' 170 } 171 } 172 }, 173 ] 174 }) 175 }, 176 drew(){ 177 this.chart.setOption({ 178 legend:{ 179 selected:this.genData(), 180 }, 181 series:[ 182 { 183 data:this.mapData.onlineSubsystem 184 }, 185 { 186 data:this.mapData.unusualSubsystem 187 } 188 ] 189 }) 190 } 191 }, 192 watch:{ 193 mapData(v){ 194 this.drew() 195 }, 196 scale(){ 197 this.__resizeHanlder() 198 }, 199 countryName (v, ov) { 200 this.initCountry() 201 } 202 }, 203 props:{ 204 mapData:{ 205 type:Object, 206 default:()=>{ 207 return {} 208 } 209 }, 210 background:{ 211 type:String, 212 default:'#fff' 213 }, 214 height:{ 215 type: String, 216 default:'100%' 217 }, 218 color:{ 219 type:Array, 220 default:()=>{ 221 return ['#6faa30','#fe4e77','#fe4e77'] 222 } 223 }, 224 width:{ 225 type: String, 226 default:'100%' 227 }, 228 autoResize: { 229 type: Boolean, 230 default: true 231 }, 232 }, 233 } 234 </script> 235 <style lang="scss" scoped> 236 237 </style>
4. 地图展示

http://datav.aliyun.com/tools/atlas/#&lat=21.301500289031342&lng=115.44409418670693&zoom=6.5



