window.open() 打开新标签,之前的sessionStorage还在
打开新标签,之前的sessionStorage还在,但是如果你是主动打开一个新窗口或者新标签,对不起,打开F12你会发现,sessionStorage空空如也。
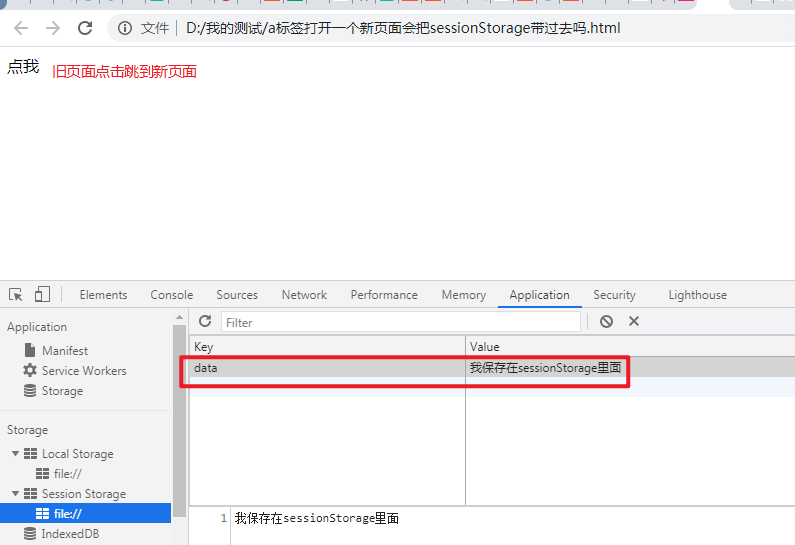
一、window.open()打开新页面
测试代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>测试a标签打开一个新页面会把sessionStorage带过去吗</title> </head> <body> <!-- <a href="js_两个数组比较去重.html" target="_blank">点我</a> --> <span id="b">点我</span> <script> sessionStorage.setItem("data", '我保存在sessionStorage里面') var ob = document.querySelector('#b') ob.onclick = function (e) { console.log(e) window.open('js_两个数组比较去重.html') } </script> </body> </html>


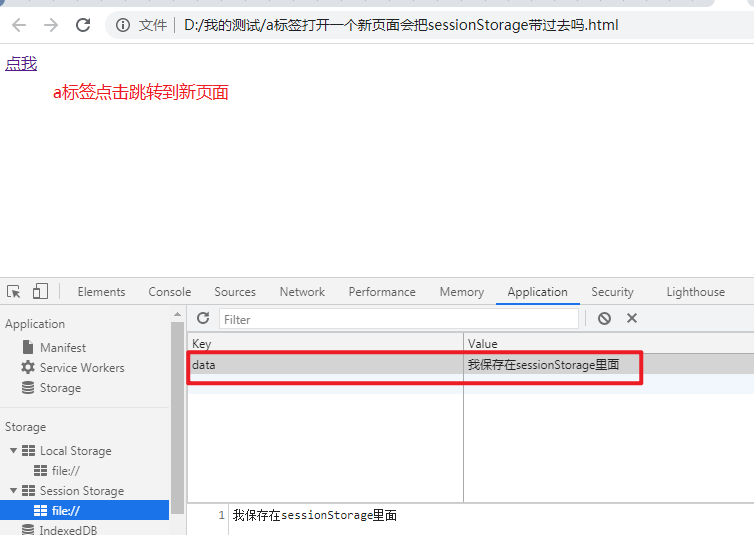
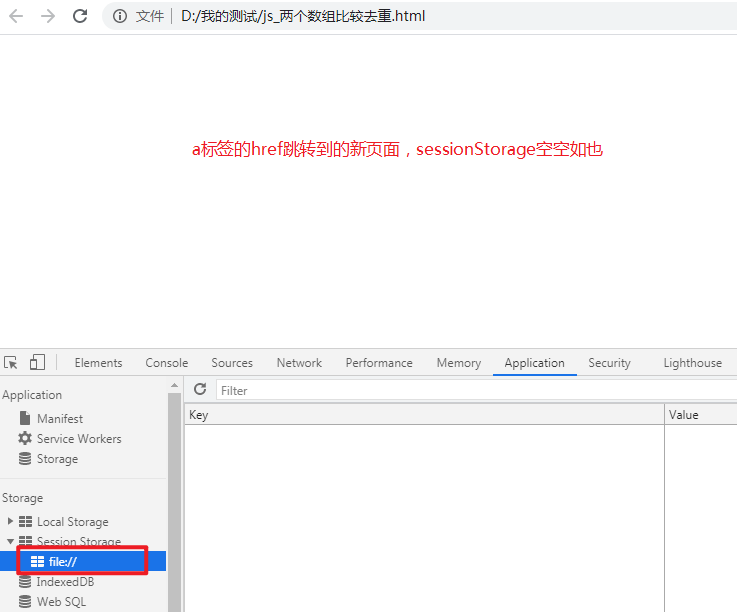
二、尝试用a 标签href跳到新页面,设置 target = _blank,但是sessionStorage没复制过去
<a href="js_两个数组比较去重.html" target="_blank">点我</a> <!-- <span id="b">点我</span> --> <script> sessionStorage.setItem("data", '我保存在sessionStorage里面') // var ob = document.querySelector('#b') // ob.onclick = function (e) { // console.log(e) // window.open('js_两个数组比较去重.html') // } </script>


三、vue 框架里面的打开新页面
其他方法:可以查看 vue路由打开新窗口
seeShare(){ let routeUrl = this.$router.resolve({ path: "/share", query: {id:96} }); window.open(routeUrl.href, '_blank'); }
结论: 按照
window.open()打开新页面保留了之前的sessionStorage信息,目前来说,vue框架跳转的新页面,本地信息也是也一起带过去了