echarts的饼图label标签重叠解决办法
-
未使用formatter,不使用formatter的情况下label重叠主要是没有设置
第一步:调整文字的显示大小,字越小就越不会重叠第二步:设置最小扇区角度,minAngle(最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互)
第三步:avoidLabelOverlap(是否启用防止标签重叠策略,默认默认开启,默认是true ,可以不设置,但是不能设置成false)
-
使用了formatter
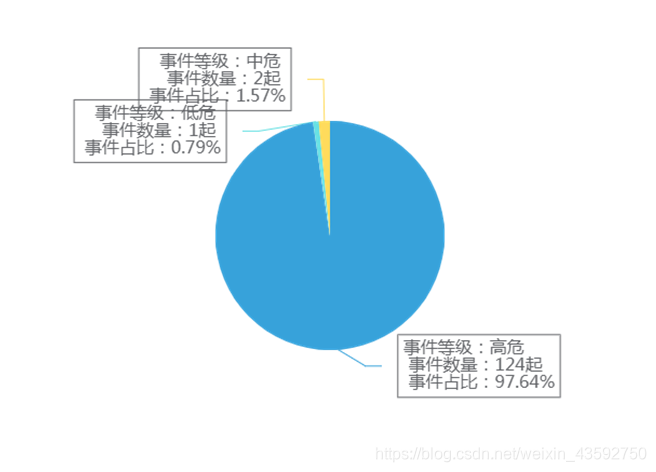
使用了formatter的情况下重叠的情况有
这种情况一般是因为在series中的label中设置了padding的值,echarts不会考虑padding是label的内容,所以不会计算padding在内,导致了重叠
解决办法:
第一步:设置padding为0,或者不设置padding(默认是0)
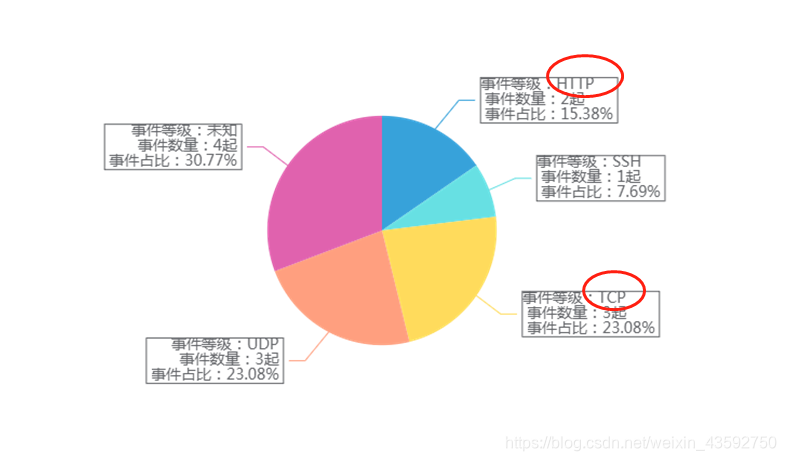
第二部:不设置padding会出现边框和字体的重叠 如下
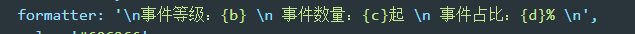
解决办法就是在formatter的文本开始和结束前后各加一个\n 用换行来代替padding,换行的宽度是会被echarts计算在内的,如图
formatter: '\n 事件等级:{b} \n 事件数量:{c}起 \n 事件占比:{d}% \n',
- 1
结果就是这样了:
既美观也不会重叠!




